
В предыдущей части цикла статей мы рассмотрели историю эволюции палитр в цветной компьютерной графике домашних компьютеров и игровых консолей, а также причины, почему они оказались именно такими и содержали те или иные цвета. Однако тема палитровой графики ещё не исчерпана. Сегодня поговорим про множество других интересных вещей: программируемые палитры и экономию памяти, палитровые анимации и визуальные эффекты, проблемы цветопередачи, обход ограничений на количество цветов, таинственный «артефактинг» и особенности рисования палитровой графики.
▍ Программируемые палитры
У первых цветных компьютерно-игровых устройств была только общая, глобальная палитра, состоящая из относительно небольшого набора зафиксированных цветов, обычно в количестве 16 штук, обращаться к которым можно было напрямую по их номеру, назначая этот номер (индекс) разным элементам изображения.
Для развития возможностей цветной графики требовалось увеличить количество цветов. Но с прежним подходом понадобилось бы хранить и больше бит информации для индекса цвета каждого элемента изображения, а главным экономическим фактором, ограничивающим развитие устройств для массового рынка, в то время была стоимость оперативной памяти.
Чтобы решить эту проблему и расходовать память значительно экономнее, было придумано следующее решение. Одновременно можно использовать по-прежнему небольшое количество цветов, но теперь они не зафиксированы в устройстве видеосистемы — каждый из них можно выбрать из более обширной глобальной палитры с помощью таблицы соответствия, которая также называется программируемой палитрой, или же индексной таблицей цвета. В англоязычной литературе часто используется определение Color Look-Up Table, сокращённо CLUT.
 Классическая игра для видеорежима EGA и её 16-цветная палитра
Классическая игра для видеорежима EGA и её 16-цветная палитра
Такая таблица, которую обычно называют тоже просто палитрой, может иметь свои особенности в реализации. Например, это может быть одна программируемая палитра на 16 цветов и глобальная 64-цветная палитра, как в видеоадаптере EGA. Прямое развитие этой идеи можно наблюдать в видеоадаптере VGA, в котором есть программируемая палитра на 256 цветов, что позволяет хранить цвет пикселя в одном байте, и общая палитра с 262144 оттенками.
 Другая классическая игра для видеорежима VGA и её 256-цветная палитра
Другая классическая игра для видеорежима VGA и её 256-цветная палитра
Или же общая палитра делится на несколько меньших суб-палитр. Такое деление является типичной особенностью игровых консолей. Помимо выбора цветов в каждой суб-палитре, видеосистема этих устройств позволяет назначать разные суб-палитры разным элементам изображения, и таким образом использовать одну и ту же исходную графику с разной раскраской в разных местах экрана.
Например, у Famicom (Денди) две 16-цветные программируемые палитры: одна для слоя фона, другая для спрайтов. Графика хранится в двух битах на точку, что позволяет обращаться только к четырём цветам. Поэтому каждая 16-цветная палитра делится на четыре 4-цветные суб-палитры, которые могут быть назначены разным элементам изображения.
 Игра для Famicom, разделение спрайтов и фона по палитрам: четыре палитры спрайтов, четыре палитры фона
Игра для Famicom, разделение спрайтов и фона по палитрам: четыре палитры спрайтов, четыре палитры фона
У Sega Genesis 64-цветная программируемая палитра делится на четыре палитры по 16 цветов, и любая из них может быть назначена спрайту или блоку слоя фона.
У Super Nintendo 256-цветная программируемая палитра в зависимости от выбранного видеорежима может использоваться и как одна целая палитра, и как шестнадцать 16-цветных палитр, а в некоторых случаях часть палитры также может делиться и на несколько 4-цветных палитр.
Своего апогея эта концепция достигла на консоли TurboGrafx-16, у которой есть аж тридцать две 16-цветные палитры, что даёт до 512 цветов на экране, и при этом её глобальная палитра также содержит 512 оттенков. То есть размеры глобальной и программируемой палитр в этом случае сравнялись. Экономия памяти при этом по-прежнему работает, так как каждый пиксель графики представлен 4-битным кодом.
 Игра для Sega Genesis, разделение элементов изображения по четырём 16-цветным палитрам
Игра для Sega Genesis, разделение элементов изображения по четырём 16-цветным палитрам
▍ Палитровые спецэффекты
Помимо решения задачи соответствия цветов для экономии памяти, программируемая таблица соответствия цветов оказалась крайне полезной для создания визуальных эффектов. Ведь достаточно изменить значение цвета, хранимое в таблице, никак не изменяя данные, описывающие само изображение, чтобы мгновенно перекрасить его на экране в другие цвета. Это сделало доступным целый пласт специфических манипуляций с изображением, которые без применения палитры потребовали бы гораздо больше операций с памятью. Посредством этих манипуляций стало возможно реализовать множество занимательных вещей, получивших общее название палитровой анимации.
Конечно, в наш век пиксельных шейдеров и рейтрейсинга в реальном времени подобные возможности могут показаться смешными и незначимыми, но тем не менее, во времена их изобретения это было вполне себе сравнимым по важности технологическим достижением по его влиянию на улучшение визуальной составляющей видеоигр.
Эффекты, создаваемые с помощью программируемой палитры, могут быть как весьма простыми, так и крайне изобретательными.
Один из самых простых эффектов — так называемые фейды: плавное убавление яркости изображения с уходом в чёрный цвет, и наоборот, плавное появление из чёрного цвета. Достаточно просто заменять цвета в палитре их более яркими или тёмными версиями, например, просто вычитая по единичке из каждого цветового канала. Также можно добавить характера в подобный эффект, применяя гашение к RGB составляющим с разной скоростью — например, заметной частью визуальной эстетики всех классических 16-битных частей серии игр Sonic The Hedgehog является появление и гашение экранов с уходом в синий цвет, цвет персонажа игры. Этот эффект впоследствии воспроизводился во многих играх-платформерах других разработчиков.
 Появление и гашение экранов в Sonic The Hedgehog
Появление и гашение экранов в Sonic The Hedgehog
Таким же образом можно реализовать перекрашивание экрана в иную цветовую гамму, например, красную сепию при получении урона, или в чёрно-белую для имитации старого фотоснимка. При этом плавное перетекание между различными раскрасками легко достигается постепенным приближением значений RGB-составляющих текущей палитры к значениям из желаемой палитры.
 Переход палитры в сепию в игре Comix Zone
Переход палитры в сепию в игре Comix Zone
Перекрашивание части экрана с помощью палитры очень часто применяется для создания «подводного» эффекта — фон ниже границы воды выглядит более тёмным и с уходом в синий оттенок. Это может достигаться или выбором другой палитры для нижней части, или перезагрузкой цветов в палитре. Второй вариант больше подходит, если граница воды плавно поднимается и опускается во время игры.
 Эффект воды в Sonic The Hedgehog. Резкая граница переключения палитр скрывается перемигивающимися спрайтами с пеной
Эффект воды в Sonic The Hedgehog. Резкая граница переключения палитр скрывается перемигивающимися спрайтами с пеной
Применяя подобные эффекты не ко всей палитре, а к отдельным суб-палитрам, или к выбранным индексам цветов в палитре VGA, можно перекрашивать отдельные элементы изображения. Например, таким образом может быть реализована имитация освещения в двухмерных играх — когда персонаж заходит в тень, яркость его палитры приглушается. Или же персонаж перекрашивается в другой цвет в момент получения урона.
 Имитация динамического освещения в игре Vectorman для Sega Genesis: нормальное освещение, в тени, в момент выстрела
Имитация динамического освещения в игре Vectorman для Sega Genesis: нормальное освещение, в тени, в момент выстрела
Другой, более хитроумный тип эффектов связан с включением, выключением или заменой цветов для специальным образом подготовленного изображения. Например, можно подготовить надписи на экране цветами с разными индексами, и меняя фактический цвет нужного индекса, заставить нужную надпись мигать. Это идея, лежащая в основе палитровой анимации.
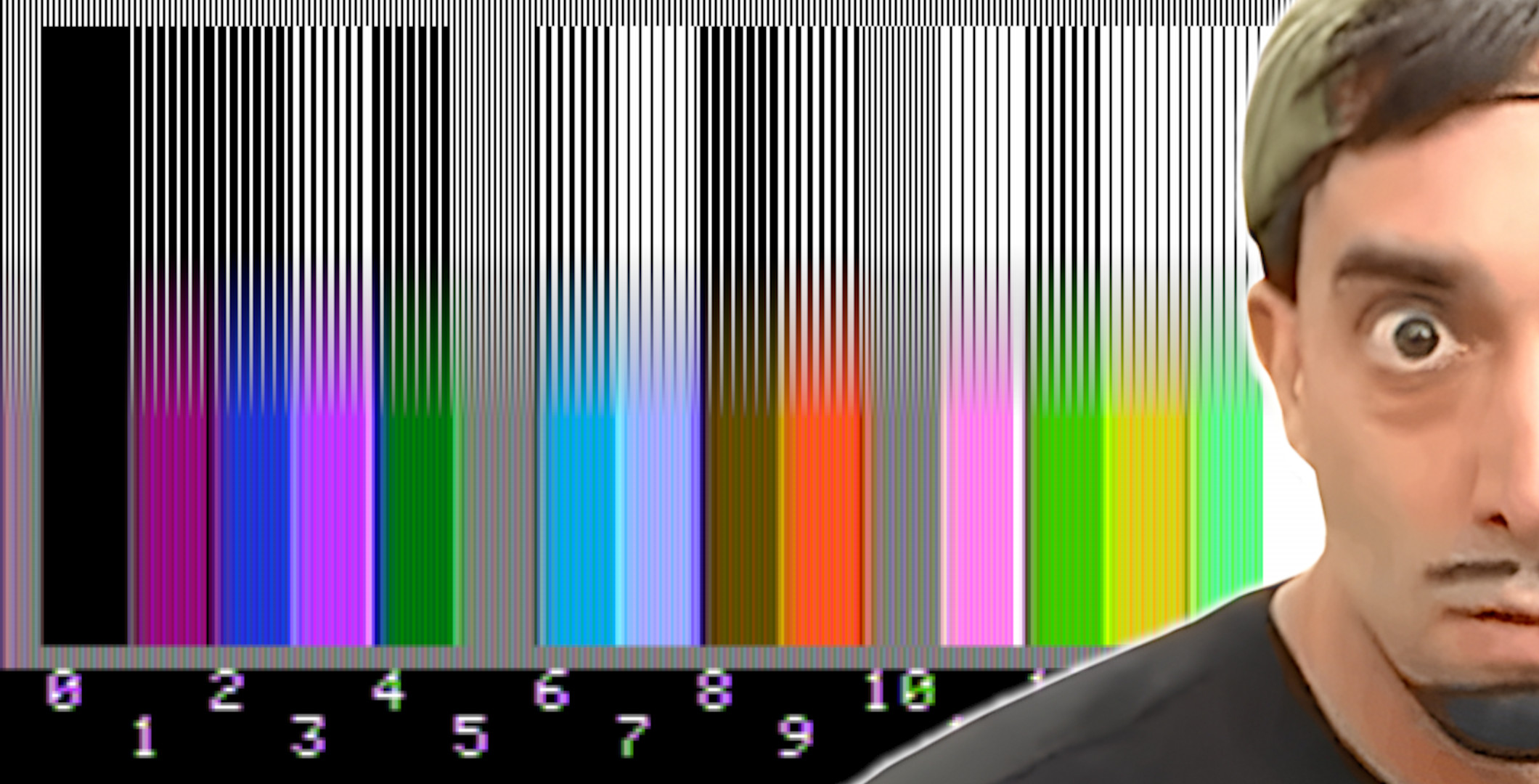
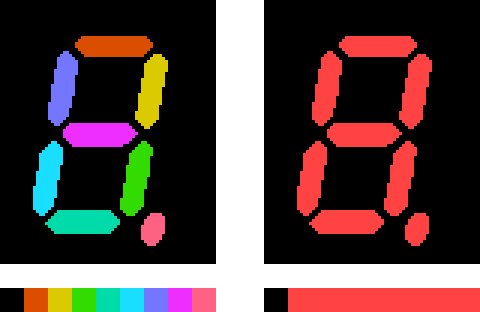
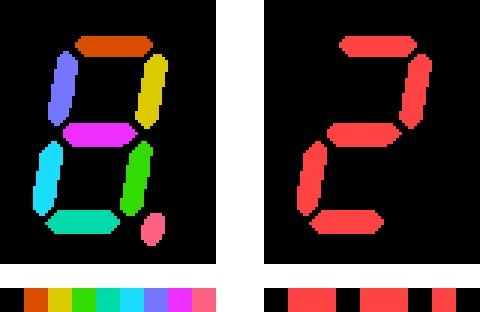
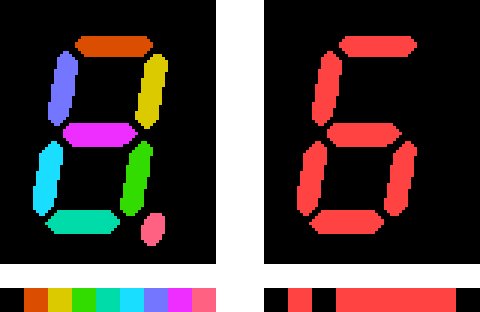
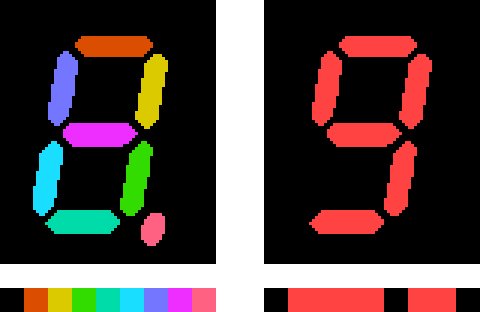
Таким же образом можно, например, сделать имитацию сегментного индикатора, в том числе довольно сложного — в десятки и сотни сегментов, в зависимости от размера программируемой палитры — и управлять включением нужных сегментов простой заменой цвета.
 Имитация работы семисегментного индикатора с помощью переключения цветов в палитре
Имитация работы семисегментного индикатора с помощью переключения цветов в палитре
Циклично перемещая цвета внутри палитры, то есть выполняя так называемый color cycling, можно получить анимацию водной поверхности, лавы, или классический демосценовый эффект плазмы.
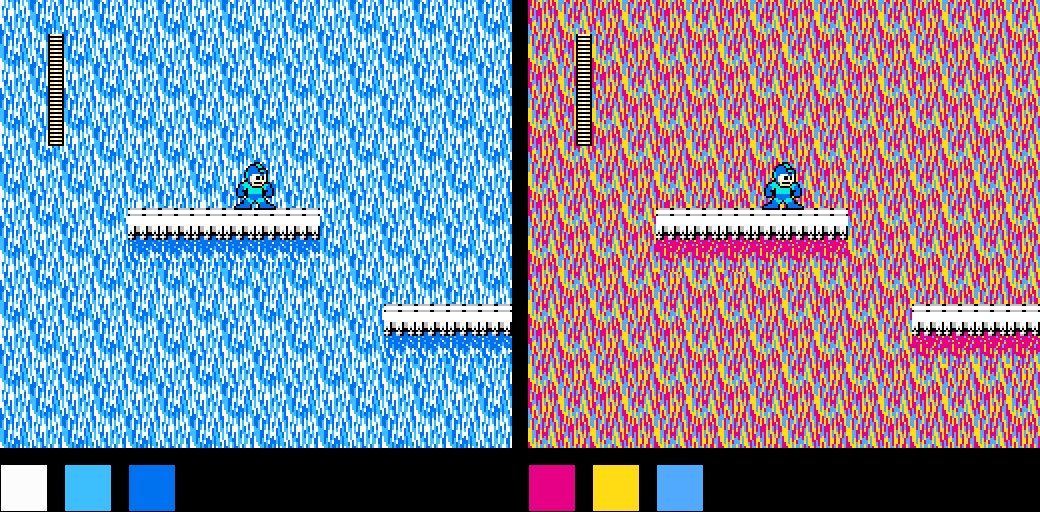
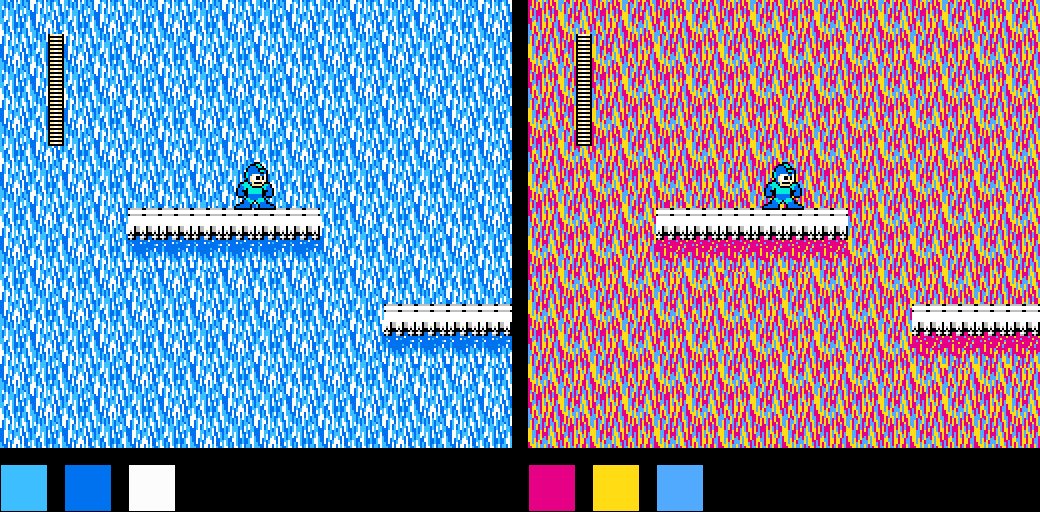
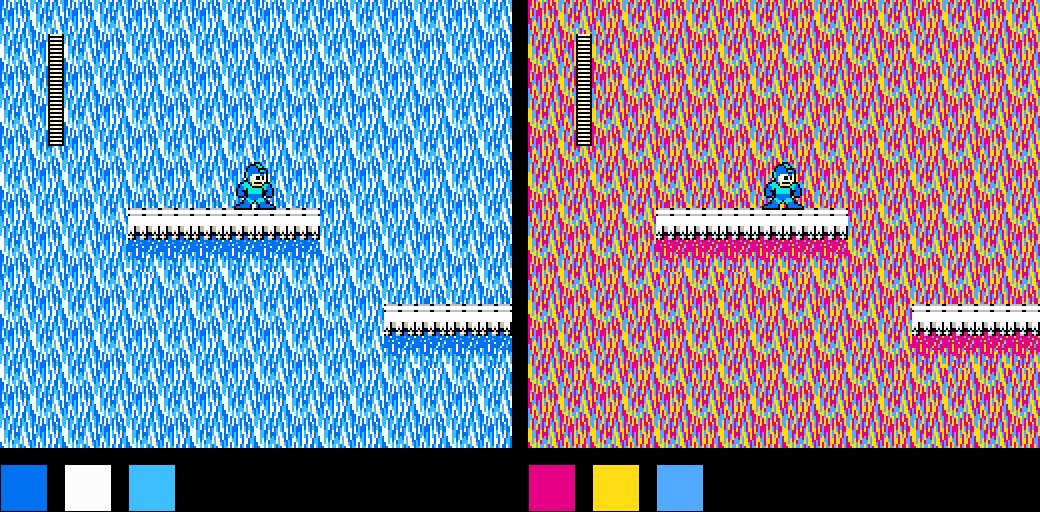
 Анимация водопада в игре Mega Man 2 для Famicom реализована с помощью циклического переключения трёх цветов палитры
Анимация водопада в игре Mega Man 2 для Famicom реализована с помощью циклического переключения трёх цветов палитры
Отточив эту технику до предела, как это сделал Марк Феррари, можно добиться абсолютно невероятных результатов, таких как анимация иначе неподвижной сцены или смена времени суток. Марк, поработавший в 1980-х и 1990-х годах в компании LucasFilm Games над графикой для многих культовых ныне игр жанра приключения, впоследствии продолжил свои эксперименты. Впечатлиться результатами можно на специальной странице его сайта (не забудьте нажать кнопку show options), здесь же приведу один пример:
 Анимация водопада выполнена просто заменой цветов в палитре, данные о пикселях изображения остаются неизменными
Анимация водопада выполнена просто заменой цветов в палитре, данные о пикселях изображения остаются неизменными
Вы, конечно, знакомы с классической полосатой дорогой в псевдотрёхмерных гонках с видом сзади — жанр, открытый игрой Pole Position 1982 года. В подобных играх с помощью циклического перемещения цветов полосок имитируется движение вглубь экрана, но обычно это делается не палитрой, хотя и такие реализации возможны.
 Бонусный уровень в Sonic The Hedgehog 3
Бонусный уровень в Sonic The Hedgehog 3
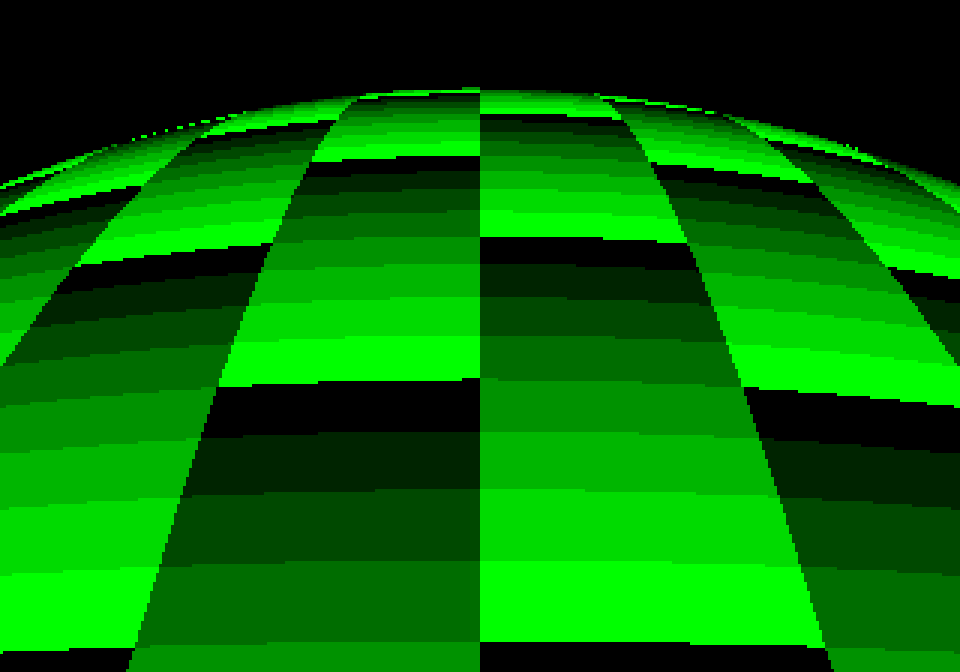
Аналогичный, но визуально более впечатляющий вариант этого эффекта можно увидеть в игре Sonic the Hedgehog 3 для Sega Genesis на бонусном уровне, где герои бегут по поверхности клетчатой сферы. Движение вглубь реализовано именно прокруткой палитры, а поворот в сторону — заранее заготовленной анимацией тайлов.
 Фактическое, всегда неподвижное изображение сферы. Даже клетки уже заранее заготовлены, достаточно циклически перемещать цвета по палитре
Фактическое, всегда неподвижное изображение сферы. Даже клетки уже заранее заготовлены, достаточно циклически перемещать цвета по палитре
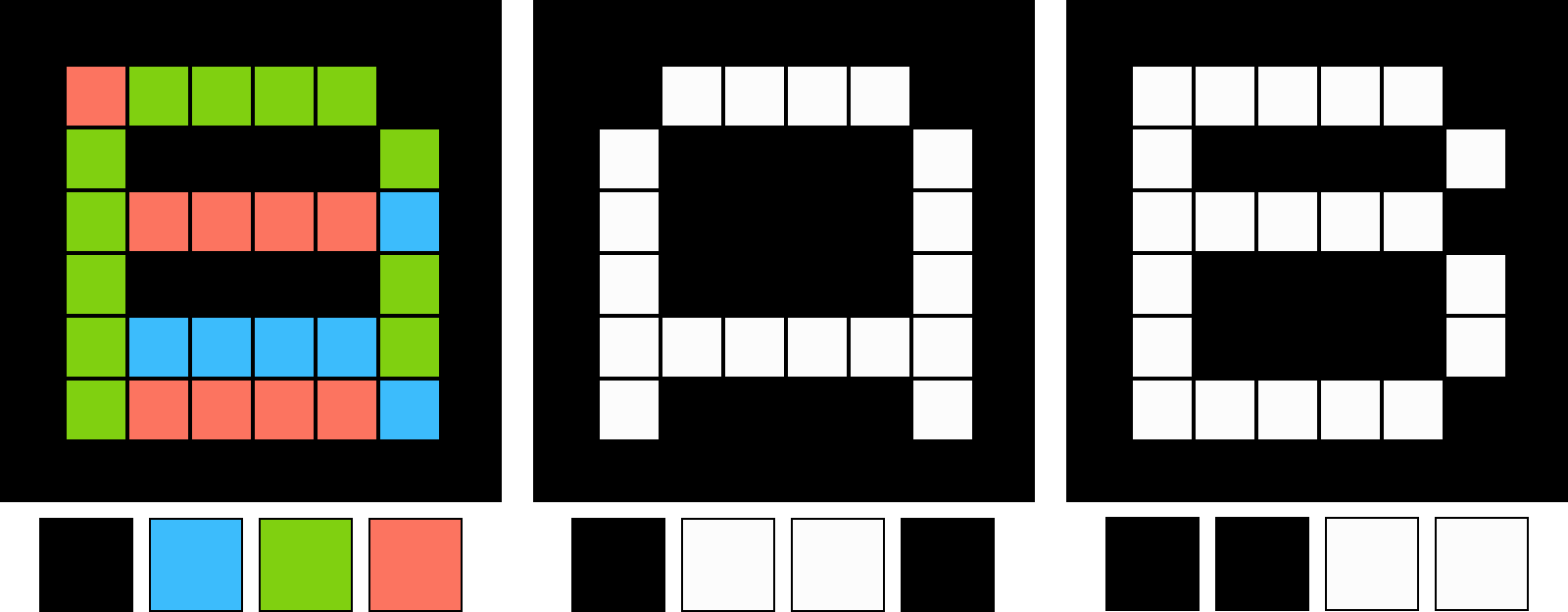
Можно пойти ещё дальше, и с помощью аккуратного планирования индексов цветов совместить в одном изображении сразу несколько разных, которые могут меняться с помощью простой замены цветов в палитре. Например, можно соединить два двухцветных изображения в 4-цветном наборе графики. Одно изображение можно нарисовать индексами 0 и 1, другое индексами 0 и 3, а части, где пиксели с ненулевыми индексами совпадают — индексом 2. Теперь меняя палитры, можно видеть одно из изображений, скрывая второе.
 Совмещение двух разных двухцветных символов в одном четырёхцветном изображении
Совмещение двух разных двухцветных символов в одном четырёхцветном изображении
В том числе таким образом возможно сделать и плавное перетекание одного изображения в другое. На основе этой идеи и реализованы некоторые наиболее интересные палитровые эффекты.
 Boing Ball, современная реплика без перемещения сферы
Boing Ball, современная реплика без перемещения сферы
Пожалуй, самый культовый эффект такого рода, можно сказать, родоначальник такого явления как демосцена — вращение прыгающей красно-белой клетчатой сферы в технологической демонстрации Boing Ball 1984 года для Commodore Amiga.
 Boing Ball изнутри, другая современная реплика. В данном варианте используется всего 8 цветов
Boing Ball изнутри, другая современная реплика. В данном варианте используется всего 8 цветов
На том же принципе основан и другой популярный на демосцене эффект, воронка-червоточина (wormhole). Его можно встретить во множестве вариаций на самых разных платформах. Выглядит он как, собственно, воронка, иногда с довольно сложной геометрией, с анимацией движения в виде колец, клеток или полосок.
 Классическая воронка из демо Unreal от Future Crew, использует всю мощь 256-цветной палитры VGA
Классическая воронка из демо Unreal от Future Crew, использует всю мощь 256-цветной палитры VGA
Эта анимация создаёт иллюзию сложного движения, но на самом деле картинка полностью статична. Меняется только палитра, цвета в ней циклически перемещаются от начала к концу.
 Фактическое неподвижное изображение. Цвета применённого градиента очень близки друг к другу, делая окружности плохо заметными, поэтому одна из них выделена зелёным
Фактическое неподвижное изображение. Цвета применённого градиента очень близки друг к другу, делая окружности плохо заметными, поэтому одна из них выделена зелёным
Скрытие части изображения путём изменения цветов палитры нашло очень интересное применение в игре Bloodshot (Battle Frenzy) для Sega Genesis. Это представитель жанра боевика от первого лица, подобного Wolfenstein 3D — редчайший гость на данной платформе. Отображение графики для подобной игры является крайне ресурсоёмкой задачей для совершенно неподходящей тайлово-спрайтовой графической архитектуры при не очень-то мощном центральном процессоре.
 Игра Bloodshot. Картинка стен полностью симметрична для верхней и нижней половины. Детали типа надписей и черепа на воротах вносятся использованием двух разных палитр, это верхние палитры в наборе
Игра Bloodshot. Картинка стен полностью симметрична для верхней и нижней половины. Детали типа надписей и черепа на воротах вносятся использованием двух разных палитр, это верхние палитры в наборе
Чтобы получить приемлемую частоту кадров, авторы этой игры пошли на радикальные меры: изображение стен лабиринта рисуется только до половины, а вторая половина получается зеркальным отображением картинки по вертикали. Чтобы разбавить такую довольно явно видимую симметрию, авторы применили палитровый эффект: для верхней и нижней половин экрана назначены немного разные палитры, за счёт чего в этих половинах проявляются небольшие асимметричные детали текстур.
Такой же эффект используется в игре Toy Story на Sega Genesis, но не в том уровне, о котором вы могли подумать, а в другом, гоночном: с его помощью проявляются детали фона, такие как дорожные знаки или даже грузовики на обочинах. Движение текстуры асфальта также является простым палитровым эффектом: 16-цветная палитра 4-цветной дороги делится на 4 суб-палитры, чередующиеся по мере приближения к камере.
 Гоночный уровень в Toy Story. Верхняя палитра применяется для текстуры асфальта, две нижних для части фона выше и ниже горизонта соответственно
Гоночный уровень в Toy Story. Верхняя палитра применяется для текстуры асфальта, две нижних для части фона выше и ниже горизонта соответственно
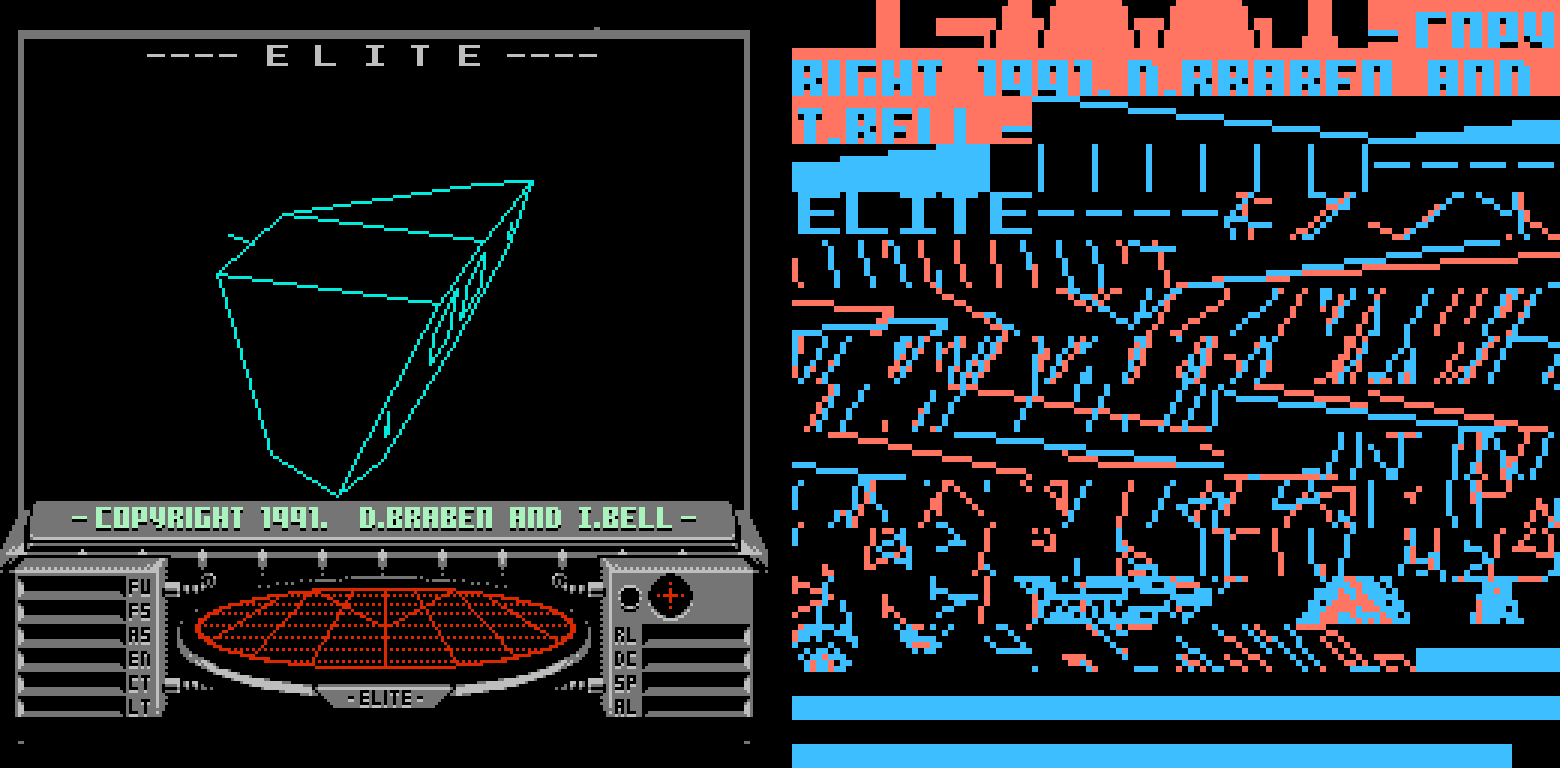
Эта идея оказалась крайне полезным трюком и для игр с векторной графикой на Famicom. Объём видеопамяти этой системы крайне ограничен и не позволяет хранить буфер растра. Но с помощью объединения изображений и палитрового трюка можно разместить в 256 4-цветных тайлах сразу два набора по 256 тайлов, но с 2-цветной графикой, чего уже вполне достаточно для игрового окна приличных размеров. Этот принцип применялся в не вышедших, но широко известных публике играх Tank (порт Battle Zone) и Elite Иэна Белла, где одни и те же тайлы в видеопамяти использовались для разных кадров, для двойной буферизации — пока идёт загрузка нового кадра, он скрыт палитрой, и показывается предыдущий.
 Двойная буферизация в Elite для NES. Красным и синим представлены тайлы двух разных кадров
Двойная буферизация в Elite для NES. Красным и синим представлены тайлы двух разных кадров
Наиболее же впечатляющий из известных мне эффектов на основе палитровой анимации можно видеть в игре Mickey Mania в версии для Sega Genesis, в уровне с побегом от лося. В этой сцене герой игры бежит в направлении игрока, из глубины экрана к камере, а под ним вращается поверхность с текстурами травы, земли и воды, и всё это анимировано крайне плавно. Легко догадаться, что часть элементов этой сцены — просто спрайты разных размеров и просто последовательность анимированных кадров (ёлки), но понять, как устроена вращающаяся труба, не так-то просто — это один из немногих эффектов в видеоиграх, устройство которого я не смог разгадать самостоятельно, хотя мне и были известны все его ингредиенты и предшественники.
 Сцена бега от лося в игре Mickey Mania. Зацикливание анимации здесь не бесшовное, так как игра часто меняет текстуры поверхности и не повторяет одну и ту же на полный цикл
Сцена бега от лося в игре Mickey Mania. Зацикливание анимации здесь не бесшовное, так как игра часто меняет текстуры поверхности и не повторяет одну и ту же на полный цикл
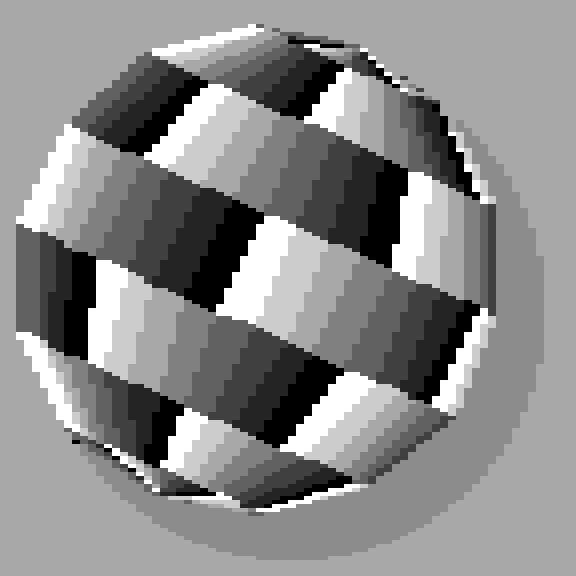
Идея состоит в следующем: труба составлена из вертикальных полосок с циклически увеличивающимся индексом, визуально искажённых соответственно выпуклости трубы. Таким образом можно раскрасить любую из групп полосок нужным цветом. Это первая половина секрета, совпадающая с реализацией эффекта червоточины.
 Фактическое неподвижное изображение выпуклой трубы, палитра установлена в градиент зелёного цвета
Фактическое неподвижное изображение выпуклой трубы, палитра установлена в градиент зелёного цвета
Вторая же половина секрета заключается в изменении цветов палитры для каждой из строк изображения. Таким образом можно раскрасить полоски нужной комбинацией цветов в каждой из строк, то есть придать им любую текстуру, а перемещая раскраску — создать иллюзию вращения. Фактически палитра становится буфером для зацикленной по горизонтали текстуры шириной в 16 пикселей, изображение в котором меняется каждую строку экрана.
 Разным участкам трубы назначены разные наборы цветов. Это могут быть любые цвета, не обязательно градиенты — например, горизонтальная полоска зацикленной текстуры
Разным участкам трубы назначены разные наборы цветов. Это могут быть любые цвета, не обязательно градиенты — например, горизонтальная полоска зацикленной текстуры
▍ Индексы индексов
Отдельный класс эффектов связан не с самой аппаратной программируемой палитрой, но с самой концепцией индексированного цвета. Пожалуй, наиболее ярким образом он проявляется в культовой игре Doom для IBM PC 1993 года. Можно даже утверждать, что эти эффекты внесли довольно значительный вклад в узнаваемую визуальную эстетику этой игры.
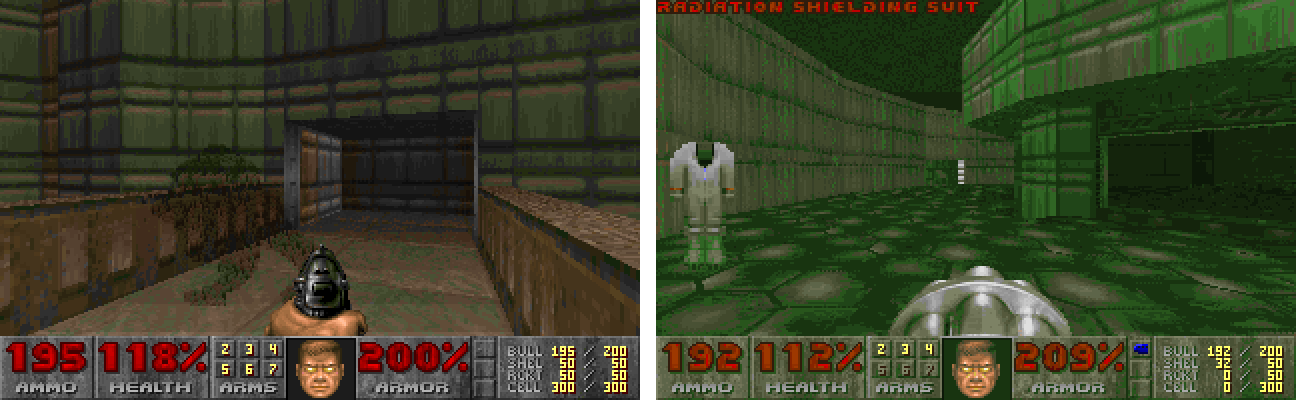
 Несмотря на год выпуска и примитивность технологии, игра Doom активно использует работу со светом и тенью
Несмотря на год выпуска и примитивность технологии, игра Doom активно использует работу со светом и тенью
Идея заключается в том, что при построении изображения в зависимости от ситуации можно довольно быстро заменять один индекс цвета другим, используя таблицу соответствия — почти такую же, как у программируемой палитры, только содержащую индексы других цветов.
На основе этого довольно простого принципа реализована вся система освещения в игре: это и затемнение стен по мере удаления от камеры, и эффекты освещения типа плавного или резкого мерцания ламп, и вспышки от выстрелов. Таким же образом реализован и эффект полупрозрачности некоторых врагов.
 Таблица затенения также пригождается для эффекта полупрозрачности. Есть и перекраска части изображения при действующем костюме защиты
Таблица затенения также пригождается для эффекта полупрозрачности. Есть и перекраска части изображения при действующем костюме защиты
При рисовании элементов изображения в буфер игра записывает не исходные индексы, а пропускает их через одну из таблиц соответствия. Таким образом, индексы исходных цветов текстур заменяются индексами более тёмных или ярких версий. Это позволяет осветлять или затемнять изображение в рамках одной фиксированной 256-цветной палитры.
По такому же принципу реализовано плавное перетекание одного изображения в другое в начальной заставке игры Jagged Alliance для MS-DOS, работающей в палитровом 256-цветном режиме — палитра остаётся одинаковой между двумя экранами.
▍ Проблемы цветопередачи
Если вы являетесь достаточно активным пользователем эмуляторов старых компьютеров и игровых консолей, вы наверняка уже заметили одну их особенность. Цвета в одной и той же игре в разных эмуляторах могут различаться. Это может быть небольшое отличие в яркости, а может быть и очень существенное изменение оттенков.
 Одна и та же сцена в трёх разных эмуляторах NES
Одна и та же сцена в трёх разных эмуляторах NES
Можно было бы сказать, что одни эмуляторы просто точнее других, и более правильно воспроизводят цвет. Но причина лежит гораздо глубже. И дело тут не в вопросе калибровки устройства отображения у вас дома и у автора эмулятора, который всегда стоит в профессиональном графическом дизайне и полиграфии. Дело в сложности определении самих изначальных цветов.
Откуда можно взять цвета для эмулятора и откуда их брали авторы эмуляторов?
Можно подобрать цвета просто на глаз, расположив два экрана рядом. Можно задействовать передовые технические средства в виде цифрового фотоаппарата, сфотографировав реальный экран и вычислив средние значения цвета. Или применить абсолютно космические технологии, захватив изображение с помощью ТВ-тюнера. Это самые очевидные и распространённые способы, применявшийся авторами подавляющего большинства эмуляторов с самого момента их появления. Но все они неизбежно вносят в палитру множество особенностей цветопередачи используемых телевизоров, мониторов, фотоаппаратов, тюнеров, глаз, условий освещения и способа усреднения.
Можно математически точно вычислить цвета для идеальной модели видеоконтроллера, созданной по данным детального реверс-инжиниринга его устройства. Например, можно изучить видео-ЦАП устройства и посчитать веса бит в каждом из каналов. Этот подход получил распространение в 2000-х годах. Но исходные данные модели могут быть (и часто бывают) ошибочными, могут отличаться способы расчёта, и даже если всё посчитано идеально — это будет лишь идеализированная версия палитры, для идеальных условий, не существовавших в реальности.
Например, расчёт палитры по модели я использовал в эмуляторе ТИА-МЦ-1 в 2006 году, так как у меня не было доступа к реальному устройству, и в зависимости от способа расчётов получал две очень разные палитры, одна из которых была математически точной, но визуально явно некорректной из-за неправильного баланса белого, а другая использовала нормализацию каналов и получалась более логичной, но математика уже не соответствовала имеющейся схеме и указанным номиналам деталей.
 Привет из 2006 года: расчёт палитры для ТИА-МЦ-1 по параметрам видео ЦАП (нет белого) и с нормализацией каналов (есть белый, цвета отличаются)
Привет из 2006 года: расчёт палитры для ТИА-МЦ-1 по параметрам видео ЦАП (нет белого) и с нормализацией каналов (есть белый, цвета отличаются)
Так или иначе, какой бы способ не применялся, в результате всегда будет получаться не та же самая палитра, которую видели и игроки, и даже сами разработчики игр, в частности, художники, рисовавшие графику и выбиравшие для неё цвета. Ведь у всех них были аналоговые устройства отображения, где баланс цвета, яркости и гаммы не только зависел от конкретного схемотехнического решения и способа передачи сигнала, или даже износа ЭЛТ, но все параметры подлежали настройке пользователем, и даже в условных значениях по умолчанию — если можно предположить наличие таковых для аналоговых крутилок — имели большой разброс между устройствами.
Даже если не учитывать огромный разброс параметров устройств отображения, немного разные цвета выдавали сами игровые устройства, их разные партии и ревизии. Так, один из разработчиков видеоконтроллера Commodore 64, в объяснении устройства палитры указал на нестабильность уровня яркостного сигнала между отдельными экземплярами компьютера, которая технически могла быть устранена подстройкой внешнего переменного резистора на производстве, но фактически этого не делалось или делалось не очень точно.
Таким образом, однозначного ответа на вопрос, какие же цвета правильные, просто не существует. Есть идеальные сферические цвета в вакууме, математически корректные, сложно вычисляемые, и при этом непохожие на привычные игрокам. И есть множество их вариаций для конкретных случаев. Все эти варианты в зависимости от критериев истины можно считать правильными. Как говорили известные профессионалы, понизу или поверху — выбирайте сами.
 Изображение игр Ecco The Dolphin и Aladdin на двух разных клонах Sega Genesis, из 1990-х и из 2010-х, захваченное одной и той же картой захвата.
Изображение игр Ecco The Dolphin и Aladdin на двух разных клонах Sega Genesis, из 1990-х и из 2010-х, захваченное одной и той же картой захвата.
Результатом наличия такой фундаментальной проблемы является существование огромного количества палитр тех или иных устройств, полученных разными способами и циркулирующих в сети. Так, для эмуляторов NES/Famicom есть сотни загружаемых палитр.
Даже для платформ с самой простой RGBI палитрой, такой, как у ZX Spectrum, существуют различные варианты палитры — практика показывает, что изображения, созданные разными авторами в разных условиях, выглядят заметно лучше или хуже в зависимости от палитры, полученной различными методами. Проявляется это в общей читаемости и заметности цветопереходов (в частности, переход воспринимаемой яркости от шахматной штриховки к более тёмному сплошному цвету). Проблема осложняется тем, что на этой платформе во времена её популярности в нашей стране в начале 1990-х годов, многие художники вовсе не имели цветного устройства отображения, создавая свою цветную графику практически наугад на чёрно-белых экранах.
Или, например, авторы эмулятора OpenMSX сделали немало подходов к подбору наиболее правильных цветов для разных моделей MSX, в основе которых лежит упоминавшийся в первой части статьи видеоконтроллер TMS9918 и его улучшенные аналоги — казалось бы, столько хорошо изученный, задокументированный и разобранный энтузиастами. И всё равно, до сих пор нет однозначно признанной корректной палитры, а есть набор её версий на любой вкус и цвет.
Поэтому, посещая соответствующую статью в Википедии, специализированные сайты, или читая эту статью — места, в которых показаны палитры различных платформ — помните, это лишь условное, более-менее похожее на правду приближение, а не фактические цвета, которые были способны отображать эти устройства.
▍ Больше цвета
Хотя компьютерные платформы прошлого и были довольно ограничены в своих возможностях, они являлись высшим достижением технологического прогресса своего времени, и их действительный потенциал не был до конца известен даже создателям. Это противоречие породило множество разнообразных трюков, позволяющих хотя бы чуть-чуть, но выходить за рамки того, что считалось возможным ранее. Вероятно, это одна из причин неугасающего интереса энтузиастов к разработке для ретро-компьютеров: многих свидетелей эпохи и им сочувствующих всё ещё не отпускает идея достижения ранее невозможного в рамках одной зафиксированной архитектуры прошлого. Взять хотя бы недавний порт игры Portal 2 на Nintendo 64 или Tomb Raider на 3DO.
Что касается палитр, первое ограничение, которое вполне успешно преодолевалось разработчиками разных эпох — ограничение на общее количество цветов, отображаемых на экране. Путь к его обходу был подсказан дизайном Atari 2600 ещё в 1977 году — на этой платформе просто не было никаких других вариантов для работы с цветом.
Идея обхода ограничения проста: нужно тем или иным способом заменять цвета элементов изображения во время прохода луча по растру. Например, монохромные аппаратные спрайты на Atari 2600 раскрашивались перезаписью регистра цвета спрайта в каждой строке экрана:
 Пример раскраски спрайтов в игре для Atari 2600
Пример раскраски спрайтов в игре для Atari 2600
Таким же образом работают загрузочные полоски и другие бордюрные эффекты на компьютере ZX Spectrum: изменением цвета бордюра, который меняется сразу же, и проходящий по растру луч продолжает рисовать уже новым цветом. Тот же принцип лежит в основе пресловутого программного мультиколора: атрибуты знакомест подменяются по мере прохода луча по экрану, что позволяет повысить цветовое разрешение вплоть до одного пикселя по вертикали. Разработки последних лет дали весьма впечатляющие результаты — игры, графика которых является невозможной для штатных способностей платформы, со спрайтами, раскрашенные более чем двумя цветами в пределах знакоместа, или с плавной вертикальной прокруткой в мелкой детальной графике и цвете без каких-либо цветовых артефактов.
 Игры Old Tower и Yazzie
Игры Old Tower и Yazzie
Подобные техники долгое время использовались повсеместно, включая четвёртое поколение игровых платформ — в Super Nintendo они даже были доведены до абсолюта в лице системы HDMA, о которой я рассказывал в одной из прошлых статей. Их применение прекратилось лишь по причине естественного исчезновения подобных ограничений, когда в пятом поколении игровые консоли и современные им компьютеры научились отображать достаточное количество цветов без подобных трюков.
С ограничением на количество цветов в глобальной палитре всё несколько сложнее, так как оно носит более фундаментальный характер. Но пытливые умы нашли способы преодоления и этого барьера, причём на самой заре цветной компьютерной графики.
Наиболее простой, но не очень практичный способ, доступный практически на любой платформе — чередование двух наборов цветов в палитре каждый телевизионный кадр. Это даёт визуальное усреднение двух чередующихся оттенков, давая промежуточные оттенки, недоступные в основной палитре. К сожалению, при этом дополнительные цвета весьма заметно мерцают — с частотой 30 или 25 герц в зависимости от частоты развёртки. Мерцание весьма утомительно для глаз, поэтому применение подобного трюка, как правило, ограничено демосценой, хотя и случались редкие попытки использовать его в играх. На платформе ZX Spectrum данный трюк известен как режим Gigascreen, в котором местные художники создают весьма впечатляющие работы, а из игр он применялся, например, в недавнем порте Super Mario Bros.
 Два исходных экрана в стандартной 15-цветной палитре
Два исходных экрана в стандартной 15-цветной палитре
 Результат сложения, слева фактическое перемигивание, справа результат, отображаемый эмуляторами
Результат сложения, слева фактическое перемигивание, справа результат, отображаемый эмуляторами
Другой простой вариант, имевший очень широкое распространение — специфический способ использования имеющихся оттенков, всем известный дизеринг. Сам по себе этот приём представляет целый исторический и визуально-эстетический пласт в области компьютерной графики прошлого, и заслуживает отдельного разговора. Сейчас же можно дать короткое объяснение: чередование двух цветов в виде шахматной сетки пикселей за счёт низкой чёткости передаваемого через композитный видеосигнал изображения также позволяет получить усреднённые оттенки или имитировать полупрозрачность. Однако при более качественном подключении иллюзия ослабевает или пропадает. Также бывают и другие формы дизеринга, например, в виде вертикальных полосок, или методы с распространением ошибки, создающие нерегулярную структуру.
 Полупрозрачный водопад в Sonic The Hedgehog — фактическое RGB-изображение и наблюдаемое при подключении через композитный видеовыход
Полупрозрачный водопад в Sonic The Hedgehog — фактическое RGB-изображение и наблюдаемое при подключении через композитный видеовыход
Многие японские домашние ПК во времена MS-DOS и VGA делали выбор в пользу высокого разрешения графики (640×480) с небольшим количеством цветов (16) против стандартного 320×200 при 256 цветах. Высокое разрешение было необходимо этим компьютерам для качественного и удобного представления иероглифического письма, а недостаток в количестве цветов они компенсировали за счёт повсеместно используемого упорядоченного дизеринга, придававшего графике довольно специфический вид.
 Хорошо известная игрокам времён MS-DOS игра во всём её 16-цветном великолепии в оригинальной версии для PC-98
Хорошо известная игрокам времён MS-DOS игра во всём её 16-цветном великолепии в оригинальной версии для PC-98
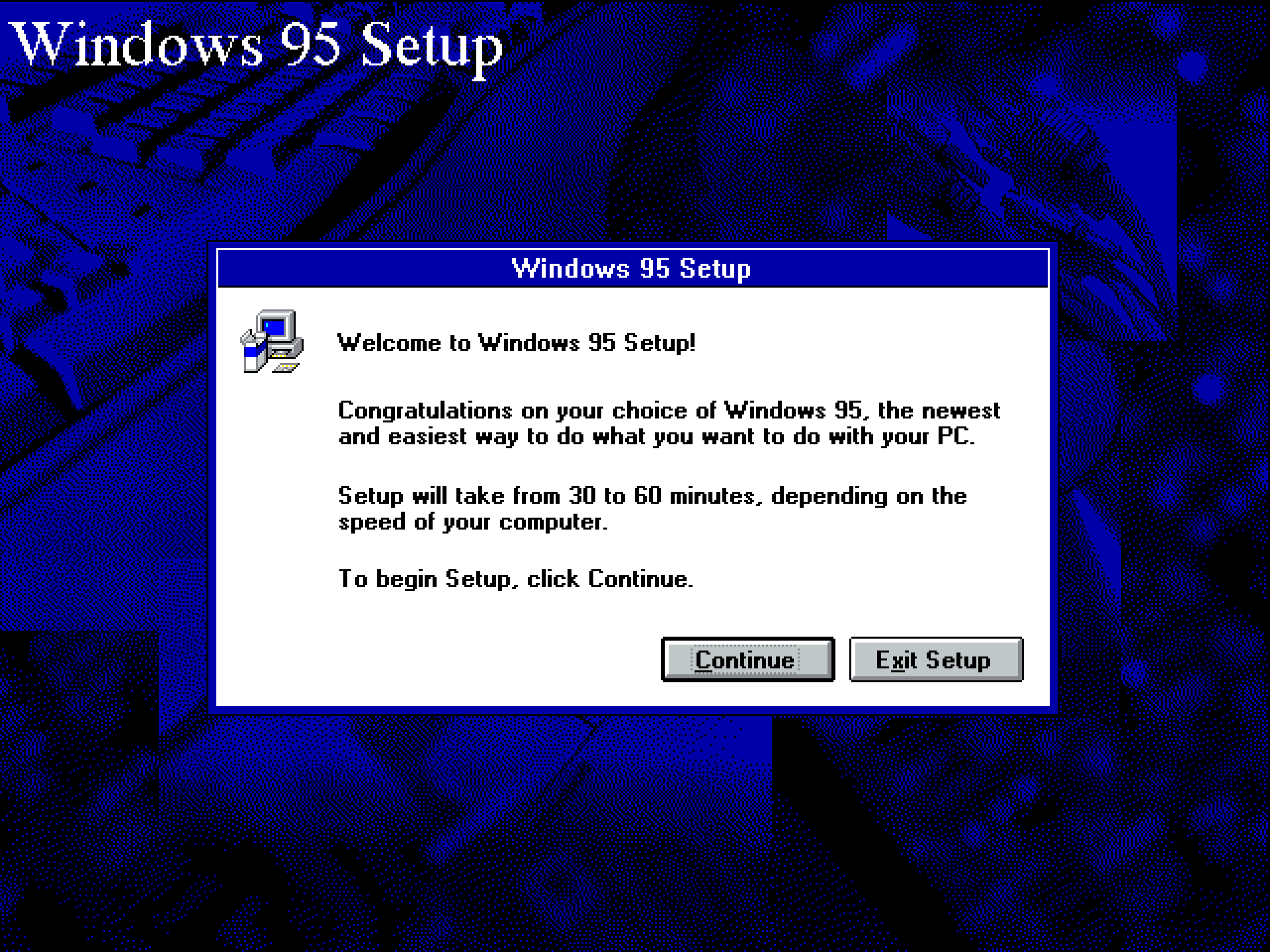
И конечно же, дизеринг был частым гостем ОС Windows во времена 16-ти и 256-цветных режимов. И даже с пришествием True Color дизеринг можно было часто наблюдать во время установки системы, до установки драйвера видеокарты. Ну а палитровый эффект пользователи этой системы могли регулярно наблюдать во время загрузки компьютера, с его помощью сделана переливающаяся полоса в нижней части загрузочной заставки.
 Начало установки Windows 95
Начало установки Windows 95
▍ Артефактинг
Предыдущие идеи увеличения количества цветов достаточно просты для понимания и интуитивного переизобретения. Но возможны и куда более хитроумные трюки. Главный из них — так называемый «артефактинг», впервые появившийся, да и в принципе являющийся единственным местным способом отображения цветной графики, на компьютере Apple II. Также он в той или иной степени применялся на линейке 8-битных компьютерах Atari, TRS-80 Color Computer, и некоторых других. Он же лежит и в основе 16-цветного графического режима CGA, доступного только при подключении к композитному видеовходу.
 16-цветный Maniac Mansion в режиме композитного видео
16-цветный Maniac Mansion в режиме композитного видео
Артефактинг относится к способам увеличения количества цветов в палитре только формально: он позволяет перейти от отсутствия цвета вообще к наличию каких-то цветов в принципе. По сути же он является своего рода эксплойтом, простым способом обойтись без сложного энкодера цвета за счёт особенностей кодирования цвета в композитном сигнале NTSC, заставляя декодер детектировать цветовую информацию в изменениях яркостной составляющей видеосигнала.
Я не буду пытаться пересказать физику процесса, которая привязана к специфичным деталям стандарта NTSC и цифровой генерации совместимого видеосигнала — не могу сказать, что я сам полностью её понимаю, чтобы уверенно пересказывать. Ключевой же деталью является сам способ получения артефактов, который можно рассказать в общих словах.
Для того, чтобы трюк стал возможным, нужно соблюсти несколько условий. Во-первых, использование системы NTSC является обязательным требованием для работы этого метода — для PAL или SECAM он не сработает, так как эти более совершенные системы проектировались как раз для избежания подобных эффектов. Также на получаемые цвета может повлиять слишком умная обработка сигнала в современных устройствах отображения.
Во-вторых, видеосистема компьютера должна генерировать частоту цветовой поднесущей, чтобы декодер NTSC пытался декодировать цвет. Сам же компьютер должен уметь формировать чёрно-белый растр с определённым горизонтальным разрешением, а точнее, частотой следования пикселей, кратной частоте цветовой поднесущей — 3.58 МГц, равной или превышающей её. Это позволяет зафиксировать фазу цветоразностного сигнала относительно геометрии растра. Как правило, это графические режимы с 320 точками в строке.
 Фактическое чёрно-белое изображение с паттернами для 16-цветного режима
Фактическое чёрно-белое изображение с паттернами для 16-цветного режима
Для создания цвета нужно рисовать в чёрно-белой строке определённый паттерн из чёрных и белых пикселей. Хотя цветовая информация в сигнале отсутствует, из-за интерференции частот декодер NTSC будет пытаться интерпретировать изменения яркости как цветовую информацию, и такое чередование полосок будет декодироваться как цвет. Зафиксированная фаза позволяет каждый раз получать один и тот же цвет в любом месте любой строки экрана для одного и того же паттерна чёрно-белых пикселей, в противном случае это выглядело бы как плывущий цветной муар, так называемый dot crawl.
Артефактом это называется, потому что это нежелательный эффект, возникающий на цветных телеприёмниках при передаче чёрно-белого изображения с высокой дискретностью элементов. Этот эффект также можно наблюдать на телевизоре в текстовых редакторах древности, он сильно понижает чёткость изображения и раскрашивает его в нежелательные цвета. По этой причине некоторые компьютеры и игровые консоли, а также первые цветные мониторы Apple, предназначенные для компьютеров линейки Apple II, имели выключатель для принудительного отключения цвета. Вероятно, по той же причине в эпоху цветных телевизоров продолжали выпускать и монохромные мониторы — они принципиально не были подвержены проблеме цветовых артефактов, и позволяли отображать максимально чёткий текст в режимах высокого разрешения (и, конечно, были дешевле).
 Цветной и чёрно-белый режим монитора AppleColor Composite Monitor IIe, кадры из видео The 8-bit Guy
Цветной и чёрно-белый режим монитора AppleColor Composite Monitor IIe, кадры из видео The 8-bit Guy
Чем выше горизонтальное разрешение, тем больше вариантов сдвига фазы можно получить. Так, базовая модель Apple II имела два цветных графических режима. В режиме низкого разрешения 40 на 48 пикселей на каждый цветной пиксель приходился циклически повторяемый паттерн из четырёх бит, что позволило получить 15-цветную палитру. Технически цветов 16, но два из них одинаково серые:
 15-цветная палитра режима низкого разрешения: паттерны и усреднённые итоговые цвета
15-цветная палитра режима низкого разрешения: паттерны и усреднённые итоговые цвета
Монохромный режим высокого разрешения 280 на 192 пикселей также мог функционировать как цветной 140 на 192 пикселей. На один пиксель приходилось только два бита (два монохромных пикселя), что давало 4-цветную палитру. Однако, за счёт весьма специфической организации видеопамяти Apple II группа из семи монохромных пикселей кодируется одним целым байтом, в котором остаётся неиспользуемым один бит. В цветном режиме он использовался для дополнительного смещения фазы, таким образом позволяя выбирать ещё два цвета, но доступные только в пределах соответствующей группы. Это дало 6-цветную палитру на экране (8-цветную, но в ней три одинаковых чёрных цвета):
 6-цветная палитра режима высокого разрешения
6-цветная палитра режима высокого разрешения
Позже для Apple II были разработаны специальные платы расширения, удваивающие горизонтальное разрешение. С их помощью становился доступным монохромный режим с 560 пикселями в строке, и это позволило реализовать цветной режим с прежним разрешением 140 на 192 цветных пикселей, но уже с 15-цветной палитрой.
Нужно отметить, что формирование цвета подобным образом даёт и другой артефакт: цвет получается не сплошным, через него проглядываются исходные чёрно-белые полоски.
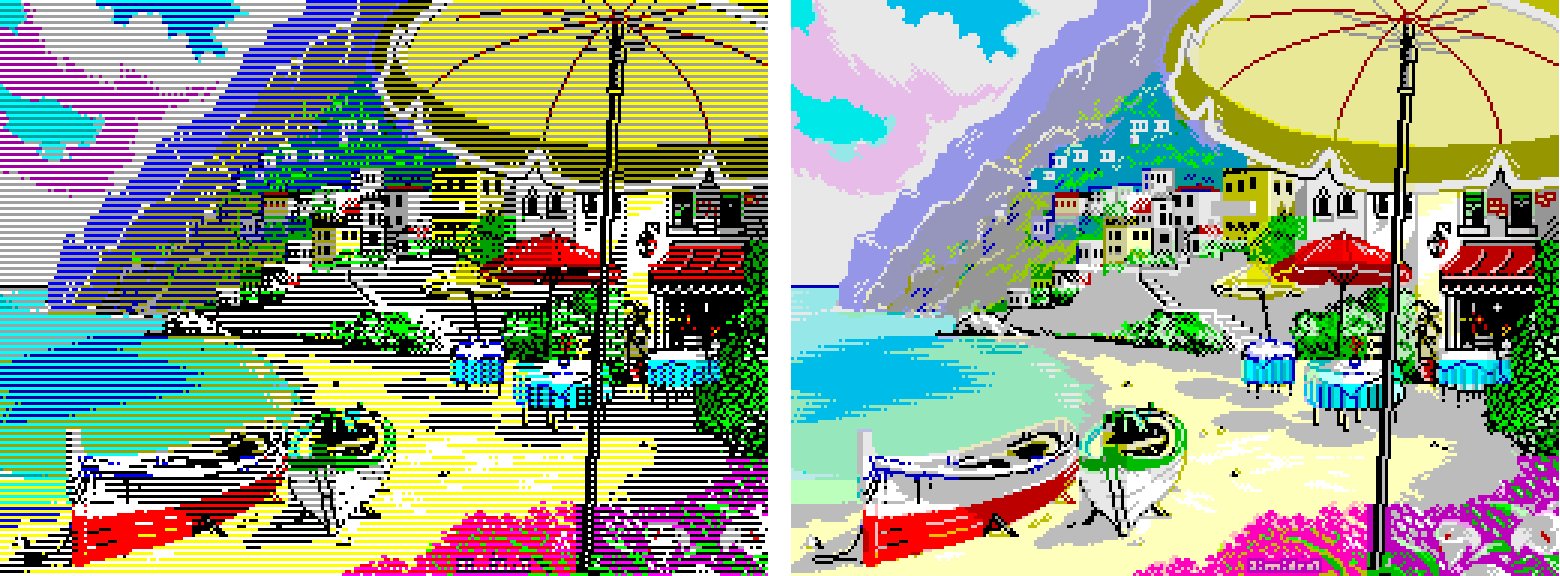
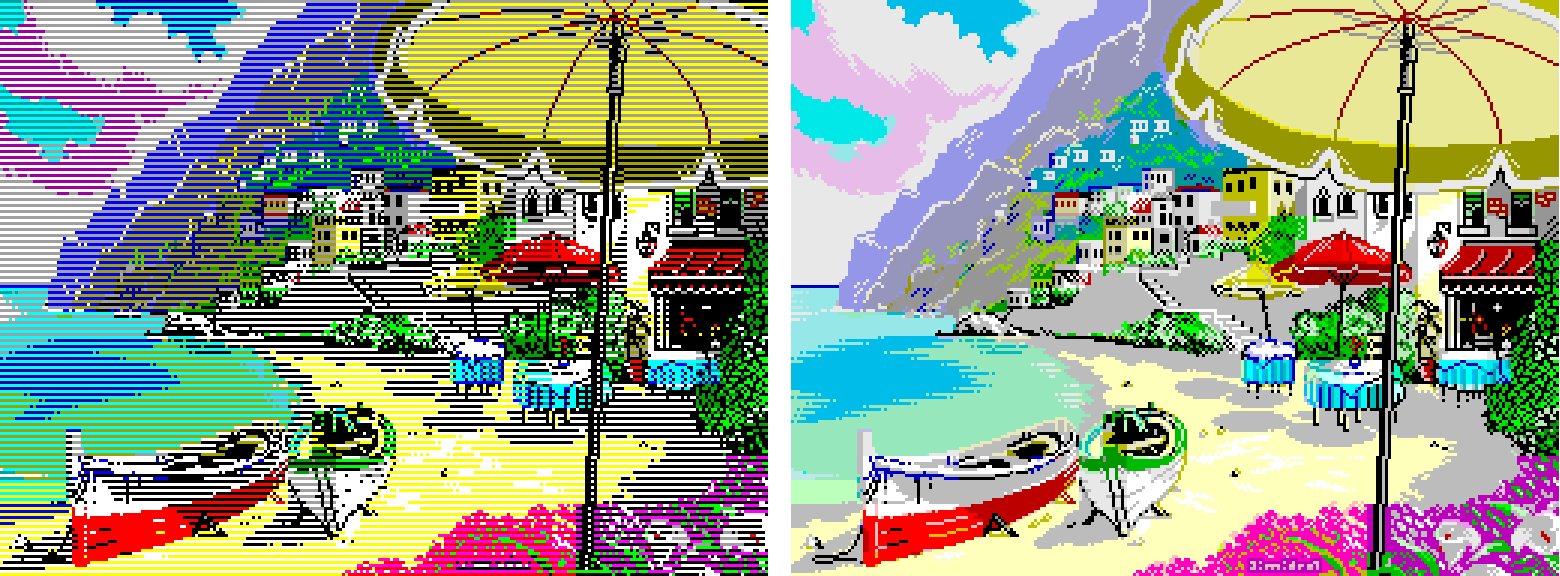
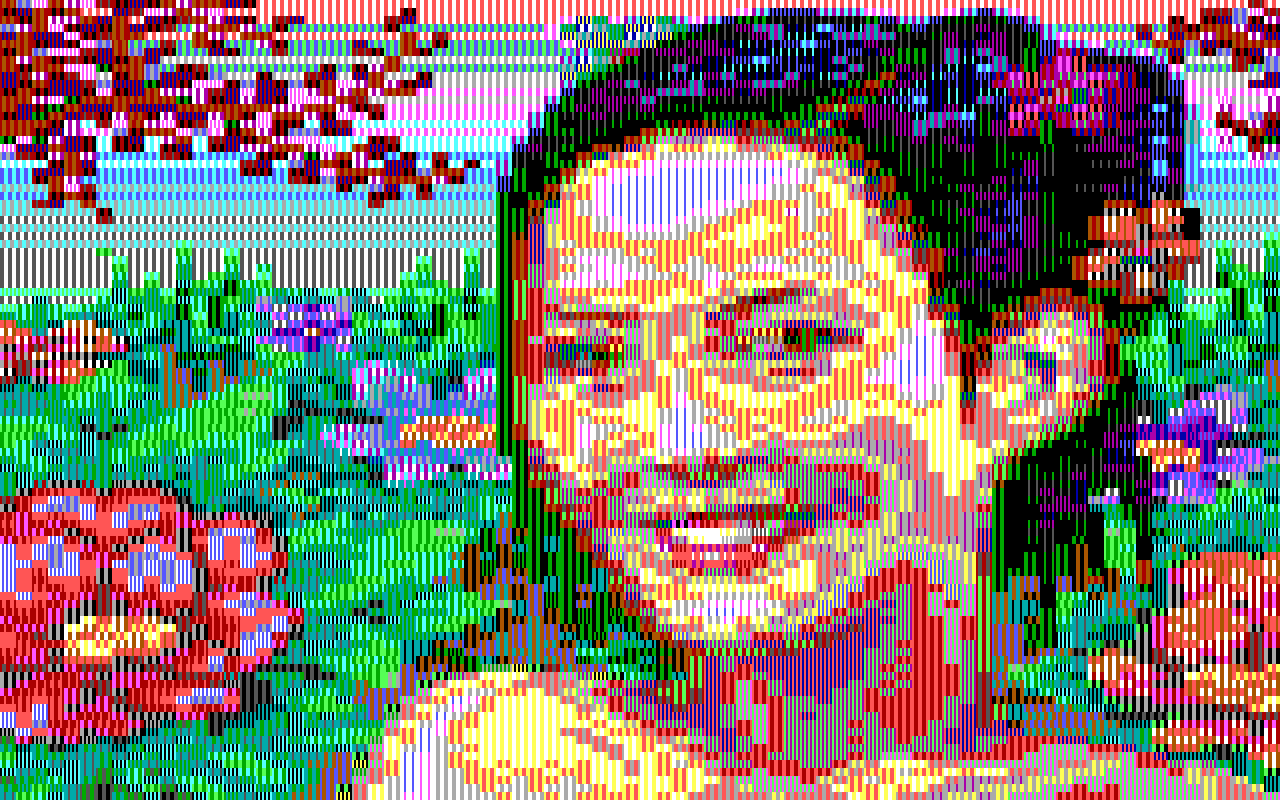
 Реально наблюдаемое на экране изображение для 16-цветной палитры
Реально наблюдаемое на экране изображение для 16-цветной палитры
Технику артефактинга в реализации на PC с видеоадаптером CGA также удалось заставить выйти за рамки ранее возможного, правда, лишь в 2015 году. Демо 8088 MPH реализует скрытый потенциал подключения CGA карты к телевизору через композитный видеовыход, достигая палитры в 1024 цвета вместо стандартных 16. Подробно об этом уже было рассказано на Хабре в переводе авторского объяснения, я же изложу очень короткую версию.
 1024-цветная картинка из демо 8088 MPH при подключении через композитный видеовыход
1024-цветная картинка из демо 8088 MPH при подключении через композитный видеовыход
Чтобы получить столь богатую палитру, было использовано два трюка. Во-первых, в отличие от Apple II, CGA способен генерировать цвета сам по себе, и использование цвета в паттерне оказывает некоторое влияние на получаемый артефактингом цвет.
Во-вторых, CGA способен отображать до 640 пикселей в строке, и даже с цветом — но только в текстовом режиме. Но этот видеоадаптер не поддерживает загрузку шрифта, можно использовать только предустановленный шрифт из ПЗУ. Чтобы получить необходимые паттерны для сдвига фазы цветовой поднесущей, был использован текстовый режим с высотой символов в два пикселя, что дало разрешение 80 на 100 символов.
Однако в стандартном шрифте не так уж много символов, у которых две верхние строки пикселей были бы одинаковыми и при этом подходили бы в качестве такого паттерна. Понадобился ещё один программный трюк, позволивший во время отображения продублировать верхнюю строку символа во вторую. Таким образом ширина паттерна, количество бит и стандартные цветовые атрибуты символа позволили получить 1024 вариаций сдвига фазы, то есть 1024 цвета.
 Фактическая RGB-картинка
Фактическая RGB-картинка
▍ Палитры художникам
Чтобы получить красивую цветную графику, нужно не только иметь технические возможности для её отображения на экране. Для начала эту графику нужно талантливо и грамотно нарисовать. И, конечно, цвет в этом играет большую роль.
Работа с компьютерными палитрами в целом мало отличается от работы с палитрами реальными. К ним всё так же применима теория цвета — которую, впрочем, многие пиксельные художники не знают, но, действуя по наитию, всё равно рано или поздно изобретают самостоятельно.
Техники работы эволюционировали с изменениями в технической составляющей. Для ранних систем с фиксированной небольшой палитрой задача состояла в составлении подходящих для нужного визуального сюжета переходов цвета, так называемых color ramps. Это набор из трёх или более цветов, представляющих плавный переход от одного цвета к другому, часто от тёмного к светлому.
 Примеры правильного и неправильного построения цветопереходов из известного туториала (реплика)
Примеры правильного и неправильного построения цветопереходов из известного туториала (реплика)
В отличие от традиционной работы с цветом в живописи, в компьютерной графике древности нельзя было взять любые цвета или любые уровни яркости, нельзя как-нибудь смешать или особым образом размазать краски. Приходилось выбирать только из тех, какие есть. Но даже с фиксированной палитрой остаётся пространство для манёвра, и иногда художественная задача требует очень нетрадиционных решений, ведь в палитре не обязательно присутствуют цвета, хоть сколько-то подходящие для нужного сюжета.
Например, в палитре ZX Spectrum нет подходящих цветов для человеческой кожи. При этом человеческие лица и тела — очень частый сюжет. И художники часто выходили за рамки очевидного бело-жёлто-красного решения, прибегая к самым разным комбинациям, порой добавлявшим изображению особой выразительности.
 Цвета кожи в графике на ZX Spectrum
Цвета кожи в графике на ZX Spectrum
Когда двухмерная графика на игровых консолях достигла своего оптимума, 16 цветов на элемент изображения, с возможностью выбрать эти цвета из палитры с сотнями и тысячами оттенков, как на Sega Genesis, Super Nintendo и Neo-Geo, художники столкнулись с новой задачей: необходимостью планирования оптимальных сборных палитр, в том числе разделяемых между разными элементами изображения.
Это задача и чисто художественная, и техническая — например, палитра должна использоваться для спрайта персонажа, у которого есть и элементы голого тела, и одежда двух цветов, и к тому же эта же палитра может ещё использоваться для спрайта взрыва и нескольких видов подбираемых предметов. Учитывая широту выбора цветов, которые можно включить в палитру, поиск оптимального решения выглядит сродни решению задачи коммивояжёра.
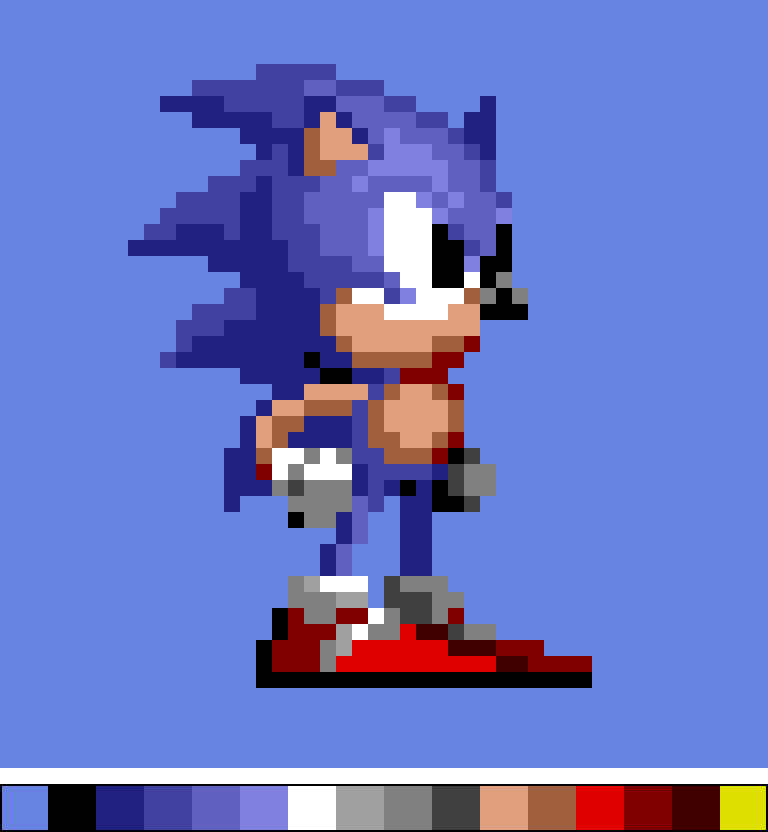
 Всем известный 16-цветный спрайт из популярной игры и используемая им суб-палитра
Всем известный 16-цветный спрайт из популярной игры и используемая им суб-палитра
Даже если речь не идёт о технической части, например, в работах начинающих пиксельных художников, самостоятельно составление оптимальной красивой палитры — сложная задача.
Без хорошей ограниченной палитры арт начинает содержать слишком много случайно выбранных оттенков, и перестаёт ощущаться чистым и выверенным, на уровне работ профессионалов. Неудачный выбор цветов, слишком большое или малое их количество, неправильное распределение, игнорирование правил сочетаний полутонов — всё это влияет на ощущение качества прорисовки графики.
Поэтому среди начинающих пиксельных художников, да и не только, широко распространено заимствование палитр. Здесь, конечно, начинает маячить тема плагиата и авторского права. Отношение к этой практике разное. В начале 2010-х среди пиксельных художников, судя по обсуждениям на форумах, наблюдался условный консенсус, что заимствование палитр и даже стиля рисования — допустимо и невозбранно. Нынешние же времена генеративного ИИ-арта поворачивают стрелочку в сторону ухода от этой практики.
 Узнаваемая палитра из Chaos Engine для Commodore Amiga (AGA-версия) в самостоятельной работе другого пиксельного художника
Узнаваемая палитра из Chaos Engine для Commodore Amiga (AGA-версия) в самостоятельной работе другого пиксельного художника
Так или иначе, реальность такова — значительно поднять качество собственного пиксель-арта можно просто за счёт использования в его основе удачной палитры из работ лучших пиксельных художников, и многие этим пользуются. Возможно и менее спорное заимствование, которое позволяет развить техники рисования: использование исторических аппаратных палитр тех же самых ZX Spectrum, Famicom, MSX и Commodore 64.
В связи с этим появились ориентированные на пиксельных художников сайты, публикующие различные палитры для последующего использования. Они включают и палитры классических платформ, и вновь созданные пользователями для решения определённых художественных задач или исходя из какой-то формальной логики. Как правило, это 16-32-цветные палитры.
 16-цветные палитры PICO-8, основная и дополнительная
16-цветные палитры PICO-8, основная и дополнительная
Наверное самым значительным примером палитры, созданной в современности, является палитра виртуальной игровой консоли PICO-8. Эта популярная ретро-платформа не существует в виде реального устройства, она выдумана её создателем из головы, без оглядки на какие-либо технологические ограничения прошлого, и реализована в виде виртуальной машины в 2015 году. Платформа использует необычное для аппаратных решений, но знаковое для эпохи известно-какого-сайта квадратное соотношение сторон экрана, и нацеленный на пиксельную графику видеорежим 128 на 128 пикселей в 16 цветах, с палитрой в 16 основных и 16 дополнительных. Цель создания этой платформы в ограничениях, стимулирующих творчество, и эта идея в совокупности с удачным сочетанием предложенных ограничений и возможностей пришлась по душе множеству людей, создавших для PICO-8 уже сотни игр.
 Случайные игры для PICO-8. Можно заметить общее визуальное настроение, задаваемое красочной палитрой
Случайные игры для PICO-8. Можно заметить общее визуальное настроение, задаваемое красочной палитрой
▍ Палитры текстур
Палитры не ушли со сцены компьютерной графики вместе с завершением эпохи двухмерных игр и 16-битных приставок. Ведь оперативная и видеопамять новых 32-битных систем остались ограниченным и очень ценным ресурсом и с приходом трёхмерной графики, требующей ещё больше графического контента, теперь уже в виде текстур.
Хотя видеосистемы в игровых консолях PlayStation, Saturn и Nintendo 64 поддерживали текстуры с высокой глубиной цвета, в них также были реализованы и очень часто применялись режимы индексного цвета с 4 или 8 битами на пиксель. Это помогало значительно экономить видеопамять. Особенно это пригодилось для Nintendo 64, имевшей текстурный кэш размером всего 4 килобайта — причём в него помимо самой текстуры должны были помещаться её уменьшенные копии (мип-мапы) и палитры.
 Содержимое видеопамяти PlayStation, представленное в 16-битном цвете. Виден фреймбуфер и текстуры в виде мешанины цветов — в 4-битном и 8-битном индексированном цвете
Содержимое видеопамяти PlayStation, представленное в 16-битном цвете. Виден фреймбуфер и текстуры в виде мешанины цветов — в 4-битном и 8-битном индексированном цвете
Количество палитр на столь мощных системах фактически ограничено только объёмом основного ОЗУ или видеопамяти. Детали реализации палитр различаются в зависимости от конкретной системы. Например, на PlayStation палитры хранятся в общей видеопамяти просто в виде 16-битных (65536-цветных) изображений размером 16×1 или 256×1 пиксель — довольно удобно и наглядно. На Sega Saturn для палитр отведена своя специальная память объёмом 4 килобайта, расположенная непосредственно на кристалле одного из видеопроцессоров (VDP2), и хотя для этой платформы заявляется неограниченное количество палитр, фактически это «в пределах разумного» — столько, сколько поместится в эту довольно скромную по объёму память (по два байта на цвет).
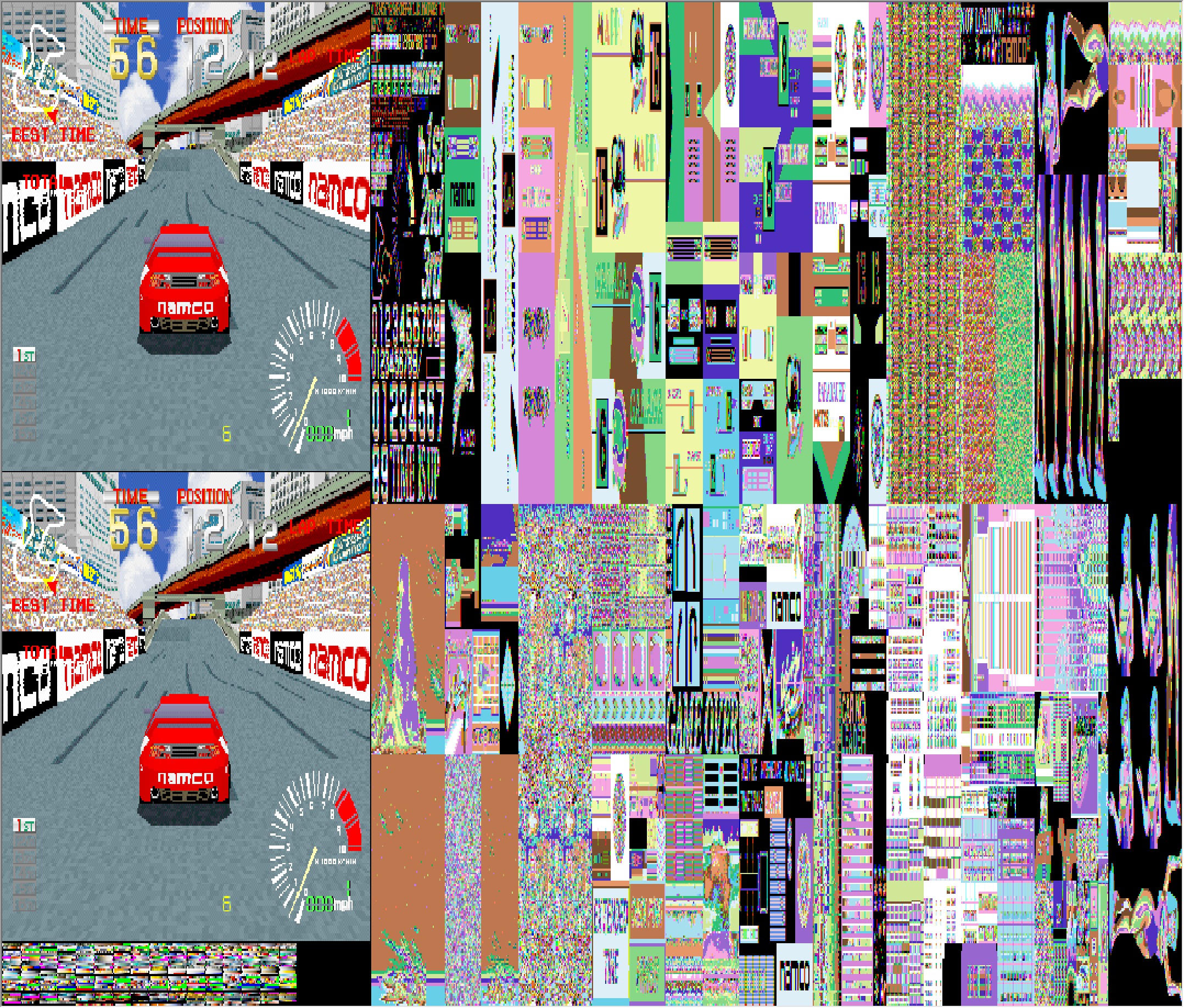
 Фрагмент видеопамяти PlayStation в игре Ridge Racer, находящийся снизу слева под фреймбуфером — используемые игрой палитры. Тысячи их
Фрагмент видеопамяти PlayStation в игре Ridge Racer, находящийся снизу слева под фреймбуфером — используемые игрой палитры. Тысячи их
Помимо уменьшения объёма требуемой памяти, палитры по-прежнему могли применяться и для создания разнообразных эффектов, только теперь применительно к текстурам. Впрочем, за пределами немногочисленных двухмерных игр поколения применялись подобные эффекты довольно ограничено, типа той же анимации поверхности воды или мигания отдельных элементов изображения.
Техники экономии памяти с помощью хранения текстур в индексированном цвете применялись до начала 2000-х, включая Sega Dreamcast, PlayStation 2 и PlayStation Portable. В более поздних системах от применения палитр для текстур отказались в пользу более эффективных алгоритмов сжатия текстур с потерями и декомпрессией в реальном времени, прямо в видеопамяти во время выборки текселей.
▍ Заключение
Мы рассмотрели лишь один из множества кирпичиков в историческом фундаменте такой основополагающей технологии современности, как компьютерная графика. Стремительная эволюция, количественный и качественный рост, возникновение и смена парадигм и технологий — история вычислительной техники, в особенности её ранние годы, богата событиями и изменениями. А значит, и темами для будущих рассказов. Например, в начале 1990-х годов…
Скидки, итоги розыгрышей и новости о спутнике RUVDS — в нашем Telegram-канале 🚀



