
Я изучаю гейм-дизайн и разработку игр. Когда я начала создавать свою первую игрушку (гифка оттуда) по мотивам мультсериала «We Bare Bears», то подолгу зависала, чтобы отрисовать фон, кнопочку, анимацию разрушения блока и пр. Часть артов я, по итогу, не использовала, а время на них тратила много. 
За полгода я накопила список ресурсов с бесплатными ассетами, персонажами, музыкой, фонами. Эти ресурсы помогают мне экономить по 10-20 часов на создании учебных игровых проектов. Надеюсь, кому-то этот список сэкономит время и позволит создавать атмосферные прототипы быстро.

В эпизоде есть отсылки на фильмы «Only God Forgives» и «Drive». Там есть неон, бои роботов, любовная линия, двойная жизнь и даже реактивный пылесос. Когда заканчивается 11 минутная серия, остается ощущение, что это была полнометражка. Хотя в серии есть все заезжанные шаблоны из экнш-боевиков, она не выглядит как пародия. 

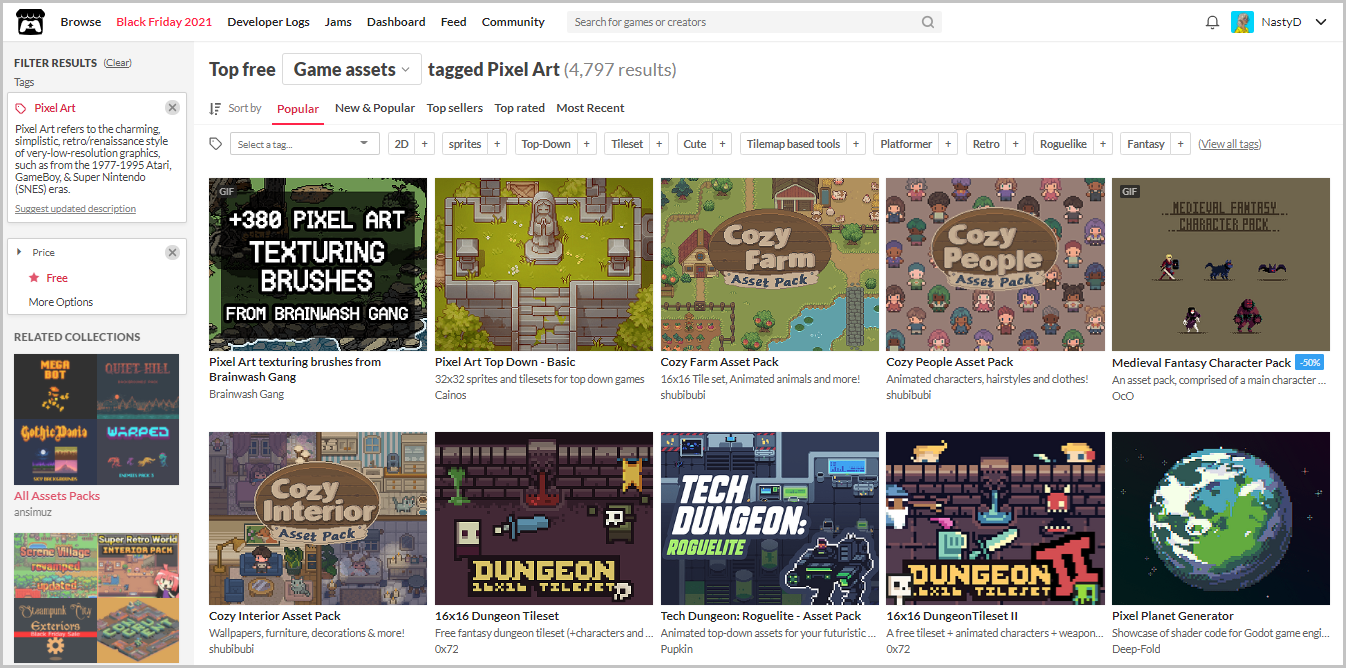
1. Itch.io
Это сервис для инди-разработчиков, дизайнеров, художников и прочих около gamedev творческих личностей. Чтобы получить за свое творчество хоть какой-то доширак, многие художник выкладывают свои работы для скачивания бесплатно или за фри-донат. Так они привлекают внимание к своим профилям.
Это мой самый любимый ресурс, у него современный дизайн, есть теги для поиска и много бесплатных ништячков. Я скачивала оттуда tile map, пиксельартные иконки приложений, разный стафф для интерьера.

Tile map (тайл мэп) — большое изображение состоящее из различных картинок; из фрагментов этого большого изображения составляется обстановка в 2D игре.
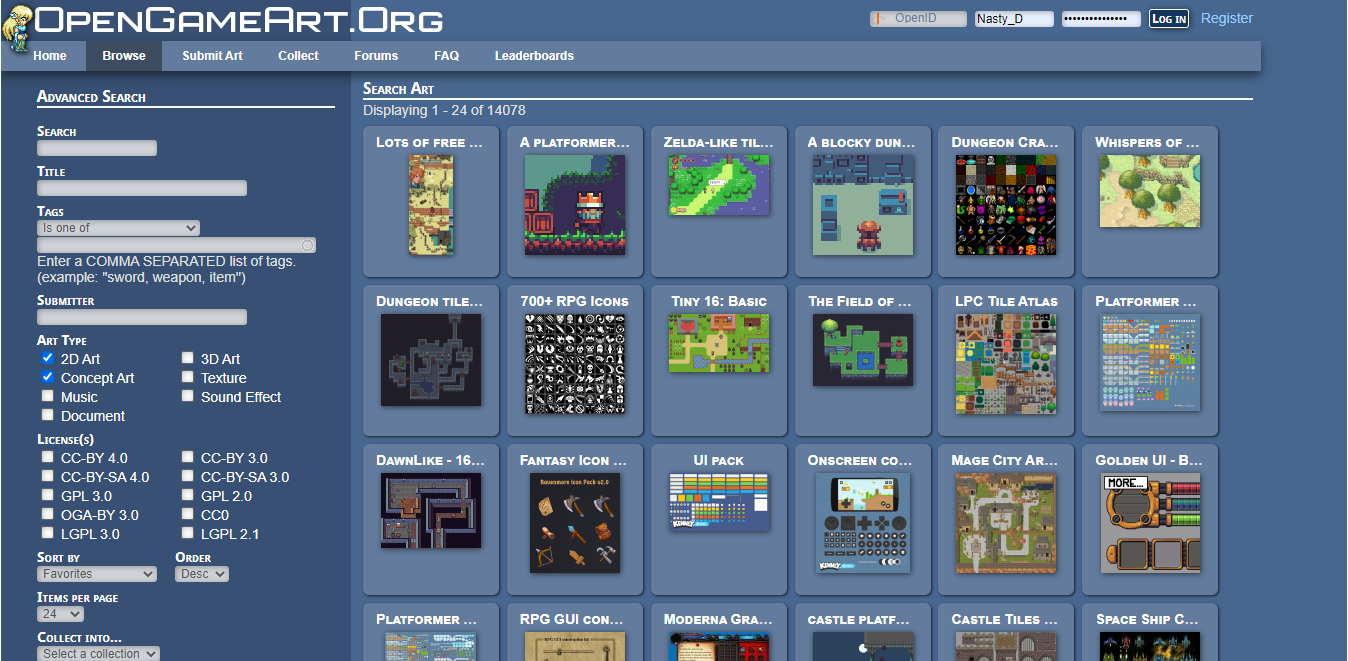
2. OpenGameArt
OpenGameArt выглядит как динозавр из нулевых. Я сначала подумала, что сайт скорее мертв, но все же зарегистрировалась. Прочекала посты по тегу «2D Art»: художники ежедневно выгладывают арты. Скачивала еще оттуда музыку и звуки, но там нет удобного поиска по звукам.

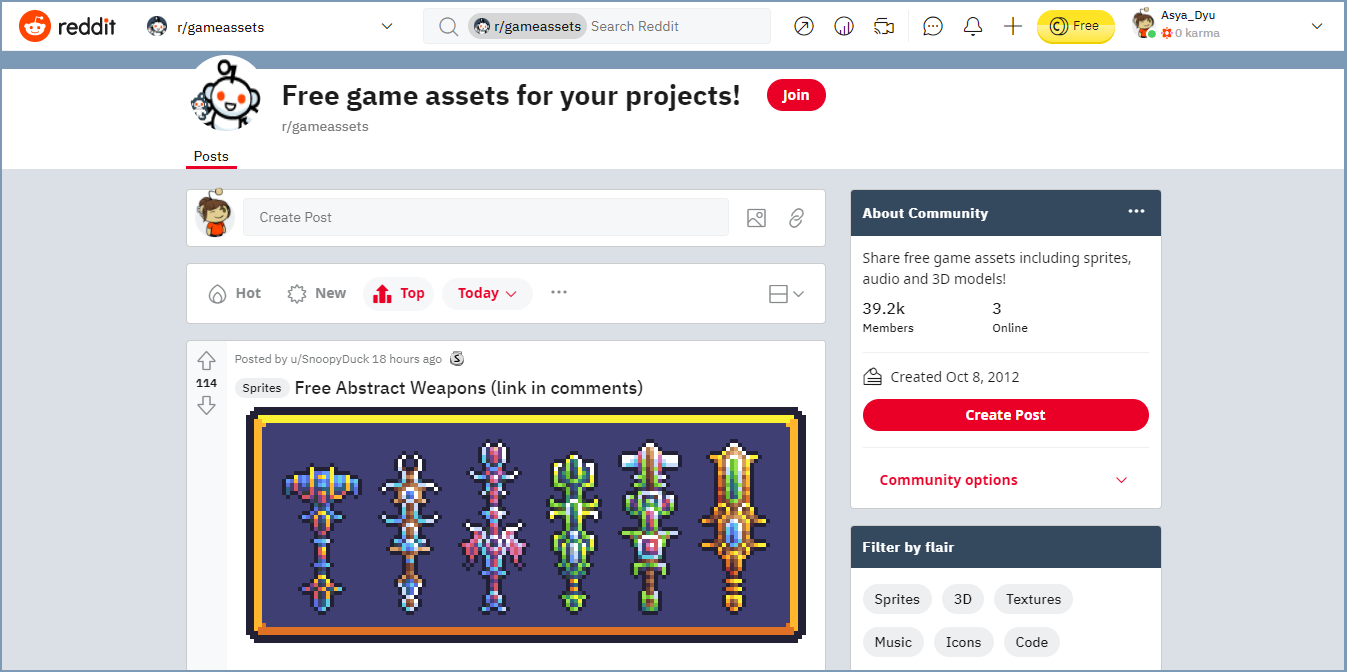
3. Reddit
Саб-реддит на 39к человек, посвящённый как раз ассетам для гейм разработки. Плюсы — комьюнити, можно найти единомышленников и получить фидбэк на свои арты. Или схайрить себе начинающего голодного художника в игру и ничего не искать и не рисовать. Пусть он сам все ищет и рисует. Из минусов ресурса — нет нормального поиска.

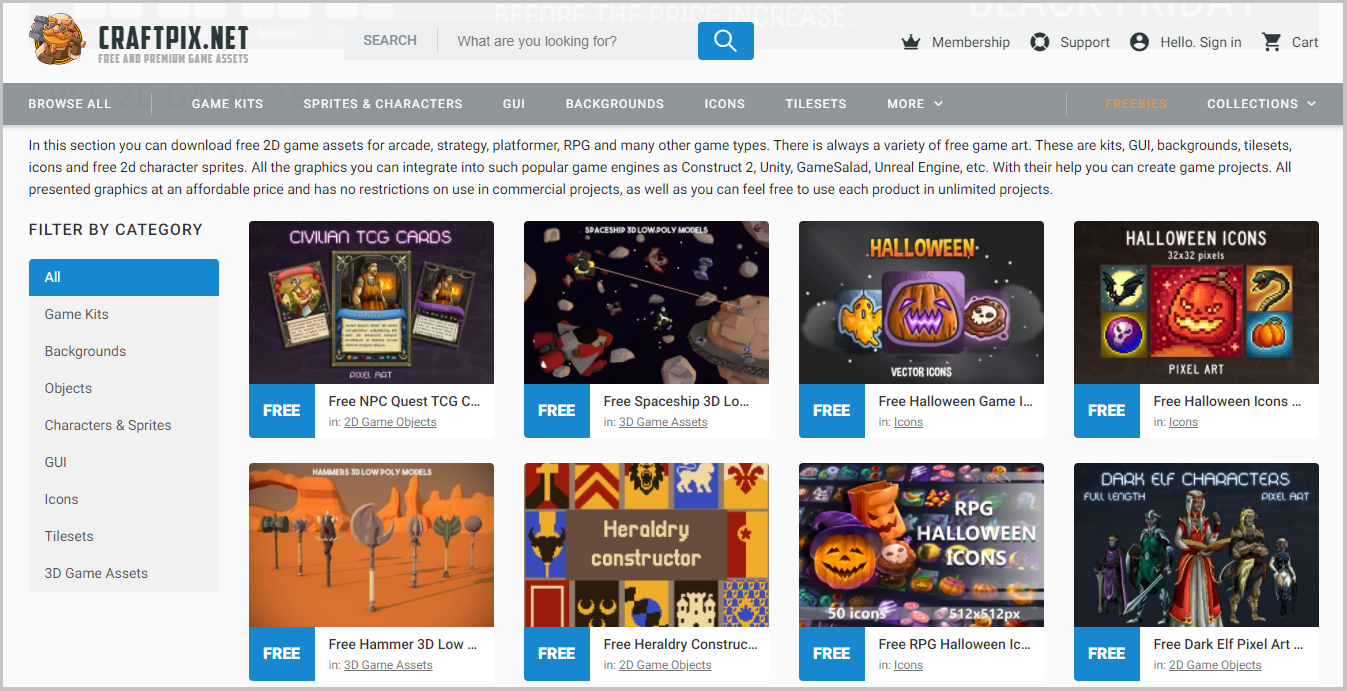
4. CraftPix
Это магазин, но там есть раздел «халява». Я скачивала оттуда tilemap индустриальной зоны в пиксель-артном стиле.

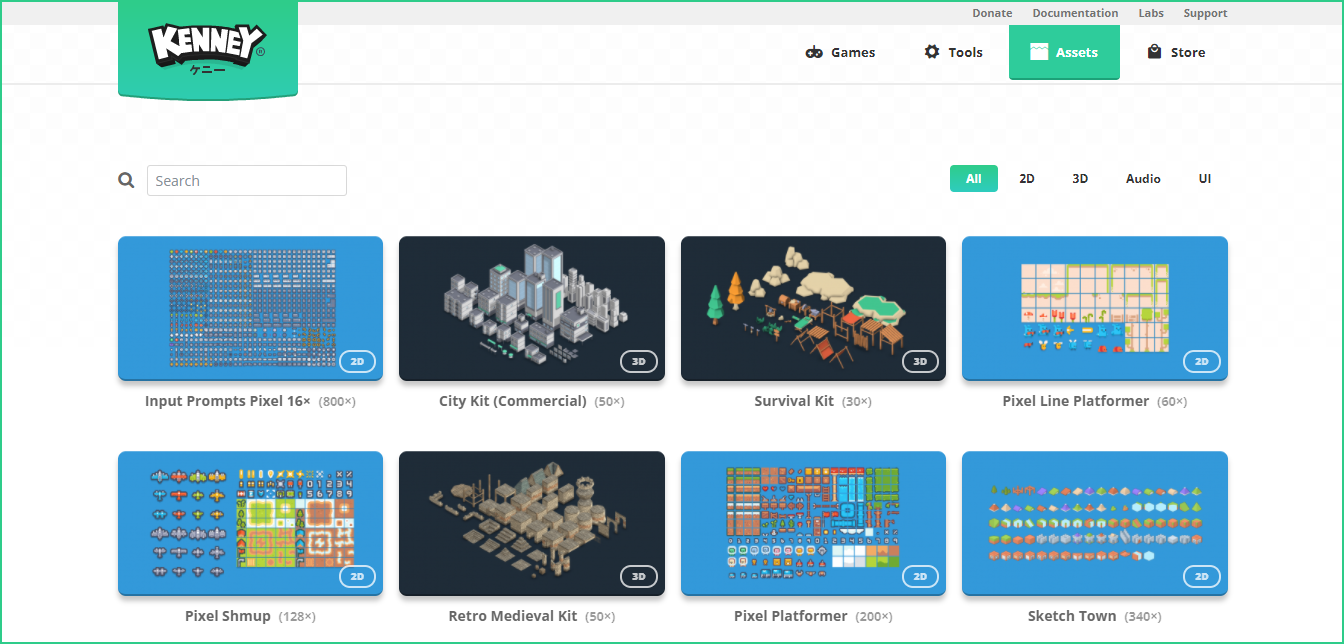
5. Kenney
Ассеты — 2d, 3d, часть бесплатные. Оттуда я скачивала бесплатный пакет звуков для RPG, но мне они отлично встали в платформер, это ж звуки.

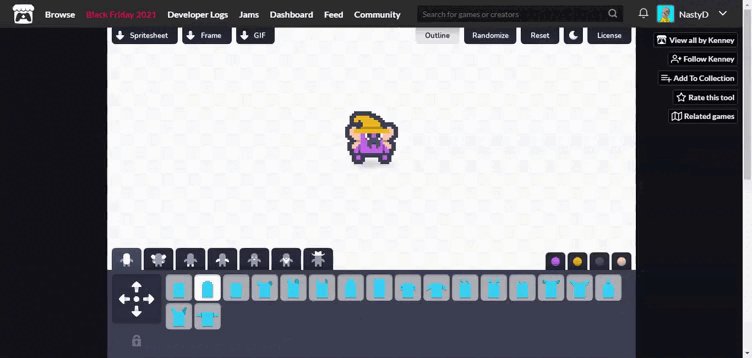
Кстати, от этих же ребят забавная тулза «creature-mixer». Можно создать свою бабаку, настроить цвет/форму ножек-ручек, крылышек-рожек, челюстей-глазок и скачать ее анимацию в .png или .gif.

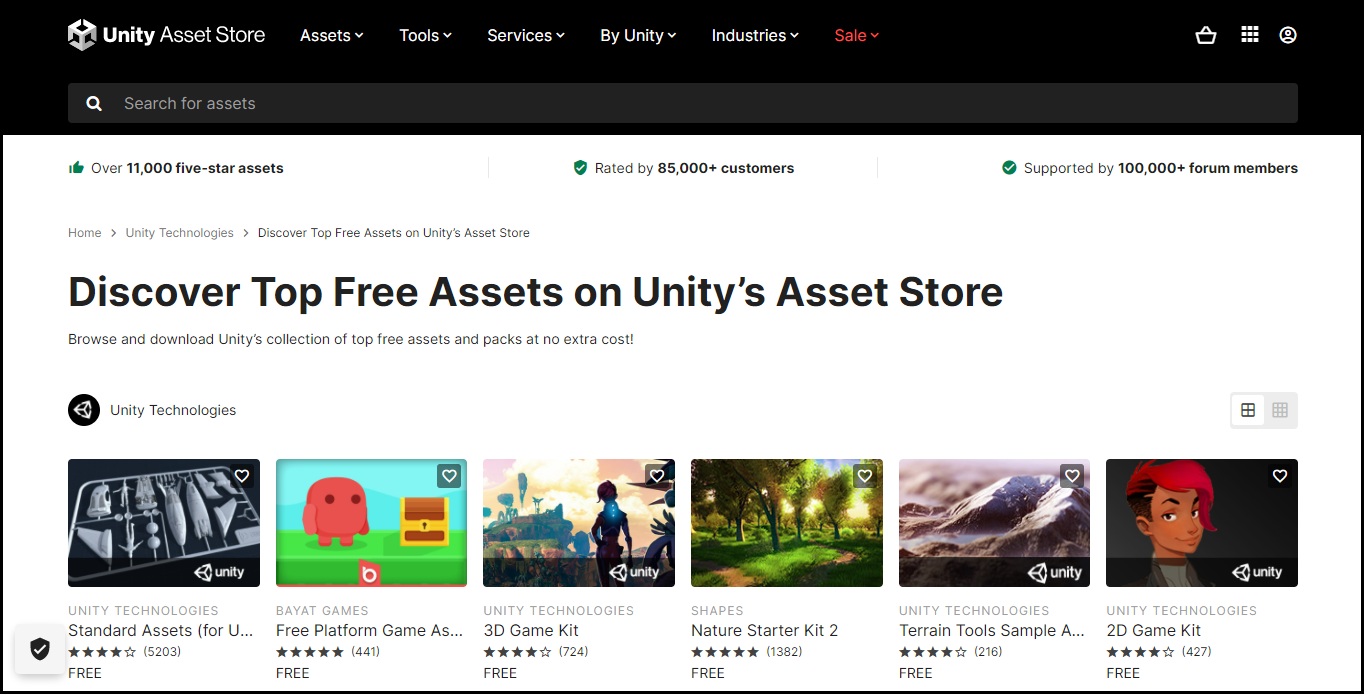
6. Unity
Unity больше про 3d игры, но 2d ассетов в pixel art тут полно. Встречаются повторы с itch.io.

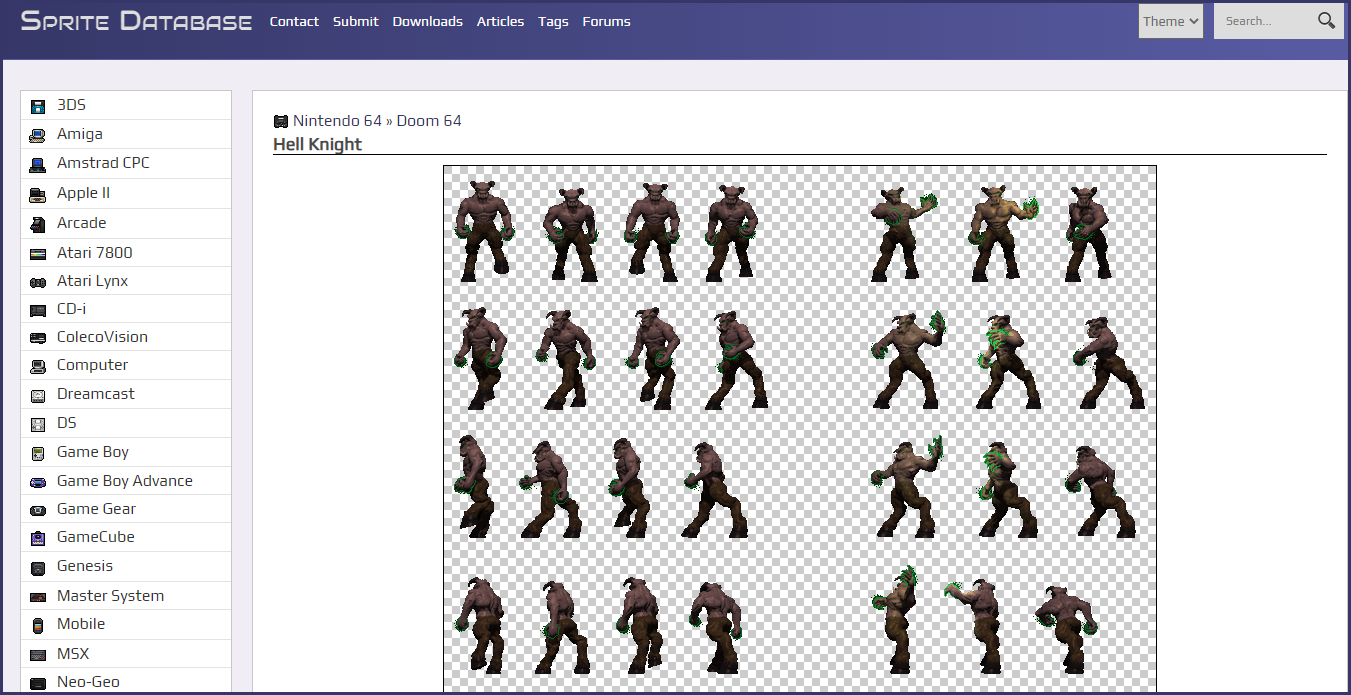
7. Spritedatabase.net
SDB — проект фаната ретро-игр, куда он с 2005 года загружает спрайты из ретро-игр с ПК и всевозможных приставок. Откуда он их берет я так и не поняла, но возможность бегать в RPG монстром из DOOM меня позабавила. Автор сайта настоятельно не рекомендует использовать спрайты для коммерческих проектов из-за нарушения авторских прав.

8. Gamedevmarket.net
Магазин, есть раздел с free-наборами персонажей и фонов, еще есть звуки, но выбор бесплатных ресурсов тут не очень большой. Я скорее повышаю насмотренность на этом сайте.

9. Github
Пользователь GitHub с ником @elisee выкладывал в репозиторий ассеты, которые создавал для проекта «Sparklin Labs». Последние апдейты были 2 года назад. Все ресурсы разработчик предлагает использовать в своих проектах, даже коммерческих. Даже без указания авторства.

10. Bevouliin.com
Т.к. я сейчас увлекаюсь pixel art, то мне пока не пригодился этот сайт. Но я запасливый бурундук, так что отложила на будущее. Персонажей во free-категории не очень много, но у художника есть свой узнаваемый стиль. Посмотрите на это приведенье  (второй ряд, второй арт слева). Я теперь фоловлю этого художника в соцсетях.
(второй ряд, второй арт слева). Я теперь фоловлю этого художника в соцсетях.

11. Untamed.wild-refuge.net
Персонажи в стиле pixel art для RPG: Disney, Star Wars, национальные костюмы, стимпанк, эльфы, аниме — мне захотелось скачать всё и сразу. На каждого персонажа есть спрайт движения вбок, вверх, вниз — по сути готовые персонажи для RPG. Еще есть интерьеры для tilemap.
 На картинке Черная Вдова, Наташа Романова из Мстителей, если что.
На картинке Черная Вдова, Наташа Романова из Мстителей, если что.

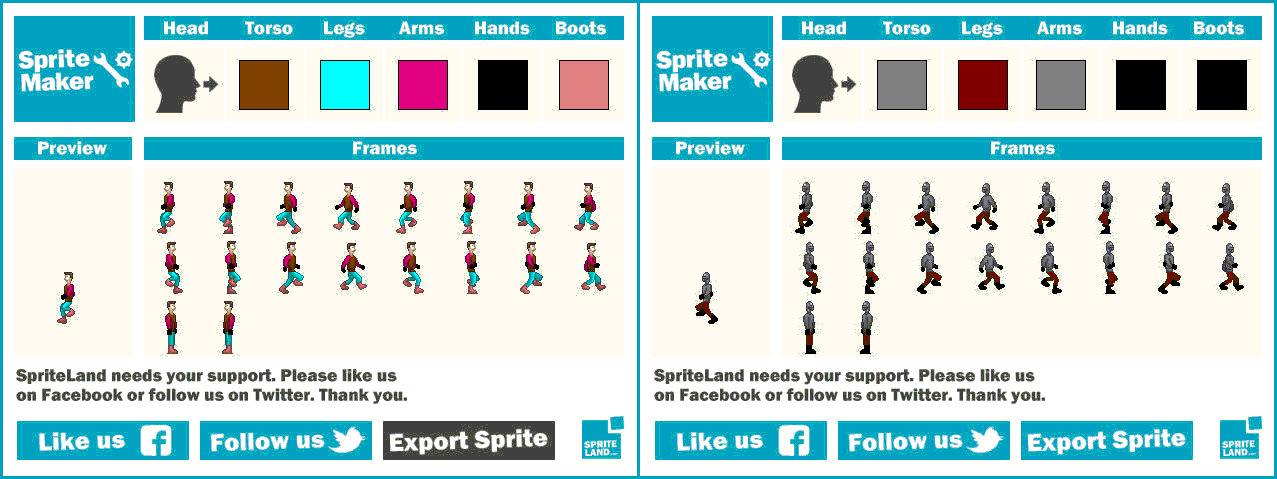
12. Spritemaker
Spritemaker позволяет сгенерировать анимированные спрайты разных человечков. Человечки ходят вбок (если анимацию ускорить, то сойдет за бег), отличаются цветом кожи, ног, рук и шапочкой. Не очень художественно, но быстро. Интерфейс и так максимально интуитивный, но вот видео, как пользоваться тулзой. Можно за 15 секунд получить спрайт анимированного пиксельного рыцаря в фиолетовых лосинах.

13.Freesound.org
Библиотека бесплатных звуков. Поиск не очень удобный. Если по названию звуков еще можно ориентироваться, то название музыки вообще ничего не дает. Я просто иногда трачу 20-30 минут, слушаю рандомные треки и сохраняю «на будущее».

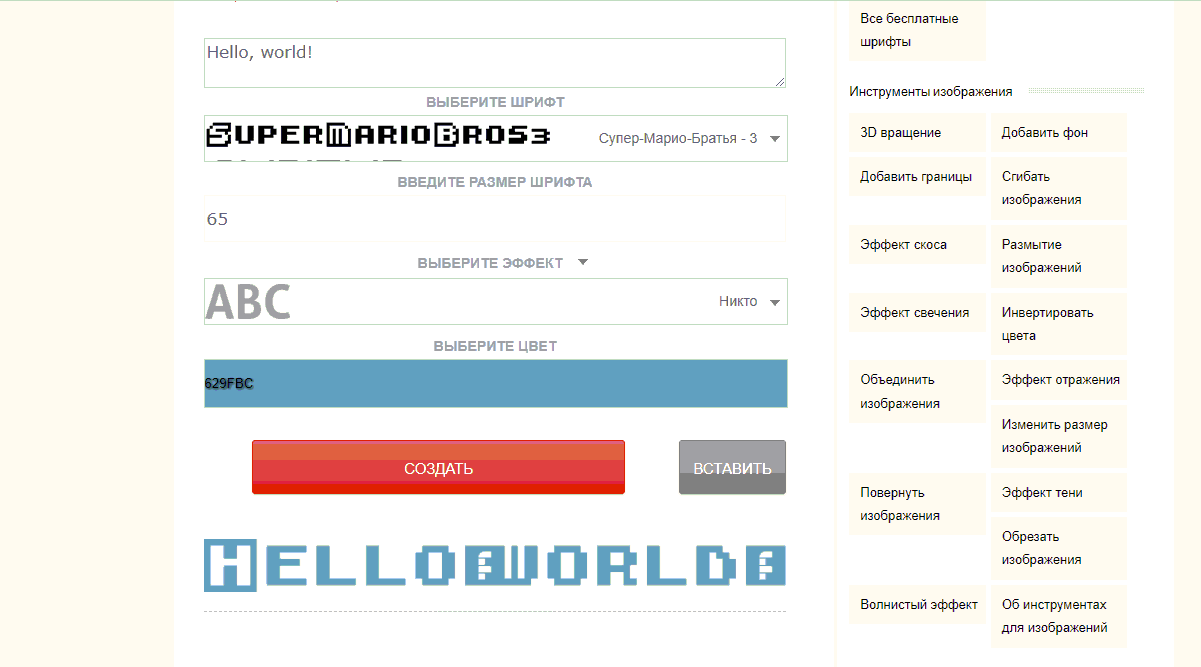
14.Pixel Fonts
Можно сгенерировать надпись пиксельными шрифтами и скачать в png. Шрифтов на выбор больше 1000 штук, кириллицы нет. Когда делаешь прототип, не так важно, что за шрифт, но все равно не очень хочется играть в  .
.

Удобно использовать Pixel Fonts, если на всю игру будет пару статичных пиксельных надписей, и вам неохота искать и встраиваться в игру свой sprite font. Или если sprite font в игру вы уже встроили, но нужен большой баннер в .png.
SpriteFont — это как тайлмап, только для текста. Вы загружаете в память текстуру с алфавитом и прочими символами, а после игра копирует её части для создания текста.
Я в своем проекте использовала картинку, сгенерированную в Pixel Fonts, чтобы сделать надпись «Play again?»:

15.Getwaves
Я с помощью Getwaves генерировала декоративные штуки для дизайна сайтов и оформления рассылок. И до меня только сейчас дошло, что Getwaves можно использовать для топорных прототипов первой итерации.
Коты — это жидкость. А город — это волна. Вместо «урбанистического» фона для прототипа игры, сойдет кусок такой штуки. По очертаниям напоминает город, цвет можно настроить в соответствии с цветовой темой игры.
Если бы я смекнула о такой заглушке в своей первой версии игры по эпизоду «Icy Nights», то не потратила бы вечер на отрисовку фона, который в итоге не использовала.

Можно настроить цвет, прозрачность и выгрузить пологие холмы в .svg за 3 секунды:

16. Coolbackgrounds.io
Вот тут есть 5 бесплатных ресурсов для генерации классного фона для заставки или игрового меню. В каждом инструменте есть красивые цветовые темы, для кастомизации паттернов. Если цветовых тем мало, то можно перейти на страницу инструмента Particles.js, изменить количество частиц или скорость их перемещения, к примеру.

Или зайти на Trianglify.io и создать геометричный фон в стиле Low poly.

В CSS Gradient можно настроить плавные переходы цветов и создать вертикальные, горизонтальные, радиальные градиенты с любым количеством цветов.
А на Unsplash куча стоковских бесплатных фонов, которые тоже можно пустить на фон в меню или использовать вместо бэкграунда.
17. Повторяющиеся паттерны
Генератор рандомных повторяющиеся паттернов, также пойдет для фона игрового меню или для заставки. Нажимаешь на клавишу — генерируется рандомный фон, жмешь backspace, откатываешься к предыдущему рандомному фону. Код генератора лежит на GitHub.

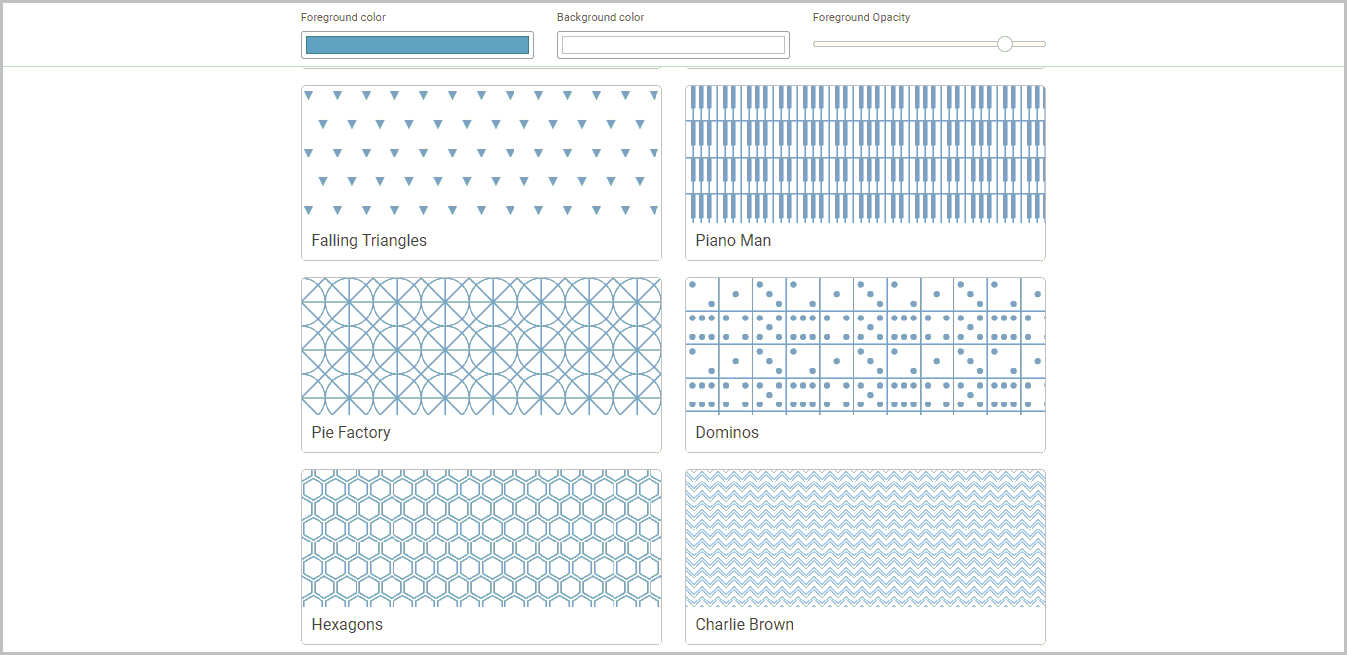
18. Heropatterns.com
На Heropatterns.com 87 шаблонов с повторяющимися паттернами: от клавиатуры пианино до рисунков фастфуда. Можно настроить цвета, насыщенность, и выгрузить CSS или .svg.

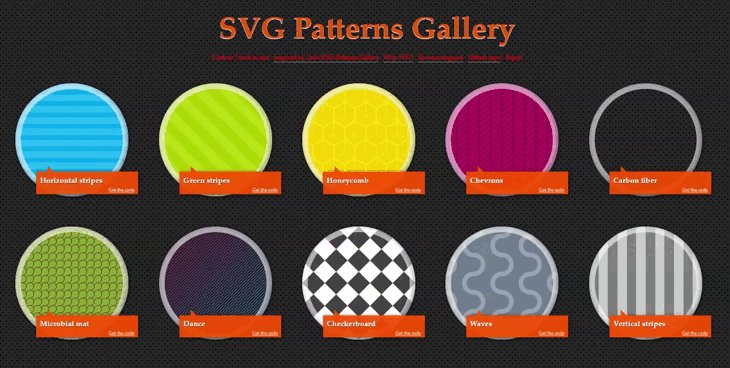
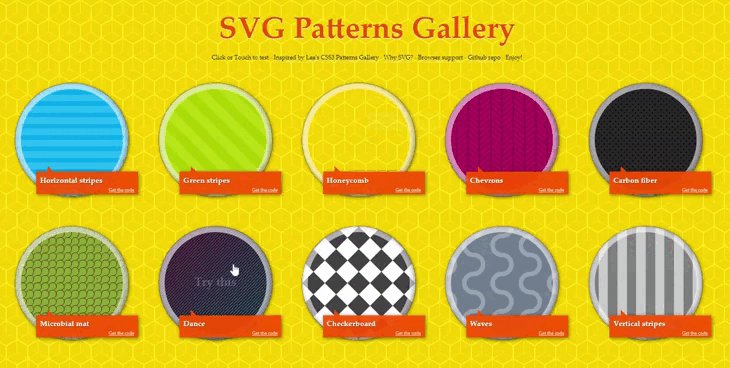
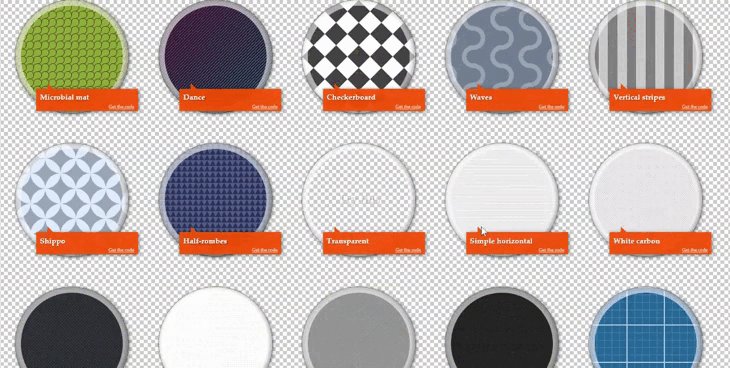
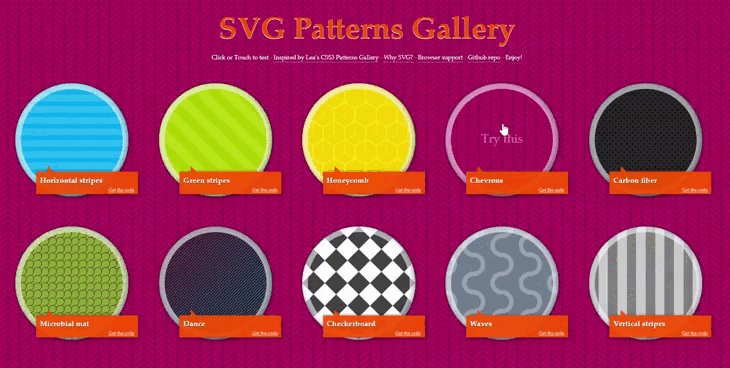
19. Тулза от Philip Rogers
И снова паттерны. Eсли захотите что-то настроить, придется лезть в код, просто подергать ползуночки не получится. Но за то на сайте можно быстро посмотреть, насколько вырвиглазый фон получается. Кликаете/тапается по кружочку и фон сайта окрашивается в выбранный паттерн.

P.S.
 Я люблю рисовать сама. Все маленькие гифки, раскиданные по статье — кусочки моего проекта. Но в обучении мне удобнее использовать готовые ассеты — так я создаю визуально приятный прототип гораздо быстрее.
Я люблю рисовать сама. Все маленькие гифки, раскиданные по статье — кусочки моего проекта. Но в обучении мне удобнее использовать готовые ассеты — так я создаю визуально приятный прототип гораздо быстрее.
 Когда пользуешься чем-то готовым для неучебного проекта, велик шанс увидеть арты, которые приглянулись, еще в десятке игр. Опять же, есть вариант быстро кастомизировать под себя скаченный ассет в редакторе, если речь идет про pixel art. Но про редакторы я напишу в другой раз.
Когда пользуешься чем-то готовым для неучебного проекта, велик шанс увидеть арты, которые приглянулись, еще в десятке игр. Опять же, есть вариант быстро кастомизировать под себя скаченный ассет в редакторе, если речь идет про pixel art. Но про редакторы я напишу в другой раз.
P.S.S.
Я взяла бесплатный тайлмэп c itch.io, спрайт Белоснежки с Untamed.wild-refuge.net и накидала кусочек уровня для очередного учебного проекта. На это ушло около часа.
Потом я не удержалась.
 Еще за 15 минут я скрафтила оленёнка; потом нарисовала почти незаметную анимацию — если Белоснежка стоит лицом, то через время она начинает водить глазками по сторонам.
Еще за 15 минут я скрафтила оленёнка; потом нарисовала почти незаметную анимацию — если Белоснежка стоит лицом, то через время она начинает водить глазками по сторонам.



