В IDLE BERSERKER есть ряд очень крутых решений, которые хорошо реализованы и вполне могут быть примером для реализации в любом продукте!
Игрушка хорошо выделяется своим брутальным сеттингом, эдакий афкашер для взрослых дядек с рок-музыкой, кровищей и блекджеком. Но нас сейчас интересует именно интерфейс и скорее те решения которые в него зашиты.

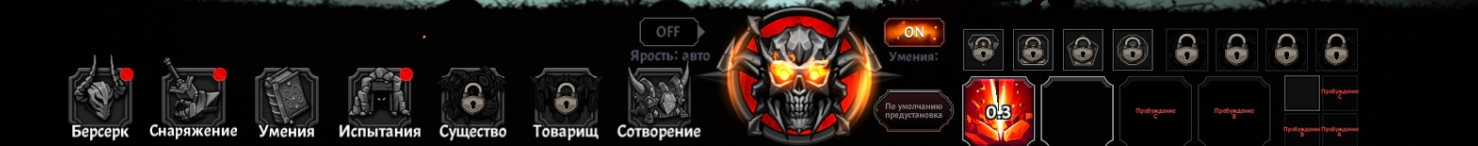
Одной из самых главных фишек HUD Берсеркера является «Темный интерфейс» в сочетании с темным фоном. По сути, он не бросается в глаза и не перегружен цветами. Это особенно важно на старте игры, когда все возможности интерфейса не наваливаются на игрока одновременно. При этом все кнопки представлены в виде замочков, демонстрируя огромный функционал. И только необходимые кнопки подсвечиваются ярко в нужный момент за счет контраста.
Конечно, все описанные решения можно реализовать в любом проекте, но стоит учитывать, что в Берсеркере все учитывает глобальный смысл и дизайн происходящего. Решения дополняют друг друга, а не реализованы как заплатки из разряда «шоп было».
Как правило, разработчики мобильных игр руководствуются несколькими правилами, чтобы избежать ошибок
-
Кнопки должны быть яркими, чтобы их было видно на тусклом экране или на солнце. Хотя использование мобильного телефона на максимальной яркости под прямыми лучами не всегда комфортно в принципе, а играть в игры тем более. Читаемость элементов достигается за счет контраста, а не за счет яркости. Это правило применяется без разбора контекста на экране и состояний кнопок.. Всегда все должно быть ярким!.. Именно поэтому берсеркер — великолепный пример — яркий тогда, когда это действительно нужно.
-
Вся игра должна быть светлой. Это принято из-за умеренной яркости экрана на телефоне. В итоге, яркая светлая игра с яркими светлыми кнопками без контраста — ничего не видно, и тогда включается третье правило!
-
Каждая кнопка должна иметь уникальный дизайн, быть объемной и привлекать внимание. Ну тут, вроде бы, верное правило, но когда у тебя на экране 30 кнопок, каждая из которых уникальна и привлекает внимание… Ты просто потеряешься, особенно если все яркое, светлое, с анимацией, потому что если кнопка в магазине не будет мигать, то ее никто не нажмет и не заплатит деньги…
Что можно взять на вооружение
Нейтральная гамма для второстепенных иконок
Стремитесь, чтобы кнопки и элементы управления интерфейса находились в нейтральной гамме, близкой к фону. Старайтесь сделать элементы второго плана менее заметными. Игроку достаточно запомнить их расположение, и он будет искать совсем другие кнопки во время экшена на экране боя. Не бойтесь делать черно-белые кнопки активными, хотя изначально может возникнуть ощущение, что они заблокированы. Замки развеют это ощущение.

Яркий контраст на кнопках, которые требуют внимания игрока
В момент, когда на кнопку можно нажать, делайте ее значительно ярче, чем все остальные эффекты. В случае Берсеркера достаточно просто дать ей цвет. На фоне черно-серого интерфейса они сразу бросаются в глаза и, самое главное, вовремя — именно тогда, когда их следует нажать.

Недоступные кнопки должны быть заблокированы
Используйте на кнопках замочки, многие можно даже не подписывать. Тогда игроку будет понятно, что там функционал, который станет доступен позже. Берсеркер вообще поражает количеством замочков на экране боя. И такое решение очень удобно для игроков!.
Размер кнопок может быть маленьким
Размер кнопок не всегда должен быть большим. Тут, конечно, спорный момент, ведь чем больше кнопка, тем удобнее на нее нажимать. Но мне нравится современная тенденция. Разработчики начали делать нагруженные интерфейсы и с маленькими кнопками, а не все по умолчанию огромными.

Акценты по смысловым блокам
У Берсеркера очень крутая навигация, все необходимые разделы четко прослеживаются и нет ощущения, что кнопки просто навалены везде. Присутствует группировка. Но стоит помнить, что это уже далеко не первая итерация интерфейса, и к такому результату они пришли после значительного объема экспериментов.

Тут важно обратить внимание на основные акцентные блоки. Разработчики Берсеркера работали с группами кнопок, и акцент у них на эти группы разный. Блоки объединены смыслом. Я пронумеровал мощность акцента в блоках для лучшего понимания разговора.
-
Блок работы с игровым процессом. Тут игрок взаимодействует с коровым игровым процессом. Кнопка ульты и скиллов. Запуск авторежима. По сути самый важный блок экрана, и на нем самый главный акцент. Самые яркие кнопки, анимации, все чтобы сделать блок главным!
-
Блок о герое, профиле, специальных предложениях. Контролы для квестов тут же. Тут по сути все кнопки, в которых игрок что-то может получить: квесты, награды, покупки.
-
Блок запуска челенджа, вызов босса. Переход на следующий этап. Забавно то, что разработчик решил скорее этот блок сделать главным. Хотя что в Берсеркере, что в Слайме на нем акцент снижен до 3-го.
-
Сервисный блок, социалка, настройки, магазин. И все это имеет 4-й уровень значимости.
-
Блок игрового меню. Обычно разработчики стремятся поставить этот блок по значимости на 1-е или 2-е место. Но в Берсеркере… он на последнем месте. Вот так и вывод.
Туториальный указатель
Темный интерфейс дает еще одно преимущество — указатели помощи (не только кнопки) выглядят сильно ярче на его фоне и пресловутого затемнения экрана не нужно, чтобы указатель был заметнее!!! Разработчики грешат этим затемнением, потому что другого способа сделать заметным указатель не представляется возможным (интерфейс же светлый на светлом без контрастов). Только затемнение в итоге перекрывает весь интерфейс и игроку сложно понять относительно чего та или иная кнопка находится, теряется контекст происходящего. Тогда это затемнение делают полупрозрачным, чтобы игрок хоть что-то в итоге видел.
Но можно изначально, при дизайне интерфейса учитывать появление указателей и лучше, если не придется ничего дополнительного делать. Достаточно яркого уникального цвета, формы и анимации. НО без пошлого затемнения.

Подтверждение действий.
Многие действия в игре сопровождаются подтверждением, причем не только в месте тапа.

Прокачка статов подтверждается 5-ю действиями:
-
Сам тап на экране сопровождается красно-оранжевым анимированным спецэффектом. Он активируется при любом тапе на экран в любом месте.
-
Прожимается кнопка, хотя в Берсеркере это очень незначительная анимация.
-
Весь блок Атаки ярко подсвечивается, помимо изменения цвета, также присутствует анимация появления этого засвета в момент тапа. Анимация резко появляется и медленно стихает, часто повторное нажатие происходит в момент, когда подсветка еще не потухла, и она начинает мигать при зажатии кнопки. Разработчики действительно уделили этому моменту внимание.
-
Срабатывает эффект усиления на самом герое — яркий, красивый и динамичный. Он занимает огромную площадь VFX.
-
Появляется попап с указанием изменений параметров.
Хорошая практика — подтверждать действия игрока. Нажатие — это скорее правило, а не исключение. В качественных играх во время тапа должно происходить от 4 до 7 событий, чем больше, тем лучше.
Забота о внимании игрока и контекстные панели.
Игра постоянно заботится о том, чтобы игрок на экране видел только то, что ему нужно в данный момент. Например, панель ресурсов есть практически в каждой игре. Разработчики стремятся показать игроку все возможные ресурсы, которые у него есть, и панель сверху обычно перегружена ими. Порой это востребовано и можно не беспокоиться, и перенести эту панель во все окна. Однако Берсеркер делает не так. Тут кто-то очень умный придумал в этой панели создать реакцию на контекст. В момент перехода по вкладкам прокачки персонажа отображается только тот ресурс, который используется в этом окне. Это вроде и просто, но требует времени и ресурсов на реализацию.

Сюда же можно отнести появление контекстных кнопочек во время усиления параметров.

Во время прокачки, рядом с основной кнопкой появляется дополнительная кнопка, которая предлагает нажать ее один раз и сэкономить количество нажатий на обычную кнопку. Она не всегда присутствует и не на всех пунктах (как это обычно делается, если делается). Она появляется сразу после первого нажатия — очень удобно и не вызывает напряжения, даже при странном решении показать эту кнопку поверх панели с перекрытием содержимого. З — ЗАБОТА!
Используйте, но, конечно, с умом!