
Из соображении продуктивности в этом году я решил пораньше сесть за приведение своих налогов в порядок. Работы с ними было больше чем обычно, поэтому я выделил немного времени на то, чтобы занести всю информацию в TurboTax и с его помощью убедится, что все сделано правильно. В процессе работы онлайн-программа для подготовки налоговой отчетности регулярно заверяла меня, что уже помогла мне определить каждую налоговую льготу, которая мне подходила, и обещала, что благодаря ей в моей декларации не было ошибок.
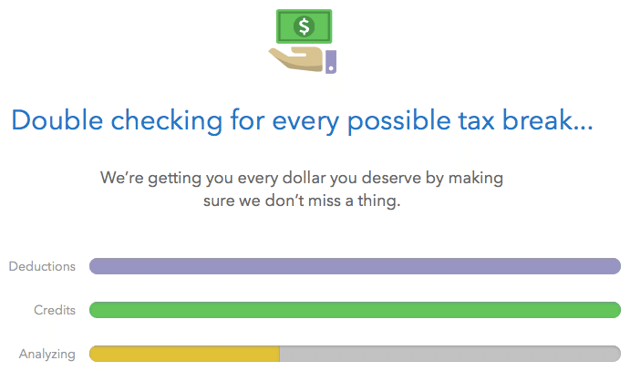
Однако, наблюдая за одной особенно приятной анимацией, изображающей постепенно заполняющиеся желтые и зеленые линии, мне стало интересно, действительно ли то, что я видел в этот момент на экране отражает прогресс реальной задачи, выполняемой на заднем плане. Правда ли, что «подробный анализ» моих доходов, который страница, судя по информации на ней, выполняла в тот момент, действительно требует там много времени? Разве TurboTax не произвела все необходимые проверки ранее, еще когда я вносил их в программу?
Я попросил своего друга Эндрю Макгилла помочь мне разобраться с процессами, которые анимация призвана сопровождать. Мы прошерстили исходный код веб-сайта TurboTax и вскоре подтвердили мое подозрение: анимация была готовым, неизменяемым объектом. Мы не нашли каких-либо попыток ее взаимодействия с серверами сайта в момент ее отображения. Каждый пользователь TurboTax видел ту же картинку, одной и той же длительностью. Аналогичный процесс мы обнаружили еще как минимум на одной другой странице сайта, которая должна была отображать ход проверки применимости «всех возможных налоговых послаблений» с помощью трех анимированных шкал.
Но зачем это делается? С какой целью потребовалось создавать ложное впечатление о времени выполнения процесса, забирая у пользователя это самое время?
Дело не в том, что в TurboTax любят издеваться над своими клиентами. По мнениею Итана Эдара, профессора информатики и компьютерных наук Мичиганского университета, искусственное замедление загрузки на сайте — один из примеров явления, которое он называет «доброжелательным обманом». В 2013 году он и двое его коллег исследователей из Microsoft опубликовали работу, в которой описали широкий спектр решений в области дизайна, обманывающих пользователей, но в конечном счете делающих это ради их же блага.
Доброжелательный обман может скрывать неопределенность. Например, Netflix автоматически загружает общие рекомендации если пропускной способности пользователя не хватает для получения индивидуальных рекомендаций. Этот подход также полезен если нужно замаскировать и сгладить небольшие технические заминки (шкала прогресса, заполняющаяся равномерно и независимо от скорости выполнения реальных действий). Еще один случай — желание разработчиков помочь пользователям привыкнуть к новому типу технологий. Например, фиксированная анимация в Skype, призванная указать на то, что разговор по-прежнему идет, и собеседник все еще слышит вас на том конце линии.
Слово «обман» имеет негативный оттенок, и вранье пользователям обычно вызывает критику. Но по словам Эдара, этот вид обмана в случае правильного применения становится полезным инструментом. Дизайнеры хитрят с интерфейсами уже много лет, а пользователи как правило не обращают на это внимание.
Любопытно то, что анимации TurboTax отличаются от большинства подобных практик, изученных Эдаром. Вместо того, чтобы скрывать медленную работу сервиса, они вводят искусственную задержку там, где ее фактически нет. Этот прием применяется чтобы создать у пользователя ощущение надежности продукта, которому он только что доверил свою финансовую информацию.
«Процесс заполнения налоговой декларации часто сопряжен по крайней мере с небольшим волнением, — говорит Роб Кастро, официальный представитель Intuit, родительской компании TurboTax. — Для компенсации этих ощущений мы пользуемся набором различных элементов дизайна — контентом, анимациями, движениями. Это позволяет успокоить наших клиентов и вселить в них уверенность в том, что их декларация заполнена правильно, и все свои деньги они получили заслуженно».

Эдар принял похожее решение в экспериментальной игре, которую он придумал почти двадцать лет тому назад. Ее суть заключалась в том, что два человека должны были договориться насчет цены, разговаривая с помощью двух отдельных мобильных устройств. Завершающий шаг было довольно сложным: предложения участников шифровались, передавались по беспроводной сети и сравнивались, после чего программа сообщала на основе этой информации, может ли сделка состоятся.
Несмотря на свою сложность, эта последовательность операций выполнялась в первой итерации программы практически мгновенно. Однако эта скорость приводила людей в замешательство. «Они реагировали в духе „Ого, и это все?“, — рассказывает Эдар. — Нам это очень не нравилось». В итоге Эдар придумал хитрость: вместо мгновенного выполнения завершающего этапа, на экранах появлялась анимация со звездочками вместо символов.
И это мнимое шифровальное представление сработало. «Работа приложения стала больше радовать участников эксперимента. Похоже, что возрастала и их уверенность в результате». (Эта оценка, впрочем, опирается на показания всего лишь нескольких человек, никакого формального исследования реакции пользователей не проводилось.)
Практика создания искусственных заминок — не самая любимая среди дизайнеров тема для беседы, но она довольно распространена. В прошлом году автор издания Fast Company Марк Уилсон обнаружил аналогичную уловку на странице безопасности Facebook. Он тогда привел и другие похожие кейсы. Например, приложение по одобрению заявок на получение займа, удерживающая некоторую паузу перед оглашение результата, чтобы снять лишние подозрения пользователей. Или веб-сайт, предоставляющий индивидуальные рекомендации по сотовым тарифным планам, замедляющий выдачу результата с целью убедить пользователей, что они действительно получат персонализированный ответ. Похожие примеры нередко публикуются в чьем-нибудь твиттере, как случай со шкалой прогресса Verizon, которая оказалась простым javascript-таймером.
В своем материале Уилсон процитировал исследование двух гарвардских профессоров 2011 года, подробно изучавших этот подход, названный ими «иллюзией работы». Они выяснили, что веб-сайты, максимально упрощающие протекающие на них процессы получали от пользователей меньше довольных отзывов. «Когда веб-сайты переходят в прозрачный режим работы, оповещая пользователей о выполнеии программой необходимой работы, люди могут отдавать предпочтение веб-сайтам с более длительной задержкой, нежели тем, которые предоставляют результаты мгновенно, — написали авторы исследования, — даже если фактически результаты работы одинаковы».
Но не каждый случай доброжелательного обмана задумывается так, чтобы люди считали, что ситуация находится под контролем. Одна из таких уловок в частности была направлена на внесение неопределенности в визуальное представление данных, и вызвала едва ли не сердечные приступы по всей стране.
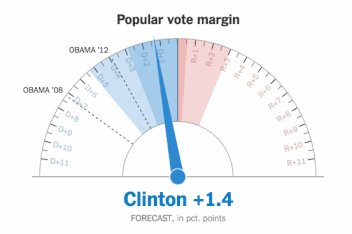
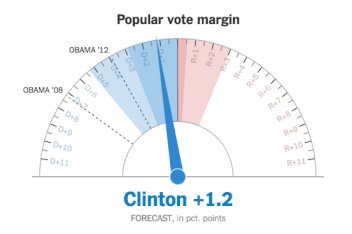
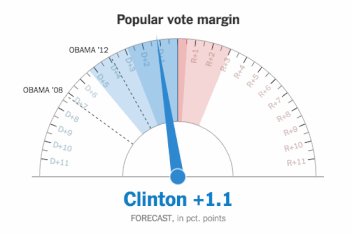
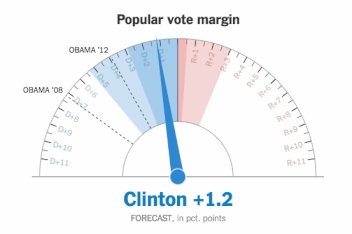
Речь идет об онлайн панели The New York Times, в реальном времени освещавшей результаты голосования в ходе президентских выборов США. На ней были изображены три круговых шкалы, отражающие прогнозы издания по поводу распределения голосов избирателей и коллегий выборщиков, а также шанс Хиллари Клинтон и Дональда Трампа победить на выборах. На протяжении ночи стрелки каждой шкалы плясали из стороны в сторону, сначала сигнализируя о серьезном перевесе в сторону Клинтон, а после полуночи, указывая на явную победу Трампа.

Стрелки счетчиков постоянно двигались то в одну сторону, то в другую, добавляя моменту остроту и неопределенность. Несколько предприимчивых читателей изучили исходный код страницы и, обнаружив, что стрелки меняли свое положение случайно, выразили свой гнев в твиттере. В их постах часто употреблялось слово «безответственный».
Неделю спустя, Грегор Эйш, один из дизайнеров Таймс, работавший над онлайн-панелью, объяснил логику выбора подобного решения в своем блоге. По его словам, стрелка в любой момент времени колебалась в пределах допустимой погрешности предсказания. Это прием был задуман как отражение живой, постоянно меняющейся природы прогноза, и воплощал в себе неопределенность результата. Постепенно в ходе голосования прогноз становился все более точным, и вместе с ним уменьшалась и степень отклонения стрелки при колебании.
Я спросил Эйша, захочет ли его команда пересмотреть свой подход в будущем из-за подобной ответной реакции, и получил отрицательный ответ. По его словам, визуализация корректно представляла информацию и выполняла свою функцию, и он бы воспользовался тем же подходом в аналогичной ситуации. Негативные отклики, по его мнению, скорее всего представляют собой гнев по поводу результатов выборов как таковых. «Дело попросту в том, что в ночь выборов мы были первыми разрушителями надежд для большого количества людей, — говорит Эйш, — и потому так получилось, что мы приняли на себя огонь».
Единственная корректировка, которую Эйш хотел бы внести — не отображать шансы кандидатов на победу в процентах. В представлении большинства 80% шанс Клинтон означал однозначную победу, тогда как по факту ее победа была далеко не так вероятна, как могло показаться. «Никто никогда не доверится контрацептивам, если их шанс неудачи будет составлять 1 из 5, однако наше представление вероятности заставило многих людей поверить, что у Клинтон было явное преимущество», — говорит Эйш.
Когда пользователи твиттера сняли покровы и хитрость Эйша была разоблачена, некоторые люди посчитали, что их обманули со злым умыслом. И потому обман работает лучше всего, когда о нем никто не знает.
Я спросил Эдара о возможной грани, перейдя которую, обман из доброжелательного превращается во вредный. Он обозначил три базовых правила. Во-первых, дизайнерам следует отдавать предпочтение честным и прозрачным решениям. Во-вторых, положительный результат обмана должен поддаваться количественному измерению. И в-третьих, если спросить пользователя о его мнении, то он должен отдавать предпочтение обманчивому варианту. Хотя, конечно же, большинство дизайнеров не имеют возможности спросить своих пользователей о подобных вещах, поэтому принимать решение им приходится самостоятельно.
Однако обман во благо пользователя вовсе не обязательно должен осложнять работу дизайнера. На самом деле, по словам Эдара, хороший обман обычно приносит пользу всем сторонам. Довольные клиенты получают более продуманное решение и продолжают пользоваться продуктом, а также возможно платить за него, что позволяет дизайнеру понять, что он сделал свою работу хорошо.
Возьмем, к примеру, все тот же TurboTax. Использованные в его дизайне приемы могут уменьшить переживания клиентов во время периода подачи налоговой отчетности и придать им больше уверенности в собственных финансах. Взамен, они будут продолжать пользоваться сервисом и оплачивать его услуги. Однако у TurboTax есть еще один стимул для применения подобных анимаций. Этот сервис позиционирует себя как дружелюбный путеводитель по тернистым джунглям кредитов, льгот, послаблений и форм, с которыми американцам ежегодно приходится иметь дело. И сохранение этих джунглей в их максимально негостеприимном и сложном виде очень выгодно для Intuit. Компания регулярно лоббирует сохранение сложного налогового кодекса США в его текущем виде и противостоит предложениям, которые привели бы к его радикальному упрощению.
Поэтому несколько дополнительных секунд анимации создают у вас впечатление того, что TurboTax прилежно вкалывает чтобы обработать информацию о ваших доходах, улучшая тем самым ваше самочувствие. Однако помимо этого программа делает так, что вам кажется, будто она творит чудеса. И в конце концов, когда она запрашивает у вас 50 или 100 долларов за свои усилия, эти несколько дополнительных секунд способствуют тому, что вы охотнее расстаетесь с деньгами.
Источник



