![[Перевод] Собираем мини-ПК на базе Raspberry Pi 4 с дисплеем, демонстрирующим режим работы процессора [Перевод] Собираем мини-ПК на базе Raspberry Pi 4 с дисплеем, демонстрирующим режим работы процессора](https://habrastorage.org/webt/at/do/ks/atdoks7kfzunpmy-moqc4dpncos.jpeg)
Сегодня я покажу вам, как собрать корпус для Raspberry Pi 4, который делает из «малинки» настоящий мини-компьютер.
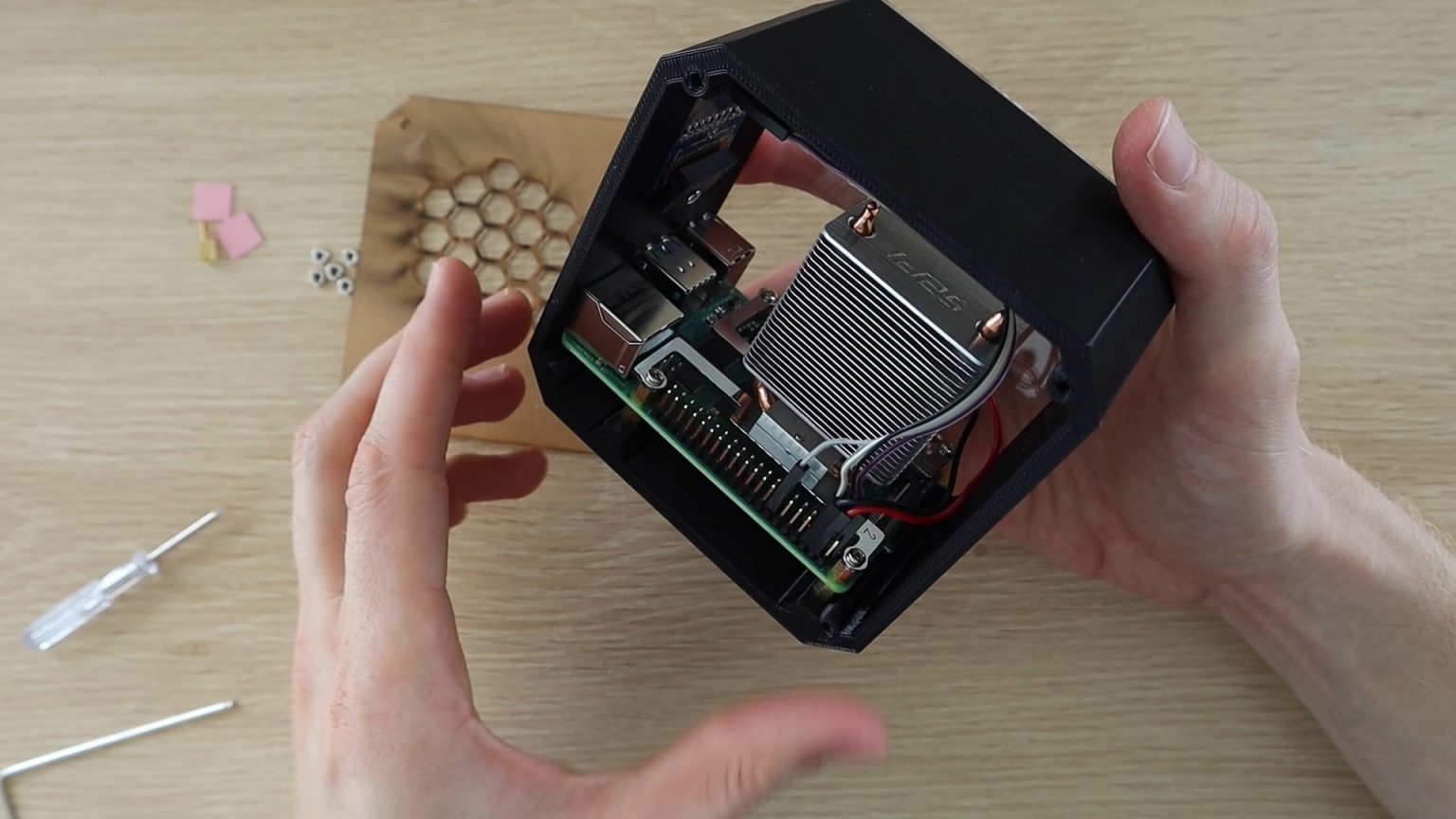
Корпус кейса частично напечатан на 3D-принтере, частично — выполнен из прозрачного акрила, поэтому вы можете наблюдать «внутренности» нашего мини-ПК. Для охлаждения процессора я использовал кулер Ice Tower, но вентилятор прикрепил не к радиатору, а к стенке бокса.
Я также встроил OLED-дисплей в переднюю панель корпуса, который отображает IP-адрес «малинки» и такие данные, как показатели работы процессора и его температура, использование хранилища и памяти.
Вот видео сборки, корпуса и дисплея:
Что вам нужно, чтобы создать собственный десктопный мини-компьютер на Raspberry Pi 4

- Raspberry Pi 4 (подойдет любая модель);
- Карта Micro SD;
- Блок питания Raspberry Pi;
- Кулер Ice Tower;
- I2C OLED-дисплей;
- Ленточный кабель;
- Женский штыревой разъем;
- Крепежные винты;
- Акрил 2мм;
- Черный пластик для 3D-принтера (PLA).
Вам также понадобится 3D-принтер для печати пластиковой части корпуса. Я использую Creality Ender 3 Pro, который, как мне кажется, сочетает в себе доступность и качество.
Для сборки не понадобится лазерный гравер, хотя он значительно облегчает изготовление деталей корпуса. Их всегда можно просто вырезать вручную с помощью имеющихся у вас инструментов либо воспользоваться сервисом лазерной резки. Я использовал настольный лазерный гравер K40.
Соберем наш корпус Raspberry Pi 4
Печатаем корпус на 3D-принтере
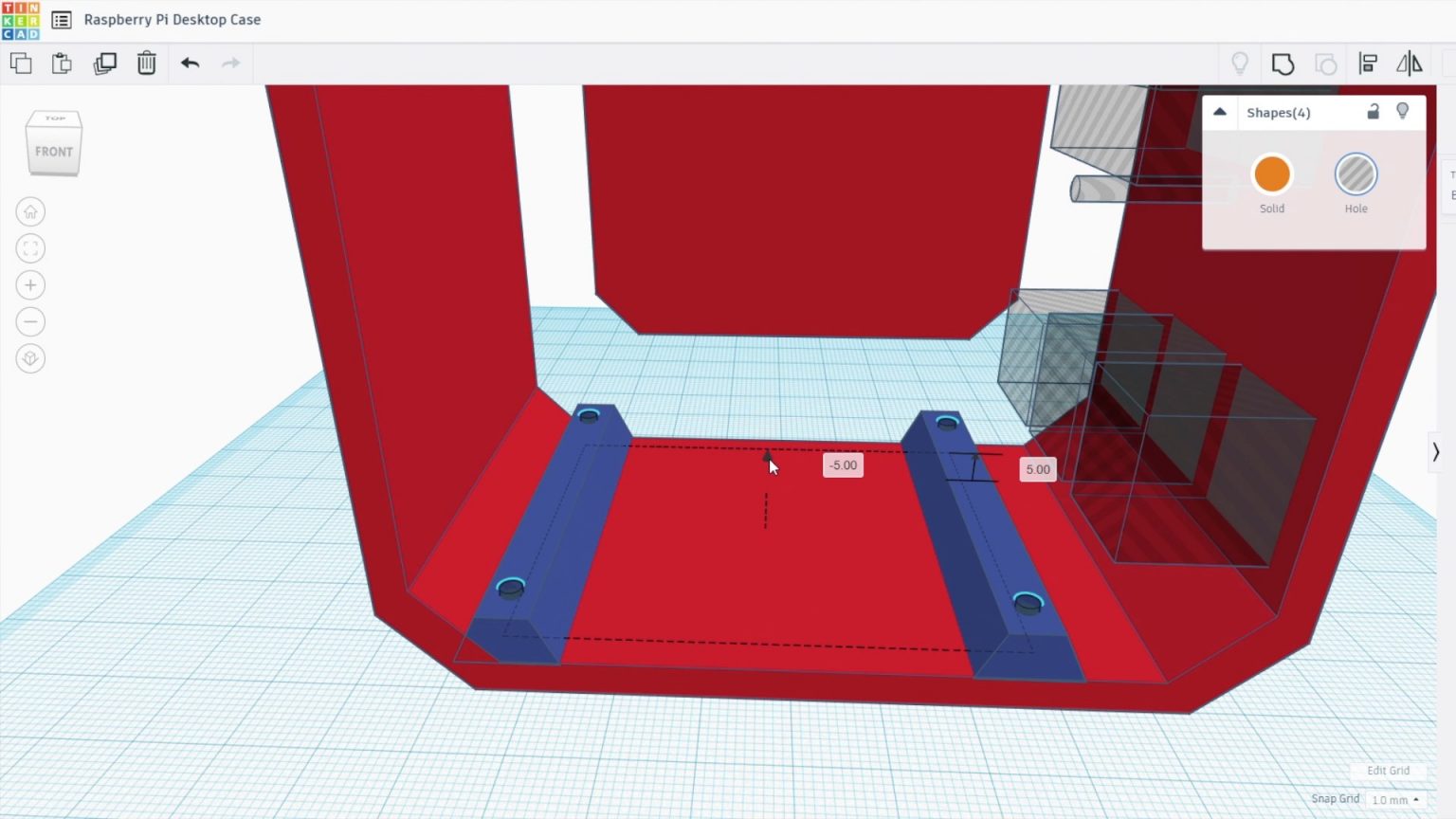
Я начал с создания 3D-модели будущего бокса в Tinkercad.

Разработал модель корпуса с учетом предполагаемого размещения Raspberry Pi внутри бокса. По плану порты USB и Ethernet доступны на передней панели, а порты питания, HDMI и аудио — на задней.
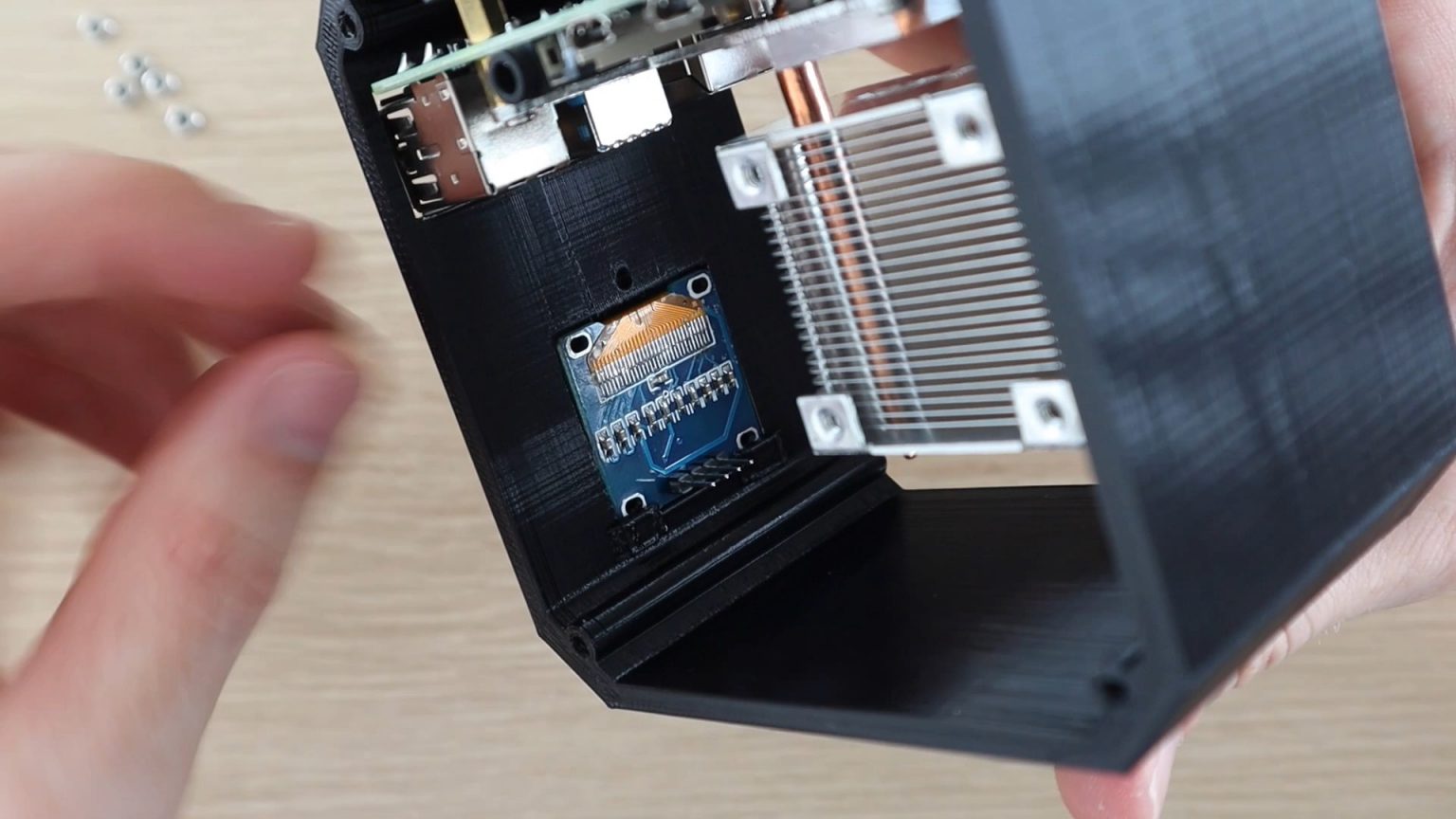
OLED-дисплей расположен на передней части корпуса, над портами. Наверху мы его мы закрепим двумя маленькими зажимами, внизу — пластиковым зажимом с винтом. Ранее я уже использовал этот способ при создании таймера реакции на базе Arduino.

Саму «малинку» установлю на латунные стойки, которые пришли в наборе вместе с Ice Tower. Я лишь добавил несколько отверстий под резьбу M2,5.
Я нечасто вытаскиваю SD-карту из «малинки», поэтому не стал добавлять вырез для более легкого ее извлечения. Если вы планируете это делать, просто добавьте круглый вырез в задней панели корпуса. Заменить SD-карту без этого выреза будет немного сложнее, так как вам нужно будет сначала вынуть ваш одноплатный компьютер из бокса.

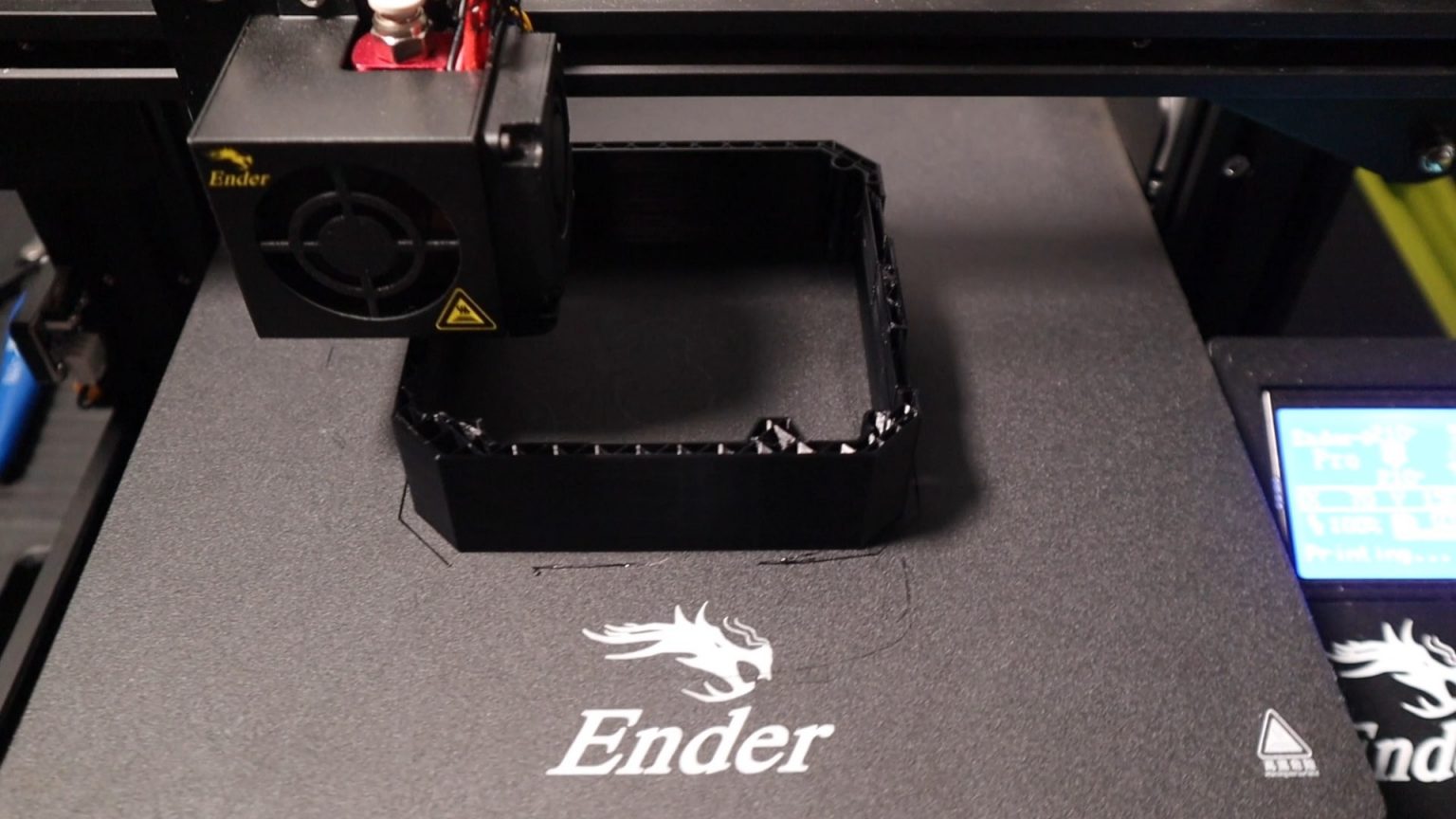
Я напечатал на 3D-принтере корпус нашего мини-компьютера из черного пластика с высотой слоя 0,2 мм и заполнением 15%. При этом учел при печати вырезы для дисплея и портов на передней панели. Это легко сделать в программе для 3D-моделирования. Вам также потребуется напечатать небольшой пластиковый зажим для дисплея.

Встраиваем Raspberry Pi и кулер
Теперь, когда основная часть корпуса готова, давайте установим в него Raspberry Pi. Для начала ввинтим латунные стойки в отверстия в основании.

Заметьте, что я изменил ориентацию винтов и опор, идущих в наборе с Ice Tower, так, чтобы они ввинчивались прямо в нижнюю часть корпуса и не требовали сквозных отверстий. Если вы изучите руководство по Ice Tower, вы заметите, что стойки и винты установлены наоборот.

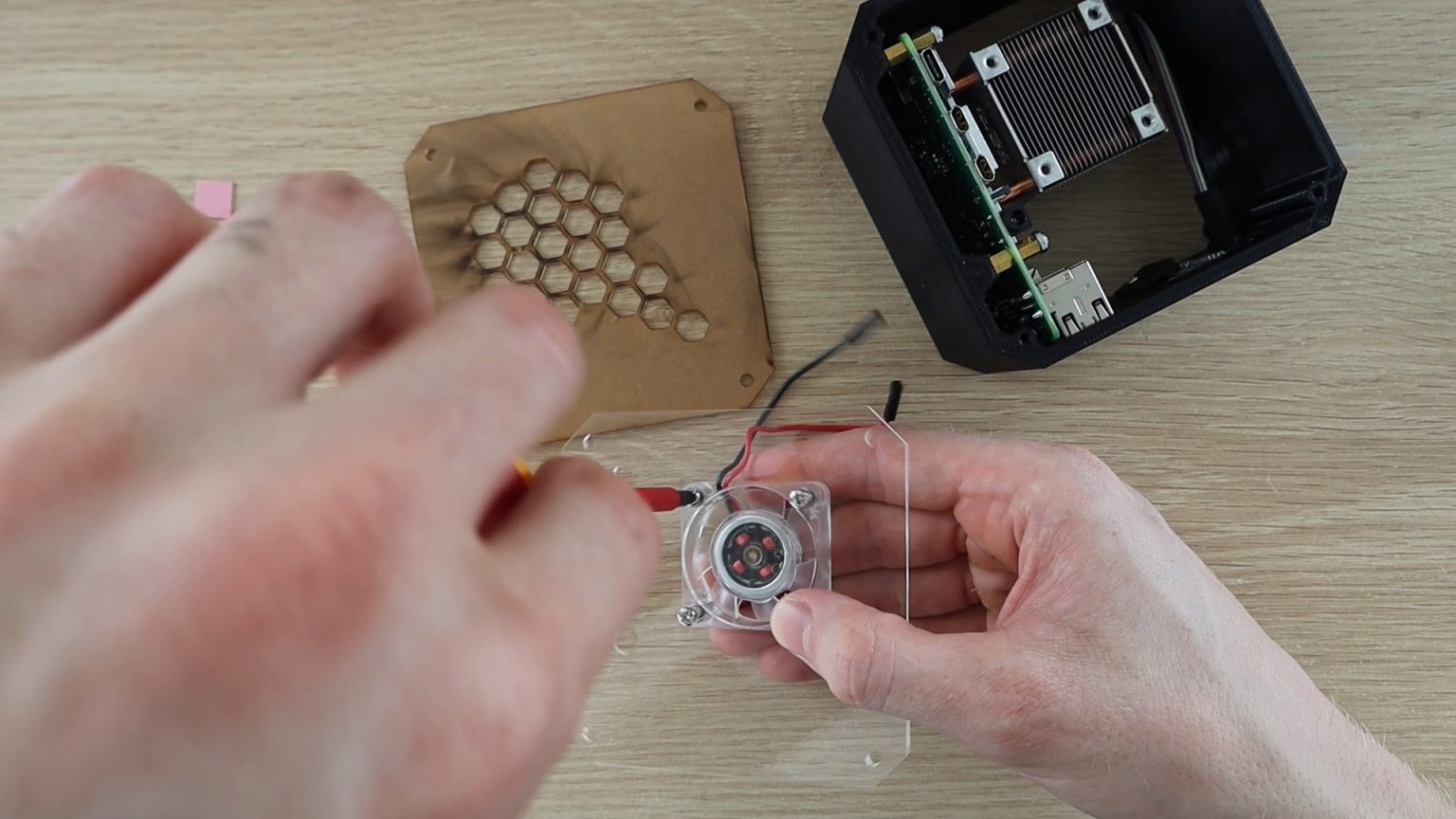
Нам нужно снять вентилятор с кулера, чтобы мы могли прикрепить его к прозрачной боковой панели. Мы ставим вентилятор именно здесь, чтобы убедиться, что холодный воздух забирается снаружи корпуса, а затем выходит через вентиляционные отверстия на противоположной стороне.

Установите опорные кронштейны на нижнюю часть радиатора Ice Tower в соответствии с инструкцией. Убедитесь, что вы все делаете правильно.

Поместите «малинку» на свое место, а затем используйте второй набор латунных стоек, вкрученных в «дно» корпуса, чтобы все закрепить.

Приклейте подушку радиатора к процессору и снимите верхний слой защитной пленки. Поместите радиатор Ice Tower на тепловую подушку на процессоре и закрепите его четырьмя винтами в латунных стойках.
Устанавливаем OLED-дисплей
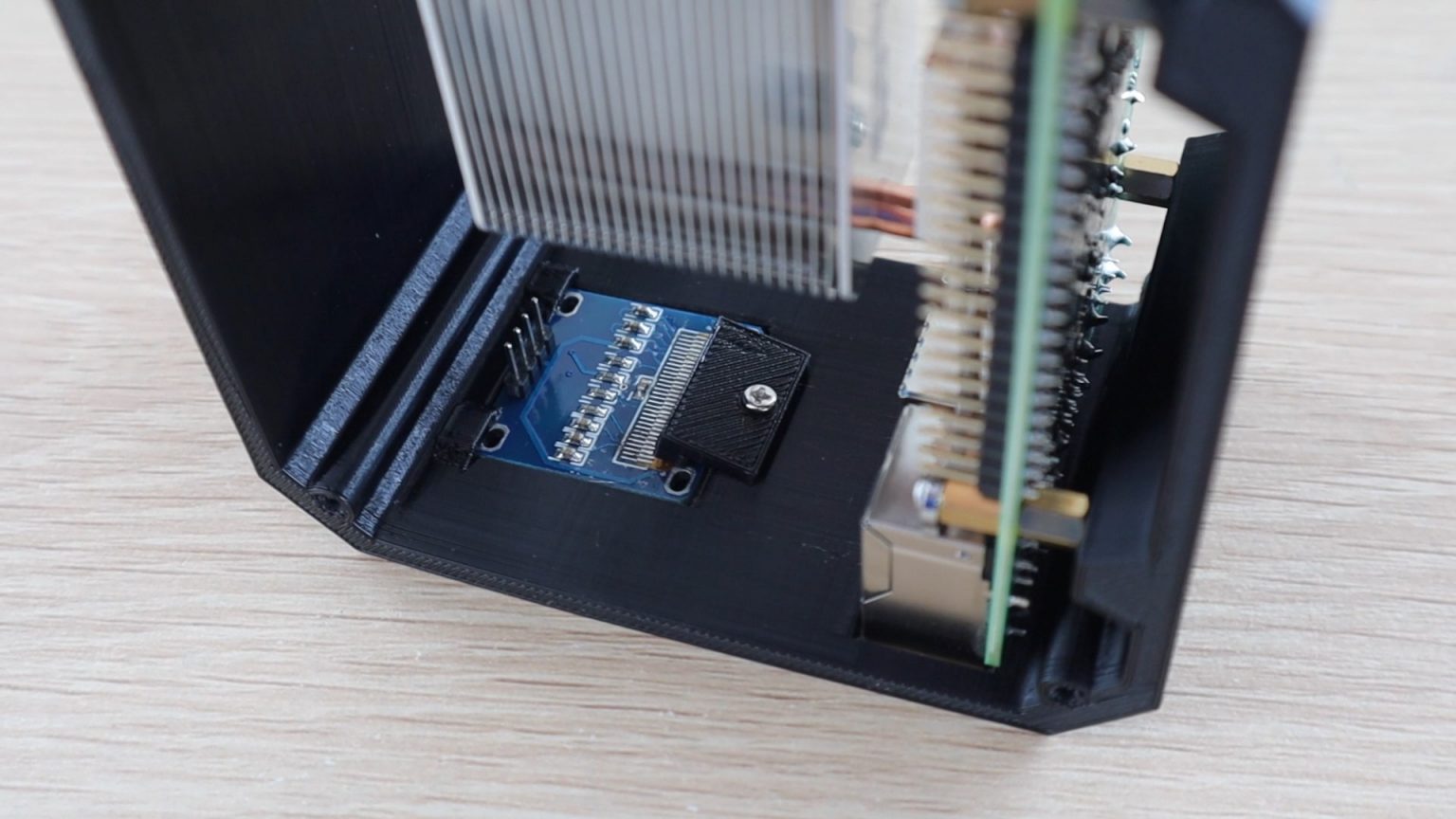
Теперь нам нужно установить OLED-дисплей. Если контакты вашего дисплея не припаяны, припаяйте их к задней части дисплея.

Вставьте верхний край дисплея под пластиковые зажимы, а затем осторожно надавите на него, чтобы он встал на свое место.

Используйте тот зажим, что мы напечатали на 3D-принтере, и закрепите его маленьким винтом. Для затяжки винта может потребоваться гибкий вал или угловая отвертка на 90 градусов.

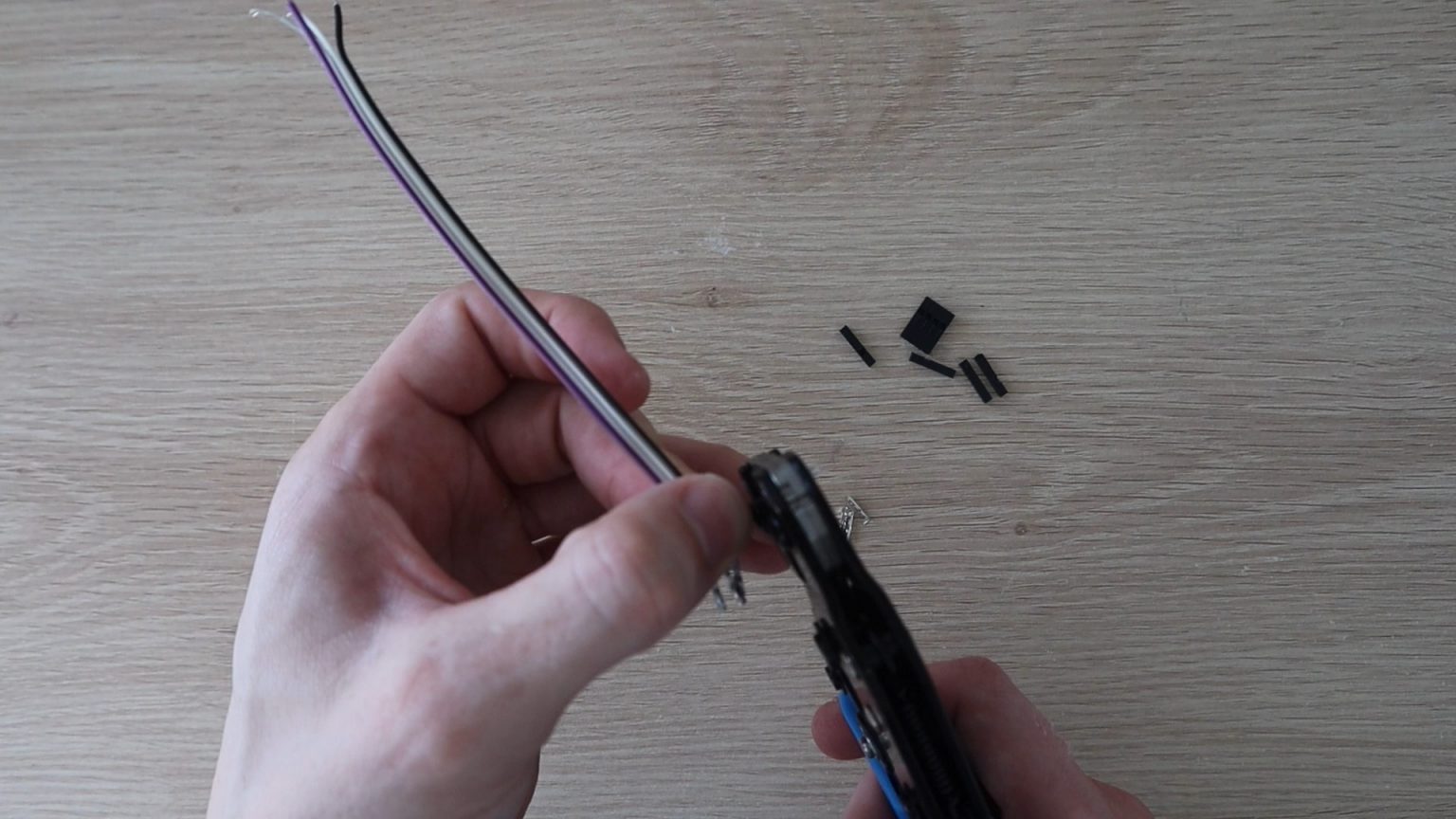
Теперь нам нужно подвести провода к OLED-дисплею. Вам нужно будет сделать 4 подключения к контактам интерфейса ввода/вывода общего назначения (GPIO) — два для питания и два для коммуникаций. Я сделал короткий соединительный кабель из соединительных штифтов DuPont и ленточного кабеля. Вы также можете использовать несколько штыревых разъемов или перемычки для макетных плат, чтобы подключить дисплей к вашей «малинке».

Когда кабель собран, подключить одну его сторону к задней стороне дисплея, а вторую — к контактам GPIO следующим образом:
- VCC → Pin1 3.3V Power;
- GND → Pin14 Ground;
- SCL → Pin3 SCL;
- SDA → Pin2 SDA.

Я заметил, что есть две версии этих OLED-дисплеев, порядок размещения контактов в них немного отличается. Поэтому просто убедитесь, что вы подключаете питание к правильным контактам.
Делаем акриловые стенки
В целом, с внутренними частями нашего кейса мы закончили. Теперь давайте сделаем акриловые стенки, чтобы завершить его.

Я снова открыл Tinkercad (бесплатная программа для 3D-моделирования — прим. ред.) и примерно прикинул, где должен быть радиатор Ice Tower, чтобы отверстия для крепления вентилятора были в правильном месте на боковых панелях. Затем я экспортировал изображение стенок кейса, чтобы открыть его в Inkscape и нарисовать макет для лазерной гравировки.
Мы делаем две акриловых стенки: одна с вентилятором для забора воздуха, вторая — с отверстиями для отработанного воздуха.

Можно удалить обводку детали, поскольку нам нужно вырезать только контур стенки и отверстия в ней. В целом, в модели нужно учесть отверстие для вентилятора и четыре отверстия для винтов. Также важно добавить отверстия для скрепления акриловой стенки с ранее распечатанным корпусом.

Затем я дублировал форму стенки, где будет установлен вентилятор, и нарисовал ряд шестиугольников на месте отверстия. Логика проста: шестиугольники — для потока отработанного воздуха.

Скачать модель акриловых стенок
Скачать модель части кейса для 3D-печати
Если у вас нет лазерного станка для столь точной и сложной резки, просто просверлите круглые отверстия (примерно 8 мм в диаметре), в том же месте.

Режем! Для боковых панелей я использовал прозрачный акрил толщиной 2 мм.

Вы можете использовать любой акрил, какой хотите, — полупрозрачный тонированный или непрозрачный. Наиболее доступно оргстекло толщиной 3 мм. В целом, толщина не имеет особого значения, просто у вас будут чуть более толстые края.

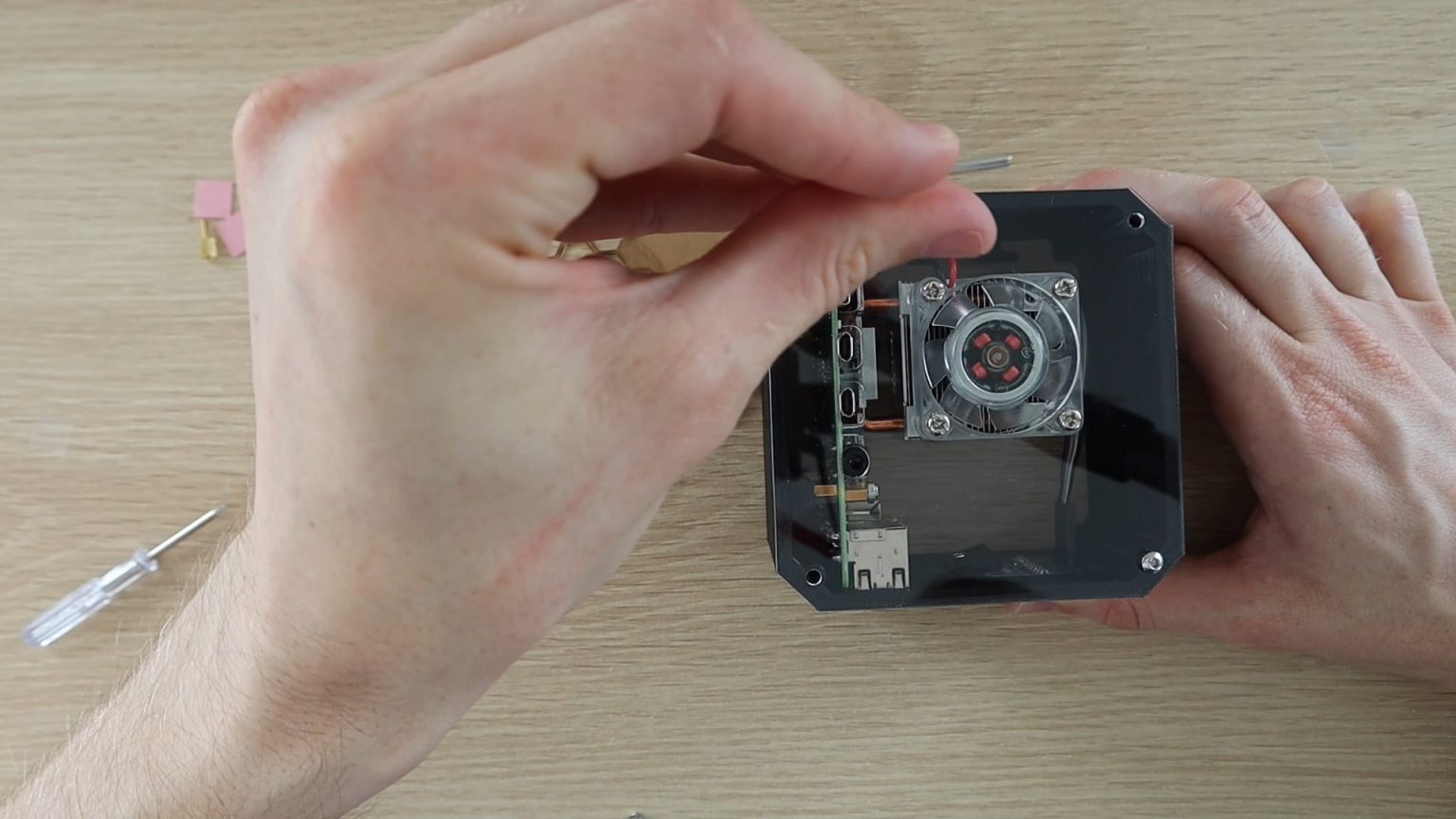
Чтобы установить вентилятор на боковую панель, нужно вдавить несколько гаек M3 в соответствующие пазы. Проще всего положить гайку на плоскую поверхность, расположить над ней нужное отверстие для закрепления вентилятора и давить, пока она не встанет на место. Гайки будут крепко держаться, поэтому вам не придется использовать гаечный ключ, чтобы удерживать их при затягивании винтов.
Если вы захотите использовать винтики от вентилятора, сразу скажу, что они будут слишком короткими, чтобы пройти сквозь акрил, вентилятор и гайку. Кроме того, это не лучший способ прикрепить вентилятор.

Прикрутите боковое стекло к корпусу, напечатанному на 3D-принтере, с помощью четырех винтов с шестигранной головкой M3 x 8 мм.

Сделать это будет сложновато, потому что внутри отверстий напечатанного корпуса нет резьбы.

Теперь подключите вентилятор к источнику питания на 5V и установите вторую акриловую панель (с отверстиями для выхлопа). Красный провод к Pin4 (5V), а черный — к Pin6 (Ground).

На этом сборка завершена. Наш настольный мини-компьютер на Raspberry Pi 4 готов. Теперь нам нужно, чтобы заработал дисплей.
Программируем OLED-дисплей
Чтобы дисплей заработал, нужно запустить скрипт на Python. Для этого вам требуется запустить «малинку».
Raspberry Pi обменивается данными с дисплеем по протоколу I2C, поэтому убедитесь, что это учтено в ваших настройках. Также проверьте, установлены ли у вас библиотеки python-smbus и i2c-tools. Они должны быть по умолчанию, но тут лучше перебдеть и все же проверить.
Скрипт ниже основан на одном из скриптов в библиотеке Python Adafruit для модулей OLED-дисплеев с некоторыми изменениями, внесенными Шахизатом Нургалиевым, чтобы добавить к отображаемым данным температуру процессора и изменить формат дисплея.
# Copyright (c) 2017 Adafruit Industries
# Author: Tony DiCola & James DeVito
#
# Permission is hereby granted, free of charge, to any person obtaining a copy
# of this software and associated documentation files (the "Software"), to deal
# in the Software without restriction, including without limitation the rights
# to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
# copies of the Software, and to permit persons to whom the Software is
# furnished to do so, subject to the following conditions:
#
# The above copyright notice and this permission notice shall be included in
# all copies or substantial portions of the Software.
#
# THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
# IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
# FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
# AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
# LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
# OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
# THE SOFTWARE.
import time
import Adafruit_GPIO.SPI as SPI
import Adafruit_SSD1306
from PIL import Image
from PIL import ImageDraw
from PIL import ImageFont
import subprocess
# Raspberry Pi pin configuration:
RST = None # on the PiOLED this pin isnt used
# Note the following are only used with SPI:
DC = 23
SPI_PORT = 0
SPI_DEVICE = 0
# Beaglebone Black pin configuration:
# RST = 'P9_12'
# Note the following are only used with SPI:
# DC = 'P9_15'
# SPI_PORT = 1
# SPI_DEVICE = 0
# 128x32 display with hardware I2C:
disp = Adafruit_SSD1306.SSD1306_128_32(rst=RST)
# 128x64 display with hardware I2C:
# disp = Adafruit_SSD1306.SSD1306_128_64(rst=RST)
# Note you can change the I2C address by passing an i2c_address parameter like:
# disp = Adafruit_SSD1306.SSD1306_128_64(rst=RST, i2c_address=0x3C)
# Alternatively you can specify an explicit I2C bus number, for example
# with the 128x32 display you would use:
# disp = Adafruit_SSD1306.SSD1306_128_32(rst=RST, i2c_bus=2)
# 128x32 display with hardware SPI:
# disp = Adafruit_SSD1306.SSD1306_128_32(rst=RST, dc=DC, spi=SPI.SpiDev(SPI_PORT, SPI_DEVICE, max_speed_hz=8000000))
# 128x64 display with hardware SPI:
# disp = Adafruit_SSD1306.SSD1306_128_64(rst=RST, dc=DC, spi=SPI.SpiDev(SPI_PORT, SPI_DEVICE, max_speed_hz=8000000))
# Alternatively you can specify a software SPI implementation by providing
# digital GPIO pin numbers for all the required display pins. For example
# on a Raspberry Pi with the 128x32 display you might use:
# disp = Adafruit_SSD1306.SSD1306_128_32(rst=RST, dc=DC, sclk=18, din=25, cs=22)
# Initialize library.
disp.begin()
# Clear display.
disp.clear()
disp.display()
# Create blank image for drawing.
# Make sure to create image with mode '1' for 1-bit color.
width = disp.width
height = disp.height
image = Image.new('1', (width, height))
# Get drawing object to draw on image.
draw = ImageDraw.Draw(image)
# Draw a black filled box to clear the image.
draw.rectangle((0,0,width,height), outline=0, fill=0)
# Draw some shapes.
# First define some constants to allow easy resizing of shapes.
padding = -2
top = padding
bottom = height-padding
# Move left to right keeping track of the current x position for drawing shapes.
x = 0
# Load default font.
font = ImageFont.load_default()
# Alternatively load a TTF font. Make sure the .ttf font file is in the same directory as the python script!
# Some other nice fonts to try: http://www.dafont.com/bitmap.php
# font = ImageFont.truetype('Minecraftia.ttf', 8)
while True:
# Draw a black filled box to clear the image.
draw.rectangle((0,0,width,height), outline=0, fill=0)
# Shell scripts for system monitoring from here : https://unix.stackexchange.com/questions/119126/command-to-display-memory-usage-disk-usage-and-cpu-load
cmd = "hostname -I |cut -f 2 -d ' '"
IP = subprocess.check_output(cmd, shell = True )
cmd = "top -bn1 | grep load | awk '{printf "CPU Load: %.2f", $(NF-2)}'"
CPU = subprocess.check_output(cmd, shell = True )
cmd = "free -m | awk 'NR==2{printf "Mem: %s/%sMB %.2f%%", $3,$2,$3*100/$2 }'"
MemUsage = subprocess.check_output(cmd, shell = True )
cmd = "df -h | awk '$NF=="/"{printf "Disk: %d/%dGB %s", $3,$2,$5}'"
Disk = subprocess.check_output(cmd, shell = True )
cmd = "vcgencmd measure_temp |cut -f 2 -d '='"
temp = subprocess.check_output(cmd, shell = True )
# Write two lines of text.
draw.text((x, top), "IP: " + str(IP,'utf-8'), font=font, fill=255)
draw.text((x, top+8), str(CPU,'utf-8') + " " + str(temp,'utf-8') , font=font, fill=255)
draw.text((x, top+16), str(MemUsage,'utf-8'), font=font, fill=255)
draw.text((x, top+25), str(Disk,'utf-8'), font=font, fill=255)
# Display image.
disp.image(image)
disp.display()
time.sleep(.1)
Вам нужно будет загрузить исходную библиотеку Adafruit с Github, чтобы завершить настройку, выполнив следующие действия.
Откройте новое окно терминала, затем перейдите в каталог библиотеки:
cd Adafruit_Python_SSD1306Установите библиотеку для Python 3:
sudo python3 setup.py installЗатем вы можете запустить указанный выше файл stats.py или пример файла stats.py в каталоге Adafruit — в этом случае вы просто получите немного другой макет отображения.
Перейдите в каталог, содержащий скрипт stats.py:
cd examplesВыполните скрипт:
python3 stats.pyРекомендую протестировать скрипт, чтобы убедиться, что дисплей работает без ошибок, прежде чем настроить его на автоматический запуск.
Чтобы настроить автоматический запуск скрипта, нужно найти каталог скрипта, затем открыть crontabи добавить строку для его запуска:
@reboot python3 /home/pi/stats.py &Очевидно, потребуется изменить название каталога / home / pi /, чтобы выделить тот, в котором вы сохранили нужный скрипт.
Не забудьте добавить & в конце, это сообщит «малинке» команду продолжить запуск и запустить скрипт в фоновом режиме.

Перезагрузите ваш Raspberry Pi для автоматического запуска скрипта. После этого вы должны увидеть обозначенную статистику на OLED-дисплее при запуске вашего мини-ПК.