Задумывались ли вы когда-нибудь о собственной игре? А о собственной многопользовательской игре? Думаю, что да! Многие из вас хотели бы прильнуть к разработке собственного шедевра, где сливаются ваша многогранная фантазия и исключительный перфекционизм. Я вас понимаю и хочу рассказать свою историю этого увлекательного пути.
Предыстория
Все началось еще в 2007 году, тогда появилась не похожая ни на что онлайн j2me игра по мотивам произведения Сергея Лукьяненко. У меня еще не было компьютера, и я был очень впечатлен этой игрой на мобильнике, больше всего поражал открытый мир. Я втянулся и, несмотря на отсутствие каких-либо туториалов, быстро разобрался что к чему.
Шло время, но интерес не угасал, уже было мало просто игры. Желание узнать, как это работает, и случайность сподвигли на использование багов с последующими банами. Дальше окончание школы и выбор профессии «программист» дали толчок к разработке моего первого софта для получения выгоды в онлайн-мире.
Как только мои знания в области ООП окрепли, мы тогда уже со своим другом по игре и художником решили разработать свою ММО, которая будет в сто раз круче!
А о чем наша игра?
Наша игра прославляет две враждующие между собой фракции, Осеон и Вейланд. Каждая из них имеет свою планету, на ней в свою очередь располагаются необходимые для развития игрока здания.

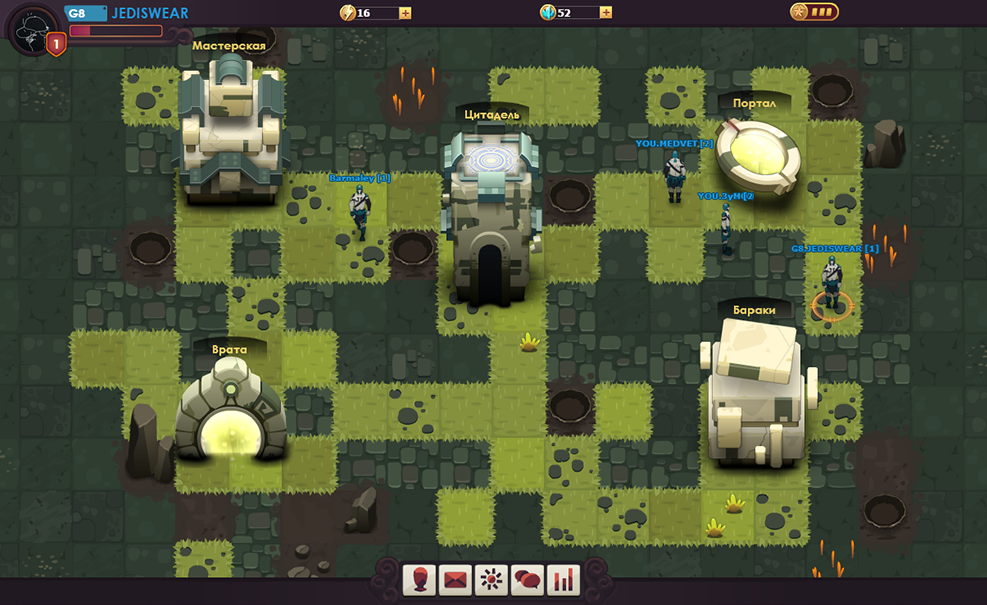
Домашняя планета фракции Осеон
Планеты фракций защищены системой из 12 врат. Захватив все врата, игроки получают доступ на вражескую планету. Недостаточно просто телепортироваться через открывшийся путь, после этого необходимо захватить цитадель – главное здание планеты. Оказавшись в непростой ситуации, игроки оккупированной стороны получают резервные войска с параметрами на 1.4 раза выше своих.
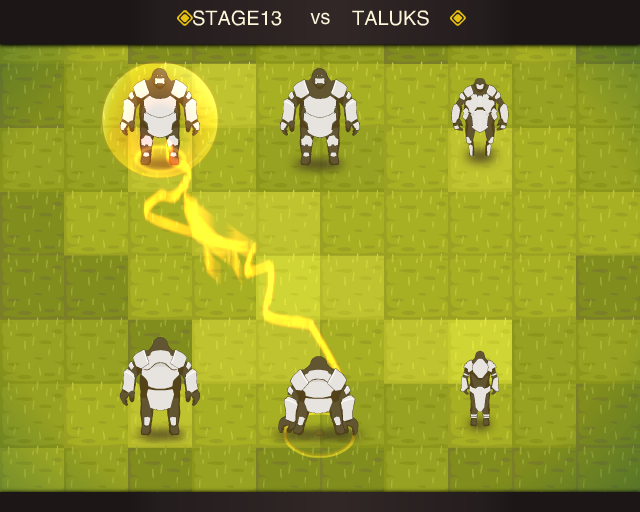
Бои происходят в пошаговом режиме, некоторые сравнивают их с подобными в «Героях», другие называют своеобразными шахматами. Отчасти все они правы, здесь есть юниты с магией, и головой придется подумать на несколько шагов вперед.

Бой с противником
Впрочем жестокий мир PvP игры имеет и другие интересные механики, начиная от обычной разработки богатых месторождений и заканчивая охотами на кладоискателей.
Прототип
Так как опыта создания ММО игр у нас не было, мы решили взять все, что плохо лежит. В наш набор попали: Anthill, Netty, MySQL. Это были не совсем те технологии. После большого количества проделанной работы мы столкнулись с кучей проблем: отсутствие редактора интерфейсов, микролаги карты при движении, ввод текста и много чего еще. В фулскрине игра смотрелась отвратительно.

Прототип игры. Разработка шахты
В некоторых случаях при переключении игрового состояния виртуальная камера на движке начинала странно себя вести.

Прототип игры. Лаги
После года разработки, когда отступать уже было нельзя, мы все же доделали базовые механики игры, собрали редактор карт и решили, что настал момент испытать ее на людях.
Мы добавили игру в ВК (без каталога) и объявили о запуске в нашей группе, где было человек 100.
В это время в игре было непонятное управление с участием клавиатуры, оставалось много багов, а также слишком простые карты, которые имели всего два слоя (травка и деревья). И после трех дней работы игры в ВК зарегистрировалось всего лишь 15 человек – люди не понимали, как играть. И мы решили все переделать с нуля.

Большой онлайн

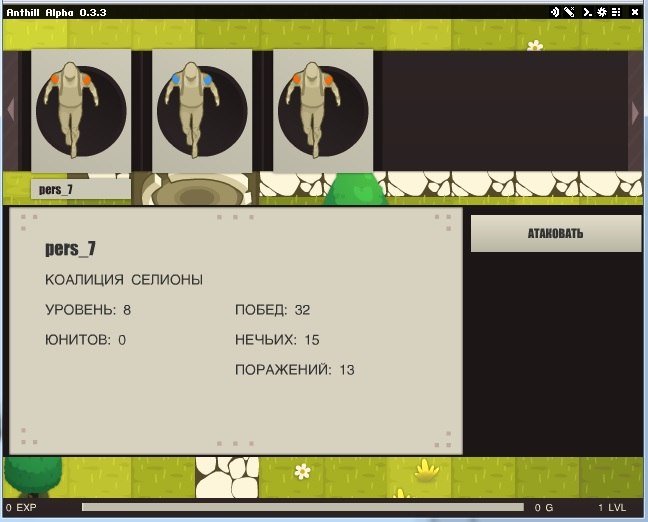
Меню взаимодействия с игроками

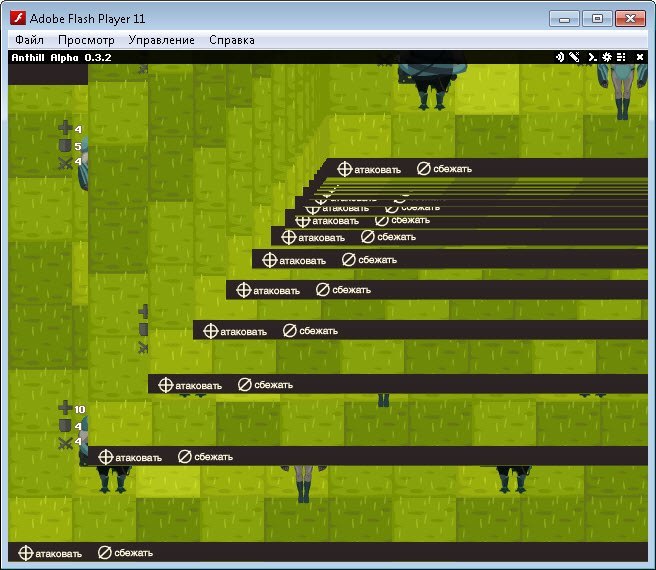
Бой
Леха, все не то, давай сначала!
Наверное, многие, столкнувшись с неудачей, думают что это не их, ведь было потрачено много времени, а видимого результата нет. Но сдаваться глупо, когда пройден такой долгий путь. Через пару месяцев мы с уже имеющимся опытом решили взяться за игру снова.
Новую версию клиента мы решили однозначно делать с отрисовкой графики через видеокарту. Из многих фреймворков самым привлекательным показался Starling, он имел похожий со стандартным флешем API, поддерживался Adobe, и можно было без особых усилий использовать уже имеющуюся графику. Наконец-то новая версия работала плавно.
Для растеризации вектора на лету я взял Dynamic TextureAtlas Generator. Но в последующем библиотеку практически полностью пришлось переписать и отказаться от атласов, анимация занимала много места и не могла влезть в атлас разрешенных размеров.
Карты
После того, как мы разобрались с технологиями на клиенте, решили заняться сервером картами. Каждая планета может состоять из одной или более локаций, между которыми можно переходить вправо или влево. Для каждой локации создавался кусок карты, изначально состоящий из двух слоев. Позже мы решили добавить еще слой, а потом и еще один и в результате остановились на четырех:
- травказемля;
- камнивода;
- декорации размером с клетку;
- декорации большого размера.
Идея была такая, что первые три слоя рисовались в один битмап и отправлялись в видеопамять. Это хороший подход, когда вместо трех слоев на заднем фоне рисуется один. Но без проблем не обошлось: при переключении MovieClipa на последующий кадр для растеризации все предыдущие кадры должны отрисовываться. При входе на локацию игра фризилась, поэтому было решено все тайлы заранее переводить в BitmapData и делать быстрый copyPixels. Но при этом получался неприятный фриз при старте игры в момент растеризации большого количества кадров. Вы, возможно, видели, как некоторые браузерки фризятся на старте при подгрузке ресурсов. Мы не хотели, чтобы наша игра была таким же инвалидом, поэтому я ограничил время отрисовки тайлов для каждого кадра. Вот тут можно почитать подробнее, как это сделать.
Все карты имели один размер 20х16 квадратных тайлов размером 64px. Данные карт записывались в файл в бинарном формате, где границы слоя были определены заранее и оставалось записать только номер кадра MovieClipа. Таким образом, вес файла карты составлял 1280 байт. Но позже формат был переделан в JSON, чтобы было проще работать с данными.
В итоге работа над картами заняла значительную часть разработки клиента. Для того чтобы можно было создавать красивые карты, на Flex был написан редактор.

Редактор карт
Для каждой из 14 планет была сделана своя флора и фауна, чтобы можно было визуально понять, на какой планете ты находишься.

Многообразие
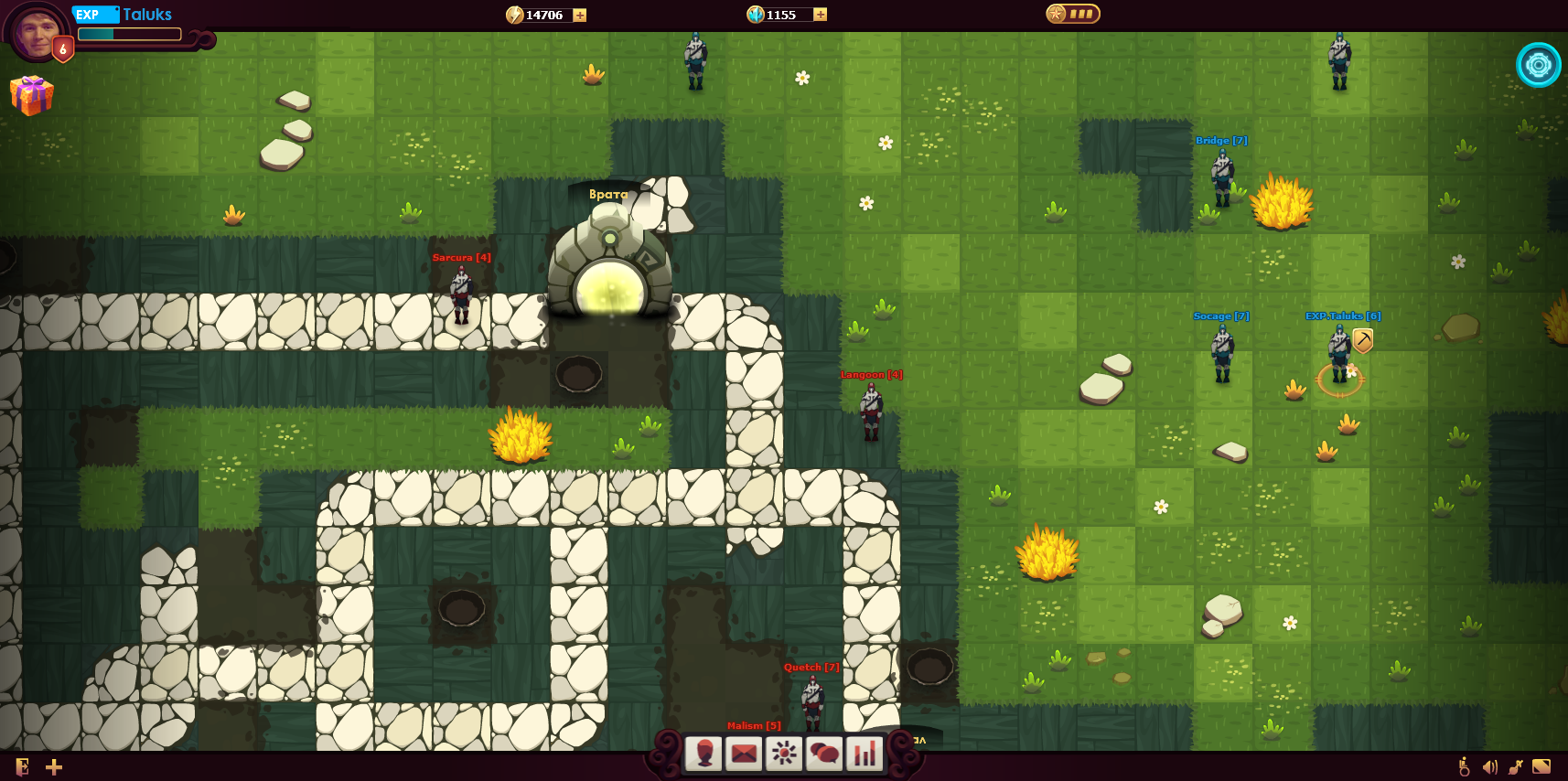
Также программно мы добавили для карты снизу и сверху половинки тайлов, которые просто дублируют соседние. Это было сделано для таких выступающих интерактивных элементов, как кнопки меню. Слева и справа были добавлены поля соседних локаций с туманом войны – это была отличная идея, которая решила сразу несколько проблем. Игра стала смотреться куда лучше в фулскрине.

Карта с туманом войны по бокам
Сервер
Занимаясь клиентом, мы параллельно искали серверного программиста, но было не так много желающих писать сомнительную игру без нормальной документации. Некоторые начинали писать и тут же бросали, потому что становилось непонятно, что писать, а вникать же в тернии игровой логики было скучно. Через некоторое время мы определили, что нужен специалист, который сможет спроектировать сервер на Java, и, если он в будущем бросит проект, я смог бы его дописать. С архитектурой сервера нам помог здешний умелец solver. Он, можно сказать, наставил нас на путь истинный: показал, как нужно делать сервер, и позаимствовал архитектуру из учебного курса Мэил.ру. Solver не стал исключением и через некоторое время покинул нас. Еще через год усилий мне удалось написать всю основную игровую логику. Сейчас, оглядываясь назад, я в недоумении, почему мы не написали сервер на Akka?
Про архитектуру можно почитать тут — Архитектура сервера онлайн-игры на примере Skyforge, также можно найти лекции на Интуите. У нас на сервере, конечно, не 2 млн. строк, но тоже достаточно много. Никаких fibers (как в скайфордж) не используется, и наш сервер скорее всего получился менее читабельным. Кстати, код, который использовался для не вытесняющей многозадачности в Skyforge те самые файберы, был опубликован много позже, когда у нас все уже работало.
Пока я занимался сервером и клеил логику на клиенте, художник доделывал недостающие детали, которые сразу попадали в клиент. Как только сервер был готов, мы запустили альфа-тест. В этот раз все было почти как надо, но баги и ошибки сервера приходилось исправлять еще долгое время.
Туда и обратно. Саморожденная игровая механика
Хочется вам рассказать про еще одну необычную вещь в игре. Как бы вы назвали игрока, который специально делает неполную армию и проигрывает другим игрокамботам? Мы называем их «сливы». Они сливают опыт и понижают свой уровень намеренно, так они становятся сильнее на своем уровне. Это важно, когда уровень игроков, на которых можно нападать, ограничен и дает им больше возможностей развития. Становится проще побеждать врагов высокого уровня и получать больше награду. Это как прокачать своего перса, но уже в обратную сторону. Хотя это может показаться проще, чем классическая игра, но слив опыта требует от вас больше времени и умелую прокачку вверх изначально. Если понижать уровень слабому персонажу, то это не даст большого преимущества, и только подтянет игрока к среднестатистическому. Повышать и понижать уровень можно бесконечно долго. Даже достигнув максимального развития для своего текущего максимального уровня, игрок может подняться на еще более высокий для доступа к новым технологиям и снова слить свой прогресс по опыту, оставаясь таким же сильным по технологиям.
Перед новичками возникает проблема, когда они ничего не могут сделать таким перекаченным карликам. Мы решили эту проблему вводом ограничений, разделив игроков на две группы: нападать сливам можно только на ботов, с ограничениями по максимальному уровню на других игроков и на таких же слитых игроков, как они. Таким образом, на баланс игры они практически перестали оказывать давление, а главное – они могли продолжать заниматься своим любимым делом.
Не получилось, не фартануло
В каталог игр ВК мы попали 4 февраля 2018 года, причем не с первого раза. Первую нашу заявку отклонили без объяснения, при повторной заявке нас все же добавили в каталог.
Несмотря на большой срок разработки игры, все детали охватить не получилось, мы сделали множество ошибок. Прежде всего ошиблись с платформой: не каждый игрок готов проводить в браузерной 2D игре кучу времени, которое требует механика. Многие люди привыкли к более простым и понятным играм, где больше фана с самого начала. Наше обучение в игре, мягко говоря, не удалось. После прохождения туториала игроки благополучно забывают, что там было, а возможно даже и не читают.
По статистике ВК у нас огромный отвал игроков, надолго остаются в основном только те, кто когда-то играл в ту старую игру и уже знаком с механикой.
48 недель спустя…
Примерно через год после запуска альфа-версии стало ясно, что Flash скоро прекратит работу в браузерах. С этого момента я решил, что надо бы портировать клиент на что-то более живучее. Конечно, приятнее писать на знакомом языке, поэтому я выбрал LibGDX. Этот Java фреймворк позволил не переписывать некоторую часть логики, а просто скопировать ее с сервера. В нем есть хорошие абстракции для тайловых карт и реализация для Tiled, что позволило быстро написать код для наших карт. Но есть и слабые стороны: отрисовка шрифтов, отсутствие живых визуальных редакторов интерфейсов и т.д.
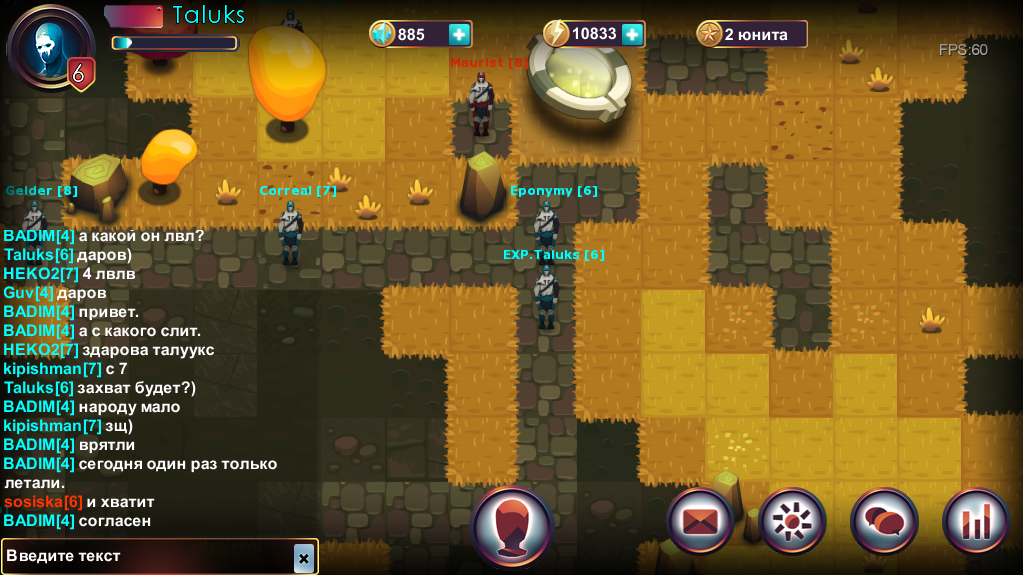
На данный момент написан альфа-клиент под андроид, в котором реализовано 50% всех возможностей в игре.

Клиент игры для мобильных устройств
Разработка все еще продолжается. Если у вас есть желание что-то нарисовать или написать для мобильного клиента – пишите.
Отдельно хочу выразить благодарность звукорежиссеру Пересвету Муханову и композитору Артему Давыдову, они в небольшие сроки и очень качественно написали все, что можно услышать в игре.
Источник



