Когда арт-команда разрастается, рабочие процессы могут начать путаться: стиль художников может постепенно меняться, визуальный облик игры — отдаляться от оригинальной задумки, и повсюду будут появляться небольшие ошибки, которые рано или поздно перерастут в крупную проблему.
Чтобы не допустить всего этого, в игровых студиях есть Art Design Document (ADD) — свод правил и рекомендаций по работе художников. Там перечислены арт-решения, которые формируют визуальный облик игры, позволяют добиться единообразия стиля, упрощают онбординг новых сотрудников и гарантируют сохранения оригинальной задумки даже через годы развития проекта.
Арт-директор в студии IT Territory (ITT) Игорь Архипов на конференции TBD Pro: Art рассказал, как в команде художников Rush Royale устроен рабочий процесс, а также поделился правилами формирования Art Design Document. Пересказываем его выступление.

Что такое Art Design Document
Первое, что делает каждый новый художник в ITT — читает Art Design Document. В ADD собрана вся основная информация, которая позволяет понять общее видение арт-команды. В документе обычно расписано несколько ключевых пунктов.

Все начинается со «Словаря проекта». Он важен в первую очередь для начинающих художников — там описаны основные термины и понятия, которые применяются в работе. При этом туда входят вещи, которые касаются не только арта, но и гейм-дизайна — это позволяем всем членам команды общаться на одном языке. Гейм-дизайнеры тоже читают ADD — это помогает им проще понимать художников.
Во «Введении» описан жанр проекта, главные особенности, а также другая информация, которая позволяет понять, что из себя представляет игра. Также в этом пункте описаны основные конкуренты на рынке.
В «Стилистических особенностях» перечислены главные арт-решения, которые формируют визуальный облик проекта. Содержание этого пункта полностью зависит от подхода и видения арт-директора.
В части «Цели и задачи» прописана целевая аудитория, а также перечислены все задачи, которые должен решить ADD.
Пункт «Пайплайны» содержит в себе описание рабочего процесса для всего арт-контента в игре: от небольших иконок до крупных промо-артов.

Следующий пункт — «Построение кадра». Обычно арт-лиды следят за тем, чтобы интерфейс не залезал на задний план, задний план на передний, чтобы не путались игровые сущности. Если же из команды уходят ключевые специалисты, то контроль над построением кадра может ослабиться. В этой части ADD написаны требования к построению кадра, которые позволяют избежать заметных ошибок.
ADD не обязательно должен быть полностью написан в самом начале работы. Зачастую достаточно прописать несколько первых пунктов, а остальные дополнить позже. Пункт «Примеры» появляется через некоторое время после старта разработки. Туда попадают эталонные изображения, на которые ориентируются все остальные члены арт-команды.
Когда новый художник ознакомился с ADD, он берется за Game Design Document (GDD). Каждый сотрудник должен понимать, как устроен игровой цикл в проекте — знать, какие там механики, что цепляет пользователей. В этом нужно разбираться, чтобы затем усилить ключевые особенности при помощи визуальных приемов.

Рабочий процесс создания арт-ассетов
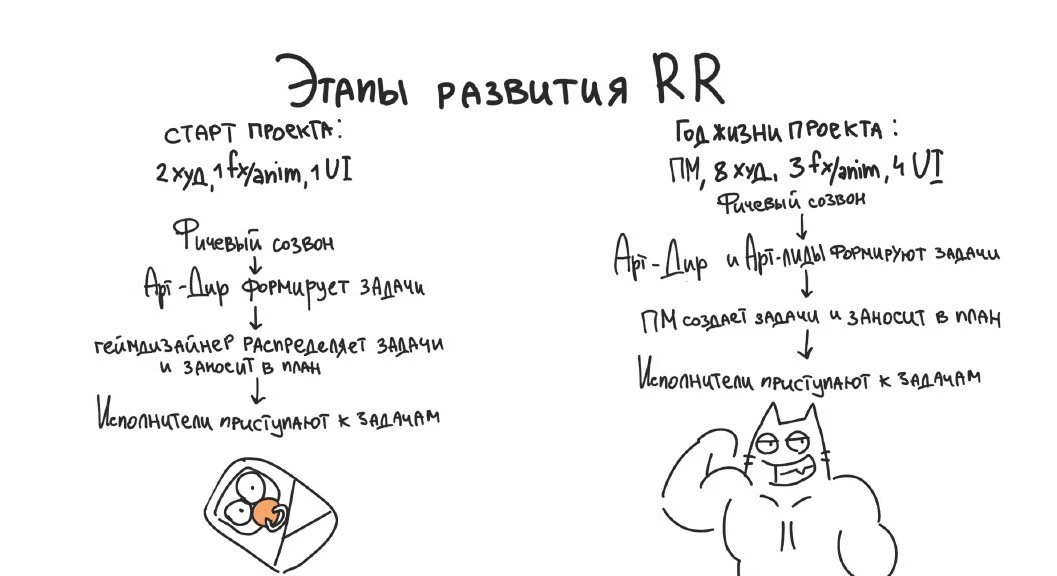
С увеличением популярности Rush Royale разрослась и команда. Вместе с этим поменялись и рабочие процессы. В самом начале в команде было два художника, один аниматор и FX-художник, один UI-художник. Тогда арт-директор выполнял сразу множество обязанностей: был художником, VFX-художником, давал фидбек коллегам, контролировал, насколько гармонично арт сосуществует с гейм-дизайном, занимался постановкой задач, планированием и делал многое другое.
Когда проект набрал популярность, у арт-команды появился собственный проджект-менеджер, количество художников увеличилось до восьми, аниматоров и FX-художников — до трех, UI-художников — до четырех. В каждой из этих команд появился свой лид (а в команде художников кроме арт-директора появилось еще два лида).
Лиды занимаются тем, что формируют типовые задачи, а затем передают их проджект-менеджеру. Он же подробно расписывает таски и распределяет по членам команды. Преимущество такого подхода заключается в том, что арт-директору не приходится все держать у себя в голове — он делегирует выполнение менее важных задач, а сам занимается высокоуровневыми вещами, которые напрямую связаны с развитием проекта.

В ITT процесс создания арт-ассетов разделен на несколько этапов. На первом художник ознакамливается с задачей. Ошибка на этом этапе особенно критична, потому что недостаточно точное техническое задание может привести к тому, что весь ассет будет нарисован неправильно. И в итоге цепочку производства арта придется перезапускать с самого начала.
У задачи должно быть корректное описание: к нему нужно прикладывать все ссылки на GDD, UX-макет, референсы от гейм-дизайнеров и так далее. Если художнику не все понятно, он обязательно должен задать уточняющие вопросы.

Также в ITT есть дополнительная операция по оценке времени выполнения задачи — это позволяет лучше планировать рабочий процесс, даты релиза, тестирования и других этапов. Для выставления оценки в студии используют таблицу со средним временем производства базовых ассетов — по ней можно примерно оценить, как долго художник будет рисовать то или иное изображение.
Следующий этап — сбор референсов. Не нужно сразу бросаться в поиск картинок. После изучения задачи сформируйте список тэгов, которые описывают задачу. Например, если вы рисуете персонажа, то должны хорошо понимать, какой у него характер, профессия, что ему свойственно. Но тэгов не должно быть слишком много — достаточно шести-семи слов, точно описывающих сущность, которую вы хотите воплотить в рисунке.
Затем нужно открыть ADD и посмотреть основные проекты-референсы. Когда подготовительная работа сделана, можно зайти на специальные платформы — Pinterest, Behance, ArtStation, Sketchfab, Google, Huaban.
Если вы нашли подходящую картинку для референса, обязательно укажите, что именно вам в ней понравилось. Например, можно отдельно выделить материал одежды или форму объекта.

Затем идет этап создания эскиза (thumbnail) — это совсем небольшой набросок, в котором вы проверяете композицию. Здесь не нужны детали, а стиль рисунка может немного отличаться от такового в игре. Самое главное — выразить идею. Для этого вы можете сперва сформулировать ее в виде текстового предложения, а потом воплотить в виде рисунка. Thumbnail не обязательно должен быть цветным — достаточно черно-белой палитры.

После художник создает цветовой концепт. По словам Игоря, на этом этапе он старается не использовать лайн, так как это отнимает много времени, а рисует от цветового пятна. Также он уточняет композицию, набрасывает цвет.
В работе над цветом и формами важно придерживаться установок, которые закреплены в ADD. Например, при создании иллюстраций для Rush Royale художники используют преимущественно чистые цвета — это позволяет не скатываться в серость и сохранять красочность изображения.
Также арт-команда не использует чистый белый цвет в бликах, акцентах и больших пятнах — он может создать излишний акцент, испортить материал, который художник хотел передать. Еще одна особенность заключается в том, что в основе всех элементов игры лежит определенная стилизация формы, ее смягчение — это правило помогает согласовать между собой разные части картинки.

Следующий шаг — отрисовка основных форм. Цель этого этапа — сделать изображение максимально аккуратным даже без лайна. В своей работе арт-команда Rush Royale применяет Pen Tool — это векторный инструмент, который позволяет подчеркнуть форму каждого элемента композиции. Если вы работаете над интерфейсом, то к таким формам можно легко применить эффекты в Photoshop: например, наложить аккуратный лайн на иконки или добавить объем.

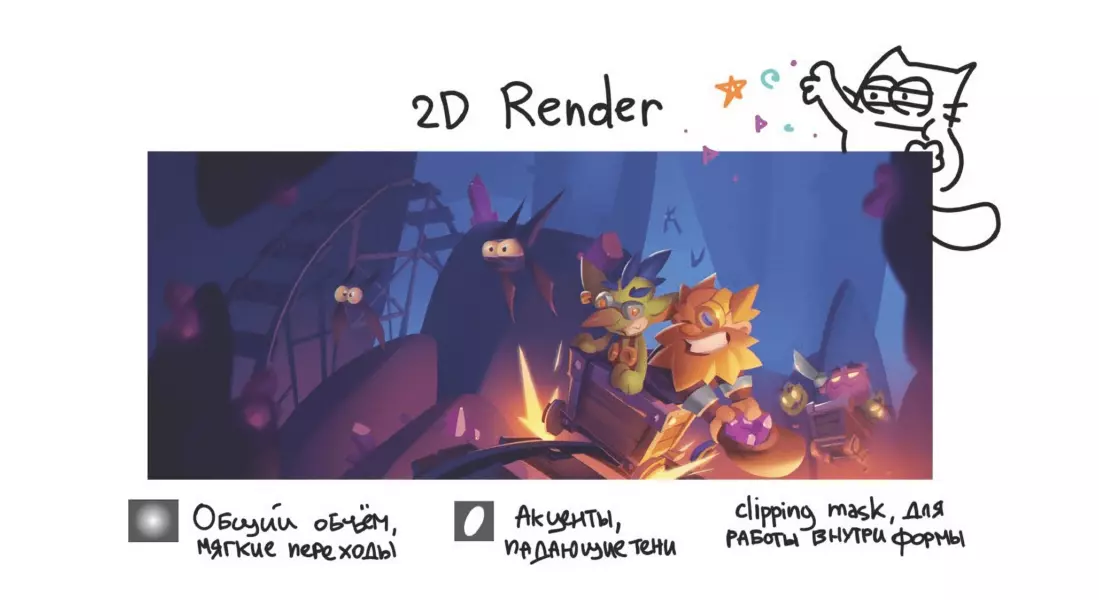
Дальше — 2D-рендер: его качество напрямую зависит от навыков художника. Нет никаких простых способов сделать 2D-рендер хорошо: все зависит от опыта исполнителя. Тем не менее есть несколько советов, которые могут помочь улучшить итоговый результат.
В своей работе Игорь использует Clipping Mask (Обтравочную маску) — инструмент, с помощью которого можно прикреплять к формам дополнительные слои и редактировать картинки в изолированной среде.
Общий объем команда Rush Royale наносит мягкой круглой кистью, а акценты и падающие тени делает жесткой кистью или протирает ластиком. По словам Игоря, в конце можно добавить слой с шумом, высокой прозрачностью и наложением по режиму Soft Light — это сделает изображение немного зернистым и добавит интересные оттенки. Также можно сделать смещение по каналам, если это не навредит картинке — такой прием создает эффект кинематографичности.

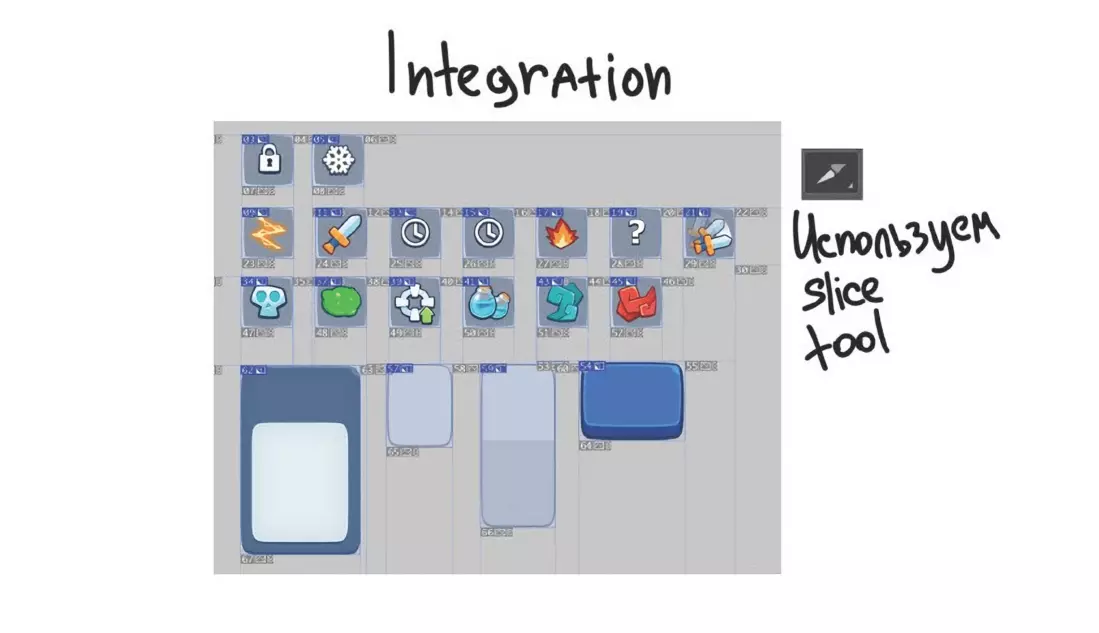
Последний этап — интеграция. Сюда входит нарезка и добавление ассетов в проект. Нарезку делают с помощью инструмента Slice Tool: им можно разметить свои объекты, назначить каждому контейнеру имя и сохранить спрайты по-отдельности. Для заливки в проект каждый художник должен разбираться в навигации игровых движков.

Art Design Document и внутренние гайды обязательно нужны в работе любой команды — они позволяют сохранить изначальную задумку автора даже через много лет, когда ведущие сотрудники поменяются. Документация станет гарантом того, что стиль вашего проекта останется единым и будет соответствовать оригиналу. Если ADD грамотно и подробно написан, то это значительно упростит интеграцию новых арт-сотрудников в рабочий процесс.
Если художники следуют пайплайну, то это делает их работу более предсказуемой — благодаря этому команда может спланировать, сколько времени потребуется на создание контента. И от этого будет зависеть дата релиза. К тому же четкий пайплайн позволяет легче управлять командой из нескольких человек — с ним не обязательно контролировать каждый шаг художников.