
Сегодня мы расскажем о том, что предлагает Samsung, и, прежде всего, о Samsung Artik Cloud.
Содержание:
- Особенности Samsung Artik Cloud как платформы Интернета вещей.
- Осваиваем работу с Artik Cloud на практике:
- Создание нового типа устройства,
- Симуляция данных,
- Получение данных из облака при помощи REST API.
Особенности Samsung Artik Cloud как платформы Интернета вещей
Под платформой Интернета вещей, как правило, понимают некоторое готовое интегрированное решение из нескольких компонентов, помогающее ускорить процесс вывода IoT-продукта на рынок.
Какими компонентами должна обладать такая платформа в идеале? По мнению автора статьи «5 Things To Know About The IoT Platform Ecosystem» от IoT Analytics, платформа должна состоять из 8 функциональных компонентов:
Табл. 1.
На данный момент далеко не все платформы «Интернета вещей» обладают перечисленными компонентами. Как правило, делается фокус на некоторые из них: так, в Amazon AWS не совсем обычная база данных, в которой создаётся постоянная виртуальная «Тень» устройства, в IBM Bluemix есть возможность использования сервиса аналитики Watson, а в PTC ThingWorx можно легко создать графический интерфейс приложения.
В 2016 году компанией Samsung было выпущено семейство Artik, в которое на данный момент входят:
- Программная платформа — Artik Cloud –именно ей посвящён данный материал,

- Аппаратная платформа – микрокомпьютеры Artik.

Интересный момент: Samsung выпускает под единым именем как программную платформу, так и аппаратное решение, причём на разных уровнях: от самых маленьких и вычислительно слабых Artik 0, до мощных и производительных Artik 7.
Другой интересный момент: совсем недавно, в 2017 году, компания Samsung анонсировала объединение нескольких технологий под общим названием SmartThings Cloud: Samsung Connect (специализированные роутеры «Умного дома»), SmartThings (решения домашней автоматизации) и семейства Artik. При этом весь существующий функционал будет сохранён.
Официальный сайт продукта находится по ссылке.
Если рассматривать Samsung Artik Cloud с точки зрения перечня функциональных компонентов (см. Табл.1), получится следующее:
Табл.2
Из ключевых компонентов на данный момент отсутствует компонент аналитики и машинного обучения. Но в этом году Samsung анонсировал открытие дополнительно 4 новых научных центров искусственного интеллекта по всему миру. Так что есть все основания полагать, что работа в этом направлений входит в стратегические планы компании.
Преимущества
Демократичная ценовая политика
Тут всё просто. Бесплатно можно передавать до 100 000 сообщений в месяц. В отличие от других аналогичных сервисов, не нужно привязывать банковскую карточку до начала использования. Её от вас вообще не потребуют. Платить придётся, только если вы решите использовать Artik Cloud в реальной задаче, где критично количество сообщений в сутки и в месяц, – в этом случае стоимость 1 миллиона сообщений будет составлять 15$.
Именно поэтому Artik Cloud отлично подходит для обучения студентов: если пользоваться им только на занятиях, шансы исчерпать квоту очень малы.
Несколько разных API
На данный момент с Artik Cloud можно взаимодействовать сразу четырьмя способами:
- REST API
- WebSockets
- MQTT
- CoAP
Примечательна поддержка сразу двух протоколов, которые широко используются именно в Интернете вещей: MQTT и CoAP.
Ограничения
Бета-стадия
Artik Cloud еще молодой продукт (он появился в 2016 году). Некоторые функции пока находятся в стадии Beta. Например, в симуляторе устройств нельзя работать более чем с одним устройством.
Неполная документация
Документация развивается. Например, сейчас REST API очень хорошо задокументирован, а документация MQTT API требует доработки.
Осваиваем работу с Artik Cloud на практике
А сейчас предлагаем вам создать виртуальное устройство – GPS-трекер, который будет генерировать случайные данные. Затем мы получим доступ к этим данным с компьютера.
Создание аккаунта
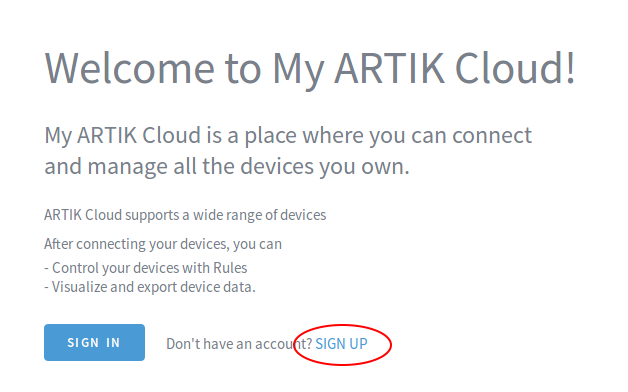
Зайдём на сайт https://my.artik.cloud/
Есть несколько вариантов регистрации. Самый простой — использовать уже существующий Google-аккаунт. Спама присылать не будут! Проверено на личном опыте.

Создание нового типа устройства
Вы попадете на пользовательскую страницу https://artik.cloud/.
Здесь можно добавлять устройства в свою систему, смотреть логи, задавать правила взаимодействия. Сейчас на ней почти ничего не получится сделать, поскольку нужных нам устройств и сенсоров среди предлагаемых вариантов нет. Сразу переходите на страницу разработчика: https://developer.artik.cloud/

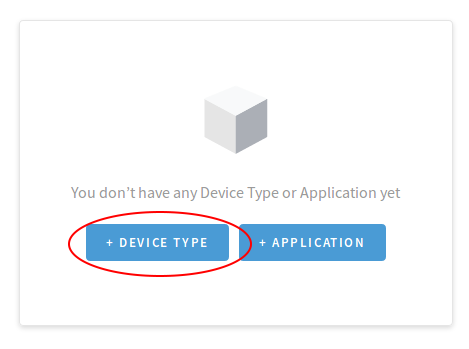
Создайте новый тип устройства.

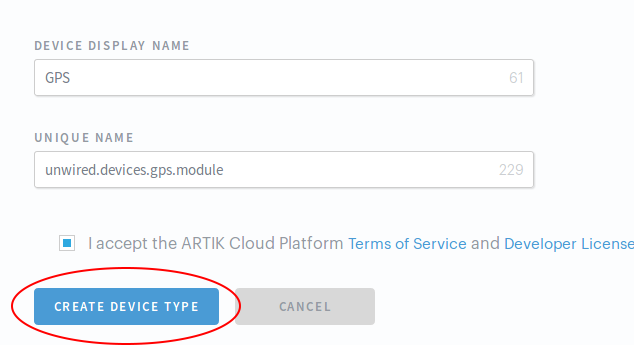
Далее нужно придумать имя и уникальный идентификатор – он потребуется, если впоследствии вы захотите поделиться своим виртуальным устройством с сообществом.

Вам будет предложено создать «Манифест», в котором определяются поля устройства.

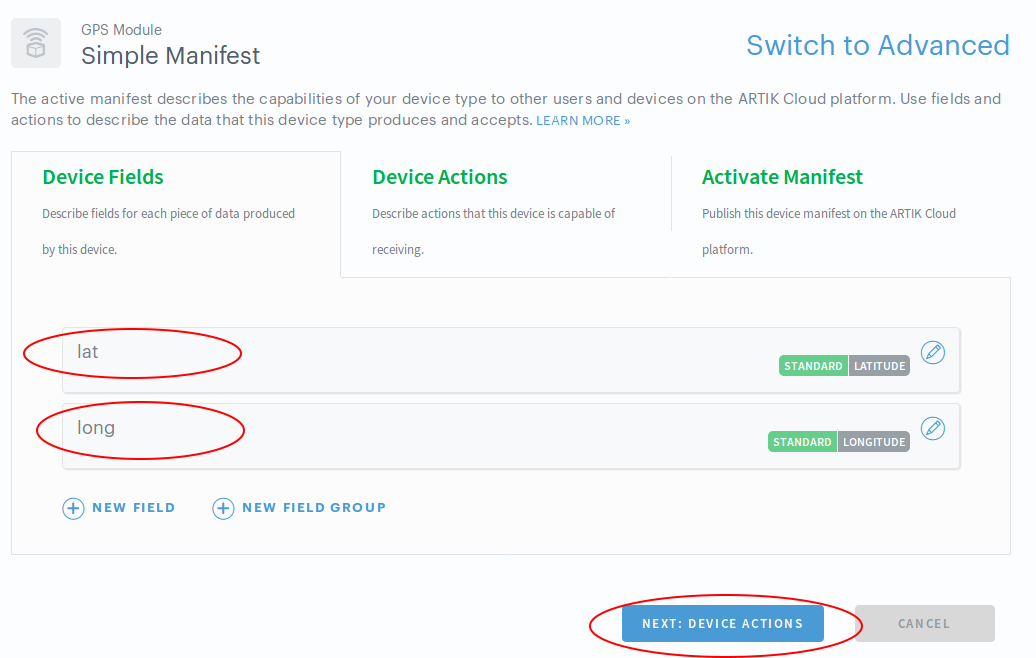
Вы увидите окно создания манифеста, открытое на первой вкладке: Device Fields. Поскольку мы делаем пример для GPS-трекера, создайте два поля для широты и долготы. Я назвала их lat (latitude) и long (longitude).

Вы можете задать:
- Имена полей (в нашем случае – lat и long),
- Единицы измерения (здесь уже есть стандартные единицы для этого).
Нажмите кнопку Next. Задавать «действия» (Device Actions) в этом примере не нужно, поэтому сразу после этого переходите к активации манифеста.
Создание устройства
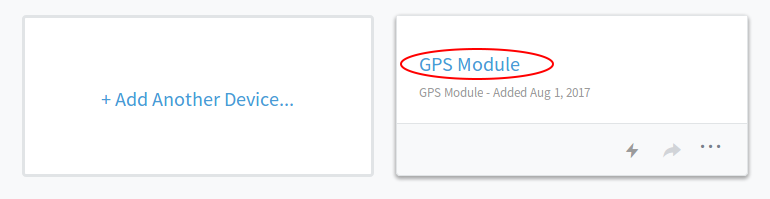
Теперь вы можете создать устройство нового типа, вернувшись на https://my.artik.cloud. Нажмите кнопку + Add Another Device…

Симуляция устройства
Опробуем интересную функцию – симуляцию данных. Она полезна для тестирования.
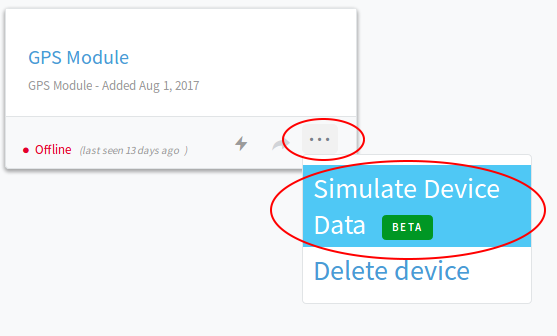
У прямоугольника, который обозначает устройство, нажмите «…», и далее — Simulate Device Data.

Появится окно, в котором можно задать параметры симуляции для каждого поля. Например, интервал выдачи значений, границы, распределение (в нашем случае выбрано случайное).

После этого можно нажимать на кнопку Start Simulation.

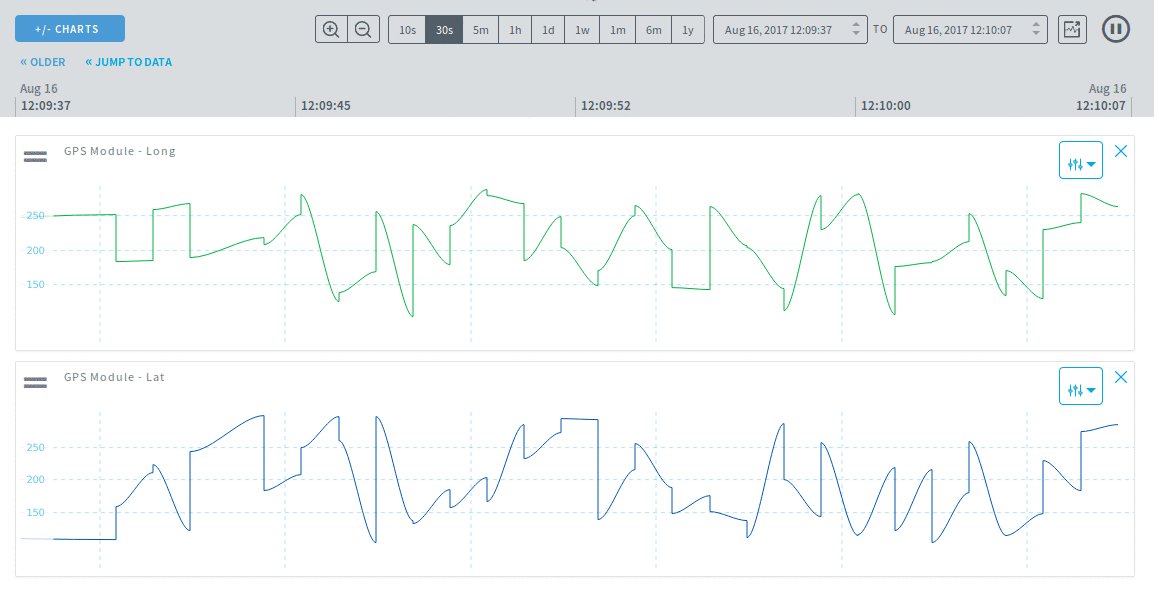
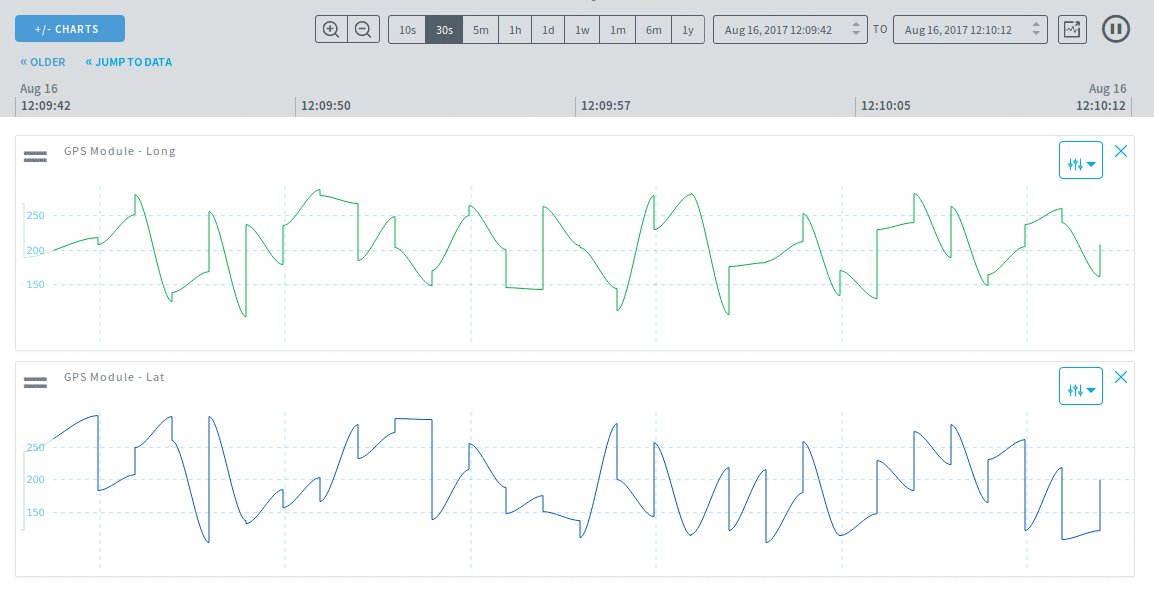
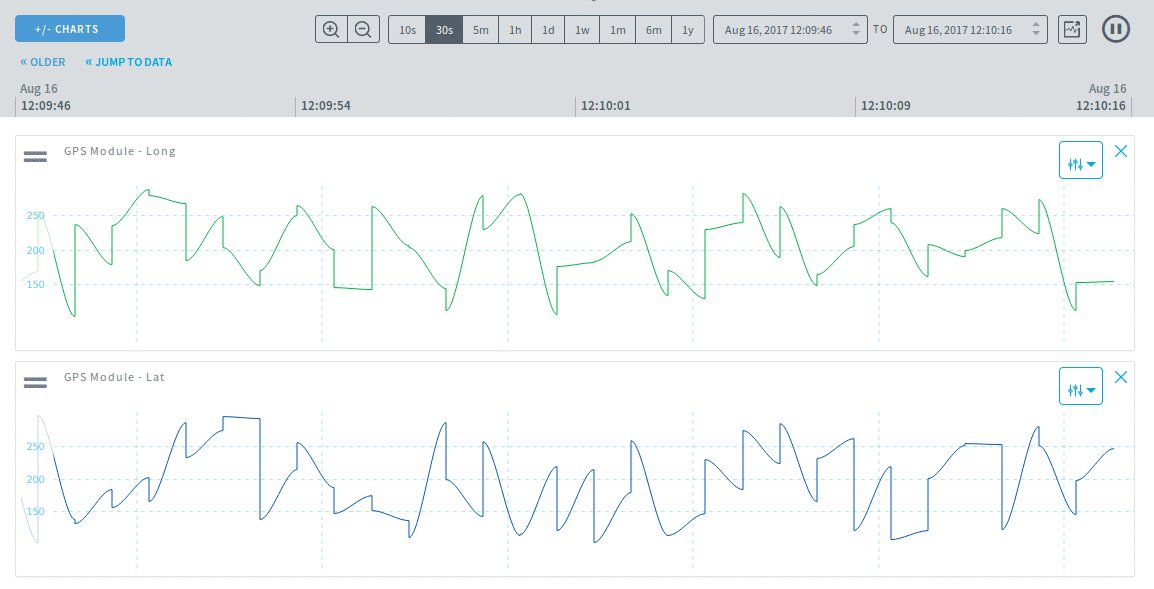
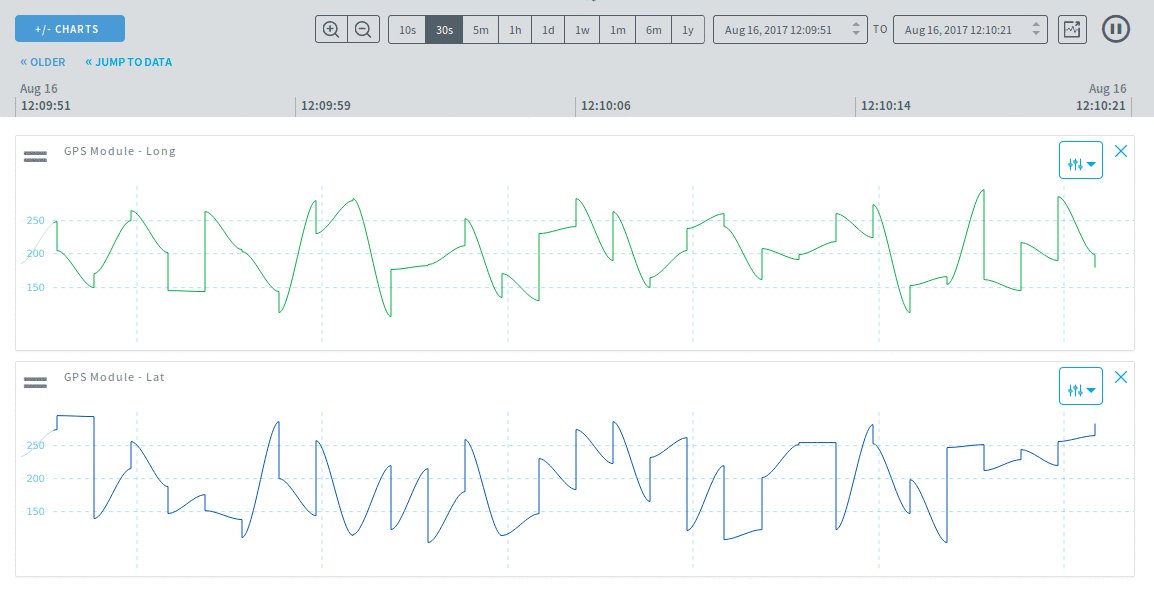
Данные начали появляться. Можно посмотреть их на графике. Для этого откройте вкладку Charts в верхнем меню.

Вы увидите в реальном времени значения долготы и широты в заданном вами диапазоне:

Этот график достаточно удобен в работе. Его можно масштабировать, откручивать назад историю, менять тип диаграммы. Как видно на скриншоте, можно сделать ещё столбчатую и точечную диаграммы:

Если хотите посмотреть метаданные, удобно воспользоваться вкладкой Data Logs. Здесь вы увидите дату генерации, дату получения и внутреннее представление данных – это всем знакомый формат JSON.

Получение данных из облака
Попробуем вытащить из «Облака» наши симулированные данные. Будем использовать REST API – это логично, ведь код для получения данных мы напишем на языке JavaScript.
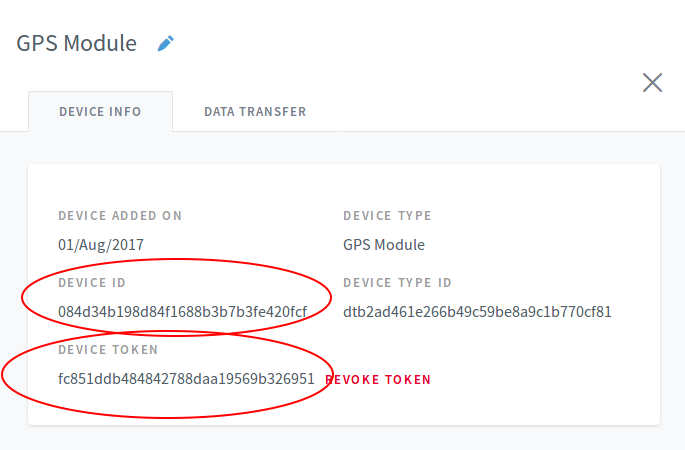
Нажмите на имя устройства в меню.

В открывшемся окне вы увидите различные ключи устройства, из которых важны два: Device ID и Device Token. При доступе извне эти ключи работают как логин и пароль. Совсем скоро они вам понадобятся.

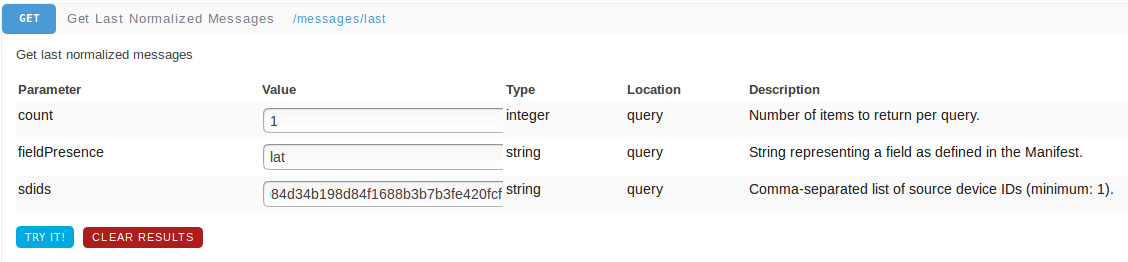
Как узнать, какой запрос отправить? Для этого есть очень удобный инструмент разработчика – API-консоль. Она позволяет смотреть и изучать примеры различных API-запросов. Посмотрим на запрос GET (Get Last Normalized Messages):

Чтобы выполнить такой запрос, необходимо конкретизировать, к какому устройству мы обращаемся (sdids – здесь нужно подставить идентификатор устройства, полученный на предыдущем шаге), интересующие нас поля (fieldPresense), и сколько значений мы хотим получить (count).
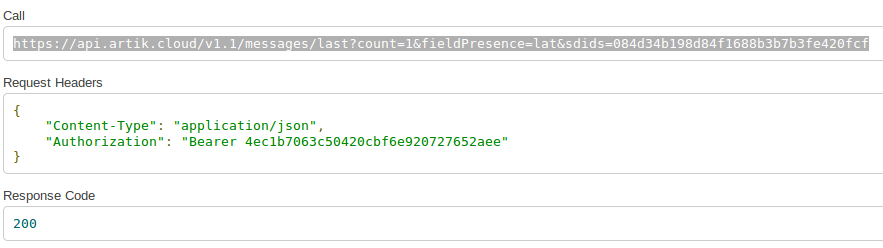
Заполните поля и нажмите кнопку Try it! Вы получите информацию, достаточную для составления запроса:

- Call — это адрес, по которому будет отправляться запрос,
- Request Headers — заголовки, которые необходимо отправить вместе с запросом,
- 200 — код ответа.
Код на JavaScript
Вот пример кода на JavaScript, который получит сообщение из облака и выведет его на экран.
varxmlhttp=newXMLHttpRequest(); varcall = "https://api.artik.cloud/v1.1/messages/last?count=1&fieldPresence=lat&sdids=084d34b198d84f1688b3b7b3fe420fcf"; xmlhttp.open('GET',call,true); xmlhttp.setRequestHeader("Content-Type","application/json"); xmlhttp.setRequestHeader("Authorization","Bearer fc851ddb484842788daa19569b326951"); xmlhttp.onreadystatechange=function(){ if(xmlhttp.status==200){ alert(xmlhttp.responseText); } };Конечно, строку varcall и параметр авторизации Bearer нужно заменить на свои собственные, полученные на прошлом шаге.
Результат работы этого кода в браузере Mozilla:

Это JSON-строка, в которой среди прочего есть и искомые координаты lat и long. Осталось только разобрать строку при помощи JSON-парсера, и данные — у вас!
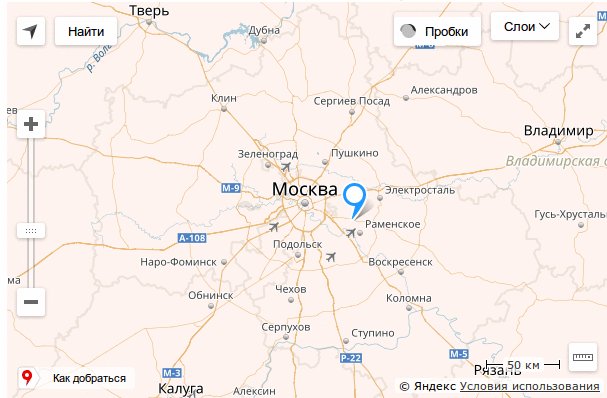
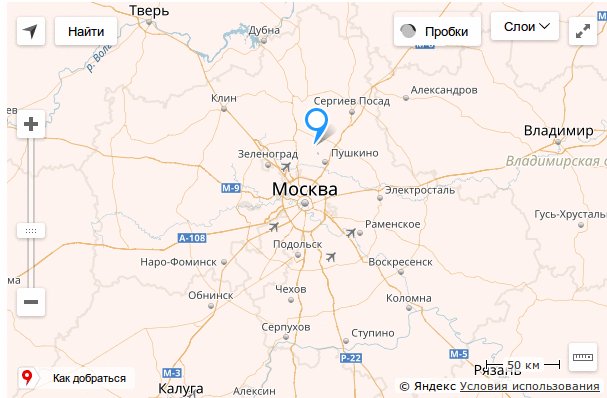
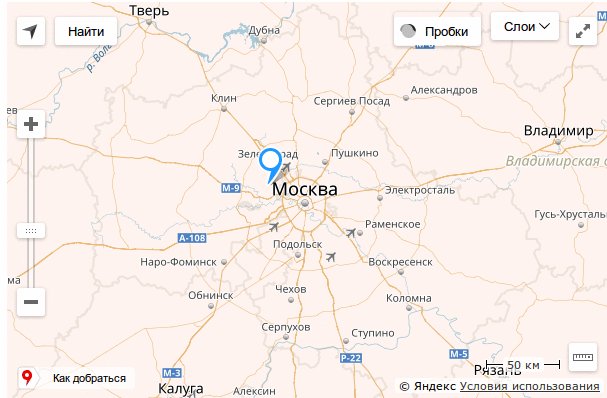
На основе этого примера можно легко нанести метки на географическую карту, используя API Яндекс-карт.

Заключение
Итак, что мы реализовали? Простой пример: создание устройства в облаке, симуляция его данных и получение этих данных на ваш компьютер.
За скобками остались:
- Отправка данных в облако через REST API,
- Взаимодействие с облаком через другие интерфейсы, такие как MQTT,
- Действия (Device Actions),
- Правила (Rules Engine).
Тем, кому интересно продолжить, эти вопросы вполне можно изучить самостоятельно, пользуясь официальной документацией.
 Автор: Волкова Татьяна
Автор: Волкова Татьяна
Сотрудник Исследовательского центра Samsung
Менеджер и автор учебной программы проекта IoT Академия Samsung
Источник


