
Этот список был собран на основе нескольких моих статей и заметок, посвященных созданию пользовательского опыта в VR. Материал создавался как своеобразный набор дополнительных рекомендаций для новых специалистов Modum Lab, которые занимаются созданием систем взаимодействия в VR-проектах (в основном под HTC Vive и автономные решения). Необходимо было в первую очередь разобрать такие темы, как использование контроллеров, систем перемещения, специфику разработки элементов интерфейса, визуализации аватаров и вопросы погружения в целом.
Знакомство с VR
1. Добавьте паузу в самом начале симуляции — пусть пользователь ничего не делает несколько секунд в сцене. Это позволит человеку адаптироваться к новой среде и сориентироваться в пространстве, а после этого он уже сможет сконцентрироваться на задаче. Не нужно требовать от пользователя сразу каких-либо действий— речь и про отсутствие нотификаций, и закадрового голоса, и любых анимаций. Само же появление сцены можно показывать постепенно. Например выход из фейда, сборка из фрагментов вокруг пользователя и так далее — варианты, когда виртуальная среда возникает перед глазами не сразу.
2. Новых пользователей бывает тяжело заставить сделать реальный первый шаг в VR. Поэтому вместе с обучением работе с системой перемещения, например, телепортацией, можно добавить и задачу по обычному физическому движению в сцене.
3. Сначала пользователи могут не очень хорошо определять позицию объектов по глубине, поэтому на старте лучше размещать интерактивные элементы так, чтобы они всегда находились на расстоянии вытянутой руки или, наоборот, гораздо дальше изначальной позиции человека, чтобы было понятно, что нужно сделать несколько шагов до объекта.
Перемещение
4. В подавляющем большинстве случаев, если пользователей укачивает в каком-либо проекте, то виноват в этом разработчик. Есть множество обсуждений на эту тему, создано большое количество вариаций систем перемещения в виртуальном пространстве, включая различные нишевые решения, например, для техники и разработчики продолжают исследовать данный вопрос.
Уделите внимание изучению этой темы, так как для разных задач можно подбирать наиболее подходящий способ перемещения в пространстве. При этом наиболее распространенным вариантом на текущий момент времени является перемещение с помощью телепортации, то есть мгновенное перемещение пользователя в пространстве через указание точки для перемещения с помощью контроллера или направления взгляда. Вторая популярная механика — это всевозможные вариации полета.
Обоснование использования и варианты реализации телепортации в различных проектах:
5. Использование телепортации в проекте можно обыгрывать нарративно, а также вообще выстроить геймплей вокруг подобного «ограничения».
6. При создании системы телепортации стоит ограничивать максимальное расстояние перемещения с помощью телепорта. Из-за того, что пользователи при первом использовании VR-очков часто путаются в кнопках контроллера, они могут случайно перемещаться на большие расстояния, что будет вызывать постоянную дезориентацию в пространстве — «где я нахожусь и как я сюда попал?»
7. Zone-based teleportation работает и может восприниматься намного проще классической телепортации. Это когда пользователь может перемещаться не в любую точку пространства, а в определенный набор заданных зон. Но это не просто точки, а именно области пространства, соотносящиеся с зоной трекинга и положения пользователя в ней (что ведет к целому ряду сложностей при проектировании сцен).
8. Если вы решили реализовать свободную систему перемещения –классический способ управления движением камеры с помощью кнопок на контроллере, то сделайте все же альтернативный вариант для части аудитории, вестибулярный аппарат которой не будет готов к подобному.
9. При свободной системе перемещения можно снизить эффект укачивания, выстраивая структуру сцены или игрового уровня таким образом, чтобы пользователь преимущественно двигался вперед.
Пример проекта с использованием свободной системы перемещения
Контроллеры, руки и индикация интерактивного контента
10. Если контроллер/рука касается интерактивного объекта, то объект в этот момент можно подсветить, указав, что уже возможно перейти к следующему шагу — взять его.
11. При взятии интерактивного объекта контроллер/модель руки обычно скрывается. Не стоит визуализировать контроллер, который наполовину погружен в геометрию объекта с которым взаимодействует пользователь.

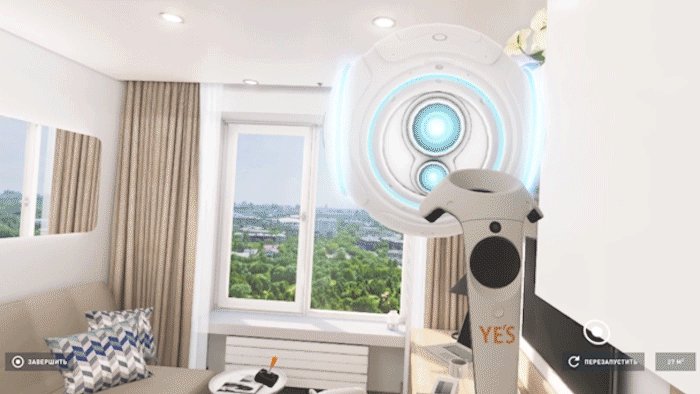
Проект виртуального шоурума для ГК Пионер (здесь и далее)
12. Если взаимодействие происходит с помощью моделей рук и при взятии объекта руки остаются видны, то нужно разработать уникальный набор положений кистей для различных объектов, чтобы каждый объект или категория объектов органично смотрелась в руке. Нужно учесть, что это потребует определенных временных и финансовых затрат при не совсем очевидном преимуществе перед предыдущим вариантом, когда контроллер или рука исчезают во время взятия объекта (несколько иная ситуация может быть с Oculus Touch из-за их эргономики).
Мне нравится вариант с постоянной визуализацией рук больше с позиции соотнесения себя с конкретным образом виртуального аватара. Даже просто через отображение рук можно обозначить, что тебе предлагается роль, например, робота или призрака. И если руки не пропадают при взаимодействии с объектами, то эта связь присутствует постоянно. Но я не уверен, что это влияет именно на ощущение собственных рук в VR как-то сильнее, чем если бы мы визуализировали только объекты, которые держим руками. Вот например, что думают об этом разработчики Job Simulator — youtu.be/hjc7AJwZ4DI?t=1795
13. Боковые кнопки контроллера HTC Vive стоит использовать только при крайней необходимости, а лучше вообще не использовать. Это достаточно неочевидные элементы управления в данной системе.
14. Чем меньше кнопок контроллера задействовано в проекте, тем лучше. Например, можно использовать zone-based capture method для взаимодействия с объектами только одной кнопкой контроллера. Это работает в отдельных случаях, когда требуется перемещать объекты в ограниченной области (мышка на коврике на столе, которую можно двигать в пределах коврика в Job Simulator).
В остальных случаях нужно разрабатывать отдельные кейсы для данного условия. Например, в проекте вводится сущность — область взятия и возврата объекта. Когда есть отдельная зона, где объект берется через нажатие курка и заменяет контроллер, после чего последующее использование курка запускает логику работы данного объекта. По возвращению в зону возврата через клик, объект остается в этой области, а контроллер вновь визуализируется. Данный подход позволит сократить количество используемых кнопок для схожих типов действия (активация объекта — взятие и использование). В противном случае предстоит на одну кнопку размещать функционал взятия объекта, а на другую — использование, что вызовет вопросы, как быть с другими действиями для которых также необходимы кнопки, например, для телепортации.
15. Если визуализируете руки, то лучше обыгрывать их окончание — уход в прозрачность, либо использовать эффект «пустых перчаток», когда создают перчатку, которая принимает форму руки, но внутри неё ничего нет, если посмотреть со стороны манжеты.
Пример обычного среза геометрии без какой-либо стилизации
Использование фейда (ухода в прозрачность)
Пример с перчатками
16. Не делайте реалистичной визуализацию рук, это практически всегда выглядит не очень приятно.
Обратите внимание на вид руки, берущей ключ
17. Прозрачность рук решает проблему «эфемерности» — когда пользователь может рукой пройти сквозь геометрию сцены. Также в момент пересечения геометрии обычной непрозрачной рукой можно границу среза обыгрывать с помощью какого-либо эффекта (голограмма, уход в прозрачность около линии среза и т.п.), это также сгладит вопрос с обратной связью.
18. У текущего поколения моушн-контроллеров для VR существует одно очень мощное преимущество перед классическими устройствами ввода — низкий порог входа за счет и простоты устройства контроллеров и того как именно они используется в проектах. Речь идет о естественных жестах и телодвижениях. Например, берем контроллером пончик, подносим его ко рту, проигрывается анимация откусывания кусочка, восполняются жизни персонажа. Или перезарядка пистолета, когда нужно вытащить магазин и установить новый. Или запуск игры через установку кассеты с сохранением в магнитофон и нажатие кнопки Play. Помимо того, что подобные действия очень понятны, так как они используются в реальном мире, также они становятся более существенной частью игрового процесса, да и нового пользовательского опыта в целом.
Но есть и одна интересная проблема подобных решений, не столько в сфере игр в VR, сколько в неигровом направлении — это скорость.
Нужно соотносить плюсы и минусы тех или иных подходов в рамках системы взаимодействия пользователя с интерактивным окружением в конкретных проектах.
В одних случаях скорость будет решающим фактором (клик по пончику с помощью лазерного луча, идущего от контроллера), в другом окажется важен процесс физического взаимодействия, перенесенный из реального мира (подойти, поднять пончик рукой и поднести его к лицу, чтобы проигралась анимация поедания). Например, переход к более абстрактным способам управления, может быть обоснован частотой подобных взаимодействий.
19. Пользователи хотят взаимодействовать со всем, что есть в зоне досягаемости, если это похоже на объект, который кажется, что можно взять или нажать. Важно оправдывать их ожидания, держа в голове эту специфику при проектировании и наполнении объектами сцены. Например, размещать в зоне досягаемости только интерактивные объекты, не располагать в одной области статичные и интерактивные объекты и т.п.
Другой способ решить данный вопрос — задать четкую визуальную индикацию для интерактивных объектов (анимированные маркеры, которые появляются на интерактивных объектах на расстоянии вытянутой руки).

20. В момент зажатия кнопки телепорта можно сделать видимыми различные индикаторы точек интереса в областях, которые пользователь еще не посещал.
21. Решение проблемы с поднятием объектов на полу, чтобы пользователи не ударяли реальные контроллеры о реальный пол — если объект упал на пол, то он немного подлетает вверх, когда к нему протягивается рука. Важно создать дополнительную визуальную индикацию процесса «левитации» объекта, чтобы пользователя это не дезориентировало.
Еще один вариант — сделать возможность «примагничивания» упавших объектов при наведении на них луча контроллера.
Подсказки
22. Одного стимула для фокусировки пользователя на нужной области в сцене может быть недостаточно, лучше использовать сразу несколько инструментов — анимация в самой области, свет, указание на область персонажей, голос и текст и так далее. Стоит также учитывать, что поведение объектов (анимации) в сцене привлекает больше внимание чем голос или текст.
23. Инструкции для сложных манипуляций с контроллерами тяжело воспринимаются, если не видно самого контроллера и кнопок которые нужно нажать. Поэтому на первых этапах знакомства с управлением лучше их показывать в том или ином виде. К примеру, появляются в модели руки пользователя, заменяют собой кисть, контроллеры визуализируются в пространстве рядом с рукой/взятым объектом.

24. Хорошо работают движущиеся попапы, когда окно в одном месте для взятия объекта в руку наглядно перемещается в другое место, куда данный объект нужно установить/переместить.
Размещение элементов управления, главное меню
25. Главное меню — это первое что увидит пользователь в проекте, его нельзя размещать в пустоте на черном фоне, лучше потратить немного времени на абстрактное окружение, что уже будет лучше, чем полное отсутствие какого-либо пространства.

Сцена загрузки Immersive Simulations Platform без элементов интерфейса
Но и этого тоже не всегда достаточно. Меню может отражать концепцию проекта, быть в прямом смысле лобби перед непосредственным переходом к симуляции. В играх это уже давно используется, но во всевозможных сервисах данному аспекту уделяют слишком мало внимания.
26. Если загрузки между сценами длятся долго, то лучше выделить время на создание «комнаты ожидания» — пространство, которое может быть визуально и концептуально связано с главным меню или иными сценами в проекте, где пользователь ждет загрузки уровня.
27. Свяжите интерфейс с пространством сцены. Даже если это панель главного меню, висящая в пространстве, обоснуйте ее существование в окружении — это может быть проектор, выводящий голограмму в сцене, отражение или свет от голограммы на элементах окружения и так далее.
Концепция диегетических интерфейсов идеально подходит для VR, усиливая эффект достоверности происходящего вокруг за счет пространственного размещения и нарративного обоснования.
28. При формировании рабочего пространства пользователя для длительного взаимодействия с элементами интерфейса стоит забыть про стереотипы из фантастических фильмов вроде «Особого мнения» — не размещайте интерактивные элементы для взаимодействия контроллерами на уровне взгляда — это сильно утомительно для рук и плечей. Разбейте пространство на информационную область на уровне верхней части тела и область взаимодействия на уровне живота пользователя, где в первом случае будут располагаться всевозможные экраны статусов, нотификации, поля ввода, а во втором — интерактивные блоки, клавиатуры, элементы меню и так далее.
29. На всякий случай все же лучше уточнить — избегайте прикрепления элементов интерфейса к камере пользователя.
30. Далеко не всегда кнопки и другие инструменты уместно визуализировать в виде каких-либо реальных объектов в пространстве сцены, вроде физических трехмерных кнопок, рычагов и т.п. В виртуальных панелях нет ничего плохого, если настроена качественная обратная связь на действия пользователя: кнопки реагируют на наведение, нажатие, например, подсвечиваются, смещаются по глубине, реагируя на давление и так далее.
Элементы управления удобно размещать вокруг контроллеров, как это сделано в Tilt Brush, еще более интуитивно и понятно для пользователя работает способ представления интерфейса в виде аналога планшета в руке, где размещается привычный 2D интерфейс.
Уместность того или иного решения зависит от специфики проекта.
31. Часто можно встретить решение с размещением элементов управления на запястье в виде голограммы или какой-либо панели похожей на умные часы. Тут важно не перегружать функционалом подобный блок интерфейса — тяжело держать руку на весу для взаимодействия с интерактивными элементами. Данное решение отлично подходит для всевозможных нотификаций и простых наборов действий.
Аватары от первого лица
32. Когда речь заходит о визуализации аватара пользователя от первого лица в сколько-либо реалистичном стиле, то пока все еще стандартом является частичный способ отображения аватара, когда показаны только те части тела, которые тречатся, т.е. по сути визуализируются только руки. Это позволяет решить проблему несоответствия положения реального и виртуального тела пользователя во время движения.
33. Есть проекты, где аватар находится в статичном положении — например, в гоночных и других симуляторах. В данном случае можно без особых сложностей визуализировать тело аватара целиком — сам пользователь может подстроиться под положение виртуального персонажа, «синхронизировав» реальное и виртуальное тела.
34. Да, есть проекты без дополнительных систем трекинга тела, где при этом визуализируется все тело аватара. В некоторых из подобных проектов это сделано даже не так ужасно. Если все же принято решение визуализировать все тело аватара от первого лица, то стоит задуматься о стилизации самого аватара — персонажи вроде роботов, мультяшных героев тут могут сгладить ситуацию.
Тут также поможет нарратив — если система трекинга не позволяет повторять виртуальному аватару движение всего реального тела, как в случае с очками от Oculus, Sony и HTC, то можно пойти от обратного. Т.е. не пытаться доказать пользователю, что его виртуальное тело и есть реальное, а обозначить аватара, например, как часть системы дистанционного управления, с которой взаимодействует пользователь, обыграв это визуально и нарративно.
Это может быть робот, которым управляет игрок или некое живое существо, но в которого по сюжету тот “вселяется”, беря тело под контроль и так далее. Таким образом, отсутствие точной синхронизации реального положения тела и виртуального будет обосновано в восприятии пользователя, что позволит не только сохранить эффект погружения и присутствия, несмотря на какие-либо несоответствия, но в теории даже усилить его при наличии тех или иных неточностей трекинга.
35. Во время кастомизации своего аватара, лучшего решения, как использование виртуального зеркала пока никто еще не придумал.
Аватары и сетевое взаимодействие
36. Пользователь от первого лица видит только свои руки, но другие пользователи в сцене могут видеть полностью визуализированного аватара своего собеседника, так как несоответствие движения реального и виртуального тела для наблюдателя не так критичны, как для обладателя виртуальным телом.
37. Если говорить о стилистике аватаров для сетевого взаимодействия, то лучше отказаться от реалистичного изображения людей, чтобы сгладить возможную проблему со «Зловещей долиной» из-за конфликта реалистичного движения за счет системы трекинга и отсутствия трекинга мимики, глаз и других частей тела. Тут более уместно использование нефотореалистичных визуальных стилей. Но так будет не всегда.
Отдельная тема — визуализация аватаров в обучающих симуляциях, но она требует предметного обсуждения в каждом конкретном случае.
Важно различать понятие реалистичность и достоверность. Объект (не только аватары) может быть нереалистичным, но при этом вести себя достоверно. И этого может быть достаточно для того, чтобы пользователь поверил в происходящее вокруг него. Благодаря трекингу движений тела и позиционированному в пространстве голосу, вы узнаете своего знакомого, а так как его внешний вид упрощен за счет выбранного визуального стиля, то не возникнет противоречий, которые создавало бы фотореалистичное изображение при отсутствии нужного объема анимаций.
38. Помимо утрированной визуализации разработчики часто различным образом пытаются обыграть момент с лицами и мимикой аватаров пользователей, скрывая лицо очками, масками, скафандрами. Это делается как для экономии ресурсов, так и в качестве компенсации невозможности трекинга мимики. Если это вписывается в концепцию проекта, конечно.
39. Если есть аватары пользователей с возможностью голосового общения, должен быть липсинк или его аналог для визуализации речи, когда у аватара скрывается рот или не предполагается его анимация. Один из вариантов — сделать подсветку (опять же, если стилистика позволят) или выводить дополнительный индикатор как элемент UI, что часто дублируется даже при наличии липсинка.
40. Есть множество способов усилить эффект социального присутствия за счет работы над аватарами пользователей:
- Добавьте аватарам пользователя анимацию моргания — это значительно оживит персонажей в сцене.
- Хорошо работают дополнительные анимации аксессуаров, которые реагируют на движение тела.
- Это сложнее, но немаловажно — если глаза аватара видны, лучше разработать систему анимации направления взгляда, это усилит эффект присутствия при корректной реализации. Или полностью его разрушит, если не получится реализовать на нужном уровне, когда аватар будет непрерывно смотреть на собеседника, будет некорректно отрабатываться взаимосвязь между направлением взгляда и поворотом головы и так далее.
41. Нельзя нарушать процесс движения аватаров пользователей. Если используется трекинг тела — пользователи видят, как двигаются аватары других людей в зависимости от положения контроллеров, то в этот процесс движений нельзя перехватывать для воспроизведения каких-либо дополнительных анимаций тела аватаров, несвязанных с реальным человеком — это сработает на разрушение эффекта социального присутствия.
42. Если главный функционал в проекте с сетевым взаимодействием–это общение между пользователями, аналог чата, то наиболее эффективным вариантом будет размещение аватаров за столом без возможности перемещения в пространстве, где все инструменты для коммуникации располагаются на расстоянии вытянутой руки.
Разное
43. Если переход от одной сцены к другой инициализируются пользователем, то часто используются различные метафоры для этого. Как например, сферы уровней, которые пользователь берет контроллером и подносит к голове, по сути проникая в их пространство. Еще один пример — очки виртуальной реальности внутри виртуальной реальности, которые нужно надеть, чтобы переместиться в иное пространство.
Это с одной стороны достаточно понятное обоснование перехода, с другой — прием, работающий на погружение.
44. Пользователь может свободно двигаться в реальном пространстве своей комнаты и с большой долей вероятности пересекать виртуальные объекты. Один из вариантов обыграть эту ситуацию — убрать «материальность» пересекаемой геометрии, чтобы она не казалась твердой и стилизовать сам момент пересечения так, чтобы срез геометрии не читался бы как баг:
Это похоже на ситуацию со срезом геометрии модели руки при пересечении с объектами в сцене.
Также дополнительно можно использовать стилизацию, показав внутреннее устройства объекта. Необязательно реалистичное, возможно утрированное и комичное, если сеттинг позволяет.
45. Иногда пользователи выходят и за пределы самой сцены, например, сквозь стену виртуальной комнаты. В таких случаях чаще всего картинку просто уводят в фейд, иногда автоматически телепортируют пользователя обратно, а это может быть не очень удачным вариантом из-за потери ориентации в пространстве. Чтобы подобного избежать есть довольно интересное решение от HUGE ROBOT в рамках проекта Freedom Locomotion System.
В момент пересечения в пространстве визуализируется сетка системы трекинга, показывающая физическую область для перемещения и подсвечивающая силуэт объекта, внутрь которого попал пользователь.
Но выход за пределы сцены можно и обыгрывать в рамках повествования, сеттинга или вообще сделать частью игровой механики.
Например, можно разместить дополнительную геометрию сцены за стенами игрового уровня, стилизовав сам уровень под декорацию. Или можно создать эффект перехода в другое пространство во время выхода за пределы сцены, также игрока можно наказывать во время выхода за пределы виртуального пространства через некоторое время (если он не случайно оказался за стеной, а пытается обойти игровые правила) — вопрос только в уместности данных приемов в конкретном проекте.
46. Частный случай темы с интерактивным окружением касается проработки кейсов для закрытых дверей, так как есть негласная договоренность с пользователем, что если у двери присутствует ручка, то ее можно попытаться открыть. У двери отваливается ручка, дверь открывается, но там кирпичная стена или стилизованная сетка трехмерного пространства без детализации и так далее (если подобные приемы согласуются с концепцией проекта).
Подобные мелочи — это пример необходимого уровня внимания к пользовательскому опыту, усиливающий погружение.
47. Если вы решили использовать ставший уже классическим образ летающего в пространстве бота-робота в виде сопровождающего пользователя помощника, то вот несколько советов, как сделать его более привлекательным и живым:
- привяжите взгляд робота к камере пользователя и переключайте фокус на объекты при взятии их в руки;
- добавьте реакцию бота на попытку коснуться его контроллерами (например, быстро отлетает от рук на небольшое расстояние);


- пусть бот реагирует на крупные события, которые совершает пользователь в сцене, пара-тройка анимаций для бота сделают больше для эффекта погружения, чем можно представить;
- через анимации движения бота можно сформировать представление о его характере, крутые виражи или спокойное перемещение от точки в точку, суетливое движения или размеренное покачивание в состоянии ожидания и так далее.
48. Пользователь в виртуальной реальности остается самим собой, игра за какого-либо персонажа это ролевая игра и в данной виртуальной среде он может либо примерить на себе роль персонажа, к чему его нужно предварительно подготовить, либо получить обоснованное объяснение, как он, будучи самим собой, оказался в виртуальном пространстве — я писал об этом в отдельной заметке про разлом четвертой стены в виртуальной реальности.
Эту возможность полного разрушения четвертой стены можно использовать в некоторых проектах для усиления погружения в симуляцию — создайте связь между реальным миром и виртуальным окружением, объясните, как пользователь оказался в этом пространстве, обыграйте существование VR-очков нарративно и визуально.
49. В проектах от третьего лица в VR удобно выстраивать классическую систему перемещения и боя в процессе движения персонажа, когда игрок является незримым наблюдателем, который при этом находится непосредственно внутри виртуальной среды. Тут также исчезает проблема с укачиванием при активных действиях персонажа в сцене. Переключение на первое лицо в таких проектах может возникать в частных случаях — в диалогах или при взаимодействии с окружением, например, решении каких-либо пазлов, как это сделано в эксклюзиве для Oculus Rift Chronos и подобных играх
Еще один довольно необычный пример относится к неигровым разработкам. Мы реализовывали переход от первого лица к третьему в проекте сетевого взаимодействия для Vive при телепортации аватара пользователя на стулья в сценах.
Во время телепортации в виртуальное кресло мы помещали на него аватар пользователя, а виртуальную камеру — точку зрения — смещали за модель персонажа на той же высоте, на которой находится реальная голова пользователя, но разворачивая камеру так, что она смотрит в затылок аватару. В этом режиме пользователь может перемещаться отдельно от своей виртуальной репрезентации, которая не реагирует на его движения, пока сам пользователь не решит телепортироваться с кресла куда-либо в сцене — тогда синхронизация между персонажем и камерой/пользователем будет восстановлена.
Такой простой способ не разбивает синхронизацию камеры с реальным положением головы и сохраняет существующий функционал возможного расположения виртуальных персонажей в креслах.
Это довольно интересный эффект, которого нет в проектах с преимущественным управлением от третьего лица с переключением на первое — тут ты, привыкнув к восприятию виртуальной сцены непосредственно из глаз персонажа, как бы отделяешься от своего виртуального тела и начинаешь воспринимать его со стороны, находясь позади расположившегося в кресле аватара. При этом не происходит какой-либо дезориентации в пространстве, как могло бы показаться — сразу все становится понятно — кто ты, где ты и кем является персонаж перед тобой. Хотя дополнительно мы еще обсуждали отдельный индикатор над аватаром пользователя, что это именно он, чтобы вообще убрать какие-либо риски потери фокуса.
50. Отдельно про звук небольшой набор рекомендаций одним блоком.
- Используйте эмбиент в сценах, даже если в самой сцене нет никаких действий — звук работающего компьютера, отдаленный шум улицы у закрытого окна, неразличимый шум с других этажей или коммуникаций за стенами — все это усилит эффект погружения в виртуальное пространство.
- По возможности делайте пространственную привязку звуков к физическим источникам. Если реализуется механика с разговором по телефону или использованием рации, например, на промышленном объекте, то лучше привязывать звук к телефону или рации, когда пользователь подносит телефон с правой стороны и слышит голос именно правым ухом. Это дает очень мощное ощущение достоверности происходящего, усиливая погружение в симуляцию.
- Озвучивайте реакцию интерфейса и элементов нотификаций — всегда.
- Звук может работать вместе с направляющими элементами, перемещаясь в пространстве сцены для фокусировки пользователя на нужной области.

