
Первые заметки по CSS.
Это было утро вторника, 7 мая, когда я сидел в конференц-зале Амбруази CNIT в Париже, Франция, и мои мысли поразила перспективная веб-технология под названием «Cascading Style Sheets», 25 лет назад.
На тот момент я работал чуть более двух лет Вебмастером в Case Western Reserve University, и хотя я знал о верстке с помощью таблиц, я не хотел использовать этот подход для основного сайта кампуса. Все эти таблички казались… неправильными. Но все же, у меня не было вариантов отказаться от табличного способа верстки. Я ждал чего-то лучшего, но все больше сомневался, сколько еще мне можно ждать.

Эрик Майер
Успешно убедив университет оплатить мою поездку в Париж для участия в WWW5, отчасти за счет того, что публикация была принята для презентации, я теперь сидел в на конференции W3C, видел примеры работы CSS в браузере, и мне просто показалось… правильность. Когда я увидел, что одно слово приобрело насыщенно-синий цвет и размер 100 пунктов с одним элементом и несколькими простыми правилами, я был очарован. Я до сих пор помню жужжащее возбуждение, охватившее мою голову, когда я почувствовал, что вижу реальный сдвиг в силе сети, большой скачок вперед и именно то, чего я ожидал.
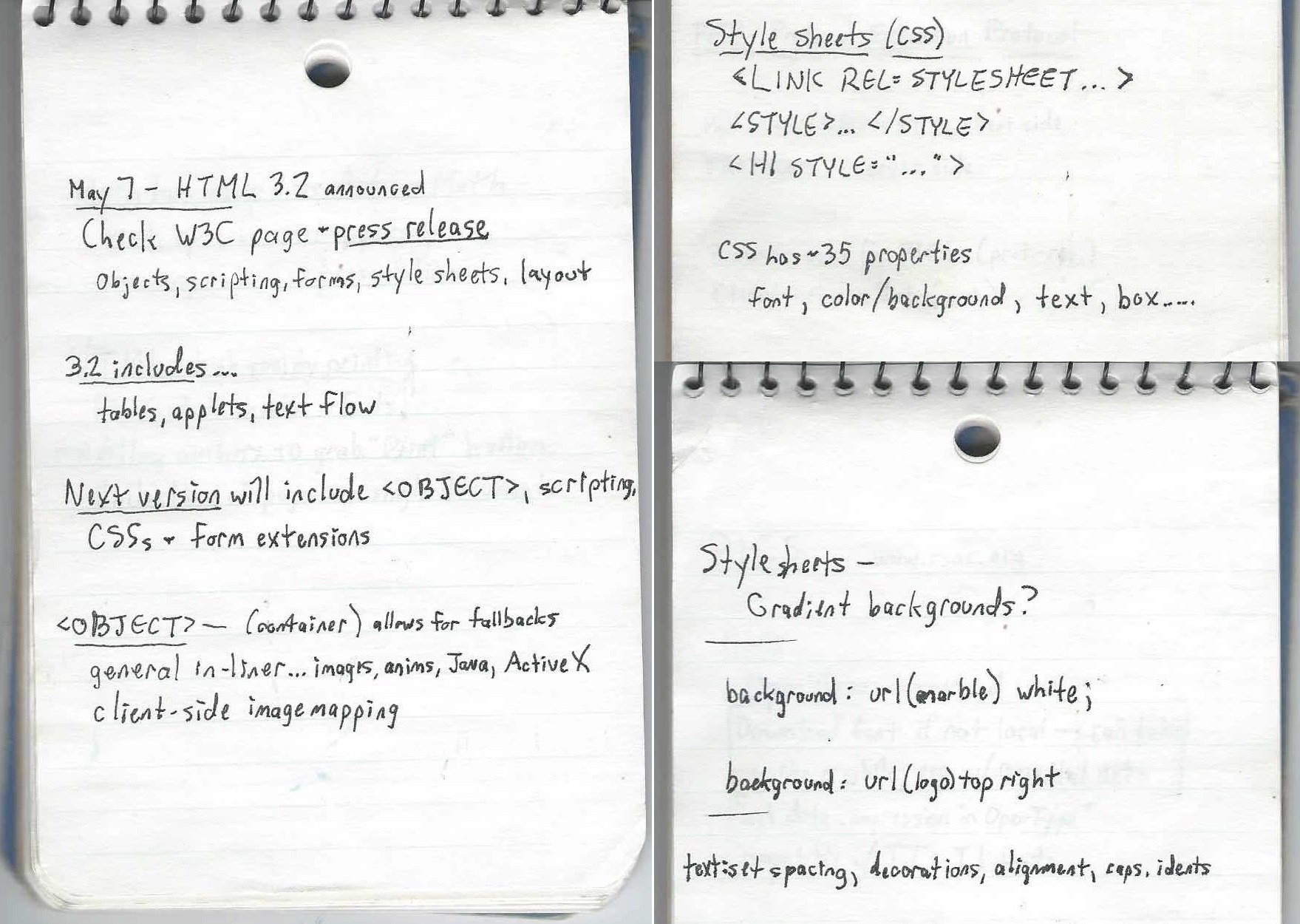
Просматривая свои рукописные заметки (ноутбуки были тяжелыми, громоздкими, с батареями малой емкости и дорогими в те дни, поэтому я не стал брать его с собой) с конференции, которые у меня все еще сохранились, я нахожу много такого, что меня интересует. HTTP 1.1 и HTML 3.2 были анонсированы или, по крайней мере, подробно объяснены на этой конференции. Я сделал несколько заметок о новом элементе
Есть и другие лакомые кусочки: утверждение, что «стандарты будут следовать за инновациями» — что, как мне кажется, действительно произошло только в последнее десятилетие или около того — и что «Математика перешла на ActiveMath», последнее из которых я признаю, я не только забыл, но и никак не могу вспомнить.
Мои первые впечатления от CSS, разбиты по непонятной причине на две страницы.
Но я записал, что CSS имеет около 35 свойств и что вы можете связать его с разметкой, используя , или
. Тут записан вопрос — «Градиентный фон?» — что я уже не могу вспомнить, было ли это примечание для меня, которое нужно проверить позже, или что-то, что было рассмотрено как возможность во время разговора. Я делал заметки о фонах изображений, расстоянии между текстом, отступах (которые мне удалось написать с ошибками) и многом другом.
В то время я не знал, что CSS по-прежнему оставался бесполезным. Реализации, конечно, появлялись, но демонстрации, которые я видел, были выбраны очень узко, а поддержка браузеров была в лучшем случае минимальной, не говоря уже о дикой непоследовательности. Я не обнаружил ничего из этого, пока не вернулся домой и не начал экспериментировать с языком. Имея рядом с собой распечатанную копию спецификации CSS1, я продолжал пробовать вещи, которые, казалось, должны были работать, но они не работали. Не имело значения, использовал ли я доминирующего на рынке гиганта, которым был Netscape Navigator, или лоскутный, второстепенный новый Internet Explorer: казалось, очень мало что соответствовало спецификации, и почти ничего не работало стабильно во всех браузерах.
Поэтому я начал создавать небольшие тестовые страницы, занимаясь одним свойством на каждой странице с одним тестом для каждого значения (или типа значения), каждая из которых является простым утверждением того, что должно отображаться вместе с копией CSS, используемого на странице. Со временем моя склонность к завершению заставила меня расширить этот небольшой набор тестов, чтобы охватить все, что есть в CSS1, и перфекционист во мне приложил усилия, чтобы упростить навигацию. Таким образом, когда вышла новая версия браузера, я мог прогнать ее через весь набор тестов, посмотреть, что изменилось, и отметить это.
В конце концов, эти тесты превратились в CSS1 Test Suite, и то, как он выглядит сегодня, в значительной степени совпадает с тем, как я его сделал. Некоторые тесты были расширены, пересмотрены и добавлены, плюс, в конце концов, все это было объединено в базовую тестовую систему, которую, я думаю, написал кто-то другой, но большинство тестов — и общий визуальный дизайн — были моей работой, нечувствительностью к дальтонизу и всем остальным. Эти тесты в основном и привели меня в рабочую группу в качестве приглашенного эксперта еще в свое время.
Однако до того, как это произошло, со всеми этими тестами я смог скомпилировать информацию о поддержке браузера CSS в большую таблицу с цветовой кодировкой, которую я опубликовал на веб-сайте CWRU (помните, я был вебмастером) и сделал ее доступной для всех. Данные поддержки хранились в большой базе данных FileMaker Pro с настраиваемыми выпадающими полями для ввода значений Y/N/P/B и множеством полей для ввода фрагментов шаблона, чтобы я мог экспортировать в HTML. Эта диаграмма поддержки в конечном итоге перекочевала в позднюю версию Web Review, где она стала известна как «Mastergrid» — термин, который я считаю забавным в ретроспективе, потому что макет сетки был еще через два десятилетия в будущем, и в любом случае это была просто большая и сильно стилизованная таблица данных. Потому что я был не против таблиц для табличных данных. Мне просто не понравилась идея использовать их исключительно для верстки.

Вы можете увидеть одну из более поздних версий Mastergrid в Wayback Machine с ее сильно классифицированной, но все еще очаровательно неуклюжей разметкой. Моя работа по поддержке Mastergrid и статьи, которые я написал для Web Review, привели меня к моей первой книге для O’Reilly (в настоящее время в четвертом издании), что привело к тому, что меня попросили написать другие книги и выступить на конференциях, что привело к моему решение стать соучредителем конференции… и еще много чего.
И все это началось 25 лет назад в мае месяце, в конференц-зале в Париже 7 мая 1996 года. Вот это было путешествие. Сейчас, во второй половине моей жизни, мне интересно, как CSS и как сам Интернет будет выглядеть через 25 лет.


